Those Goofus and Gallant fellers from Highlights sure had some prescient wisdom! https://t.co/HV0LCsX0Uw https://t.co/dzFgqs3iny
Hacker News is now more mobile-friendly: https://t.co/7yLnPDSlgA 👏 https://t.co/CcjPdZqtyO
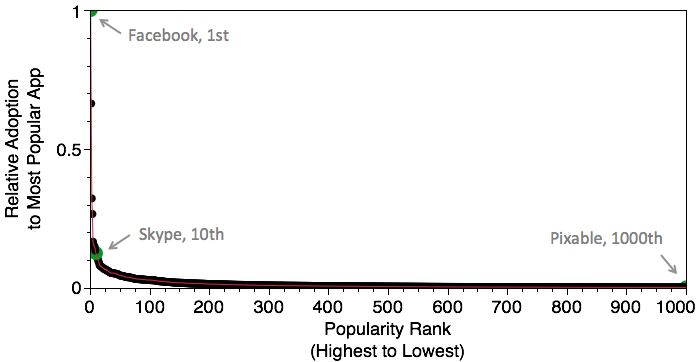
At @ffconf I showed my small tool that helps w/ perf analysis, called Big Rig. 🚛 More info: https://t.co/zrkU8Rcauf https://t.co/7XXHDOpA6M

Those Goofus and Gallant fellers from Highlights sure had some prescient wisdom! https://t.co/HV0LCsX0Uw https://t.co/dzFgqs3iny

did you know that you can visualize fetch dependencies in DevTools? shift + hover.. green = parent, red = child! https://t.co/pefukkHChw
Holy smokes @Lottejackson gives a metric shit ton of practical advice to get teams thinking in patterns. Great read! https://t.co/pkeksRxsAl

Hacker News is now more mobile-friendly: https://t.co/7yLnPDSlgA 👏 https://t.co/CcjPdZqtyO

At @ffconf I showed my small tool that helps w/ perf analysis, called Big Rig. 🚛 More info: https://t.co/zrkU8Rcauf https://t.co/7XXHDOpA6M
We need better content. And less of it. @gerrymcgovern https://t.co/dMjq3wjAAp

2001. https://t.co/3oALiDDZER
Less content marketing, more quality content. https://t.co/m5iMao7p72 Extremely wise words from @gerrymcgovern. #deathtobullshit
Which Input When? https://t.co/ybalGaU7Ya Great rundown by @morgoe876 of when to use one form input type over another.

protip https://t.co/iIuOJV6I7c

attaboy, bill https://t.co/mYmpnrb1rH
Remember it costs nothing to encourage an artist https://t.co/rdQ9RTF2Sp
Tesco has some amazing jobs for the season: https://t.co/IvRDd5Z5qN
Should I Work For Free? https://t.co/3ZZMOlUE0i
Great article from Tony Ralph @netflix about slow ads, ad blockers, & the user experience: https://t.co/YOmHUls2qj
BackgroundSync - A design and spec for ServiceWorker-based background synchronization https://t.co/qh8Kc82Kdv
This is what Progressive Web Apps are all about fixing: “Mobile App Developers are Suffering” by @illustriousalex https://t.co/kc2r6GICFz
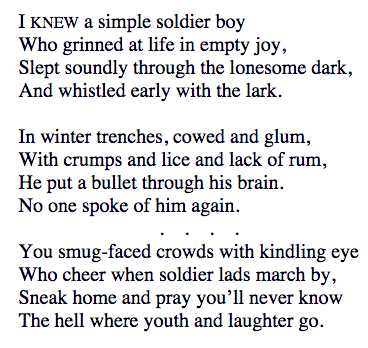
Siegfried Sassoon poem for Remembrance day https://t.co/Ac1Tp9S1ir https://t.co/psSfRlztIw
Wow, ever looked at the source code of the twitter follow button widget? https://t.co/twF7k0Fetg https://t.co/HTTDomCMik

Great post on adding an offline fallback page (and some additional caching) by @adactio https://t.co/NAd1mIe7Cj
Some things never change. https://t.co/53u4lhUNIO https://t.co/V6GjEgZFJR

Thank you for the warm welcome, NYC! Your generosity is un-beer-lievable. #borojs https://t.co/cWKKSKS1oU
Two-Month Freelance Gig Posted In 'Careers' Section Of Company Website https://t.co/ZHaeF0dfgk
I really want to see @mozilla's lawyers and legal team to be all over this: https://t.co/zSkfvfQIIq
Keynote Motion Graphic Experiiment https://t.co/NsPGx4Ta3o - beautiful and comes with the keynote file to download - thanks @lindadong
A TASTY NEW PODCAST: hear how @seriouseats used sketching, design components, and a decoupled CMS to go responsive: https://t.co/gK0IGzfXPG
The more stories like this I read, the more I think people are willfully deluding themselves when they support Uber. https://t.co/DjORpKa9xG
Our politicians are collectively utterly oblivious to what the web is and its benefits. This is our fault. https://t.co/wbUJRgQlWH
[Excellent talks] “OnConnectionLost: The life of an offline web application” https://t.co/rqbdayavSw thanks @sgrewenig and @jthoenes
Anybody know any good educational resources for teaching kids safe and healthy ways to use the web and tech? https://t.co/DYzg0rMcEf
The Six Things You Need To Know About Babel 6 https://t.co/t4EwuCW7qE by @james_k_nelson

Hi haters. https://t.co/ehE7AcLxhZ
JavaScript Strings: Uppercase, Lowercase and Capitalization https://t.co/VbflbnXogk via @dudleystorey
When trying to convince management of the value of UX focus on their needs and challenges, not on UX itself. https://t.co/QNDi0BuZd4
Research Blog:TensorFlow - Google’s latest machine learning system, open sourced for everyone https://t.co/11r5LlrqhH via @googleresearch

Siegfried Sassoon poem for Remembrance day https://t.co/Ac1Tp9S1ir https://t.co/psSfRlztIw

Wow, ever looked at the source code of the twitter follow button widget? https://t.co/twF7k0Fetg https://t.co/HTTDomCMik
⌨ I wrote about my greatest fear https://t.co/bL76g2ddOT
The Case for Melancholy https://t.co/c96pBcyHLW
An absolutely superb video about why spec work is insane. I could have done with this 10 years ago. https://t.co/fzjGoMxbxI
Spent two hours trying to subset a purchased font to just the characters I need. This amazing table came in handy: https://t.co/7rvTlbUjpr
Donuts updated, but tbh there's at least two things I haven't had one for yet. https://t.co/DiO2ZofrIJ @Thisiscarlsagan we need to get ours!
Shipping a major update to Perch Blog today. Version 5 includes integrated Open Graph data https://t.co/y1CZiBV0gn
The Web Payments Browser API https://t.co/kUBydfvF4e

Non-dev thought of the day: #keepsgettingbetter https://t.co/Eam1ucwsA8

I am… INSIDE… the advertisement. My God, it’s full of brands! https://t.co/GBLcmZHplq

Yes, please! https://t.co/6wakyhsU79

Portrait of the artist as a young punk https://t.co/imRzpLtVII

Current status: https://t.co/VrTxq48oVi

That's the kind of filth us hedgehog enthusiasts get sent on the web… @joannpeach https://t.co/Vh7MrBPIvA

This triggered my OCD so bad. https://t.co/lhEreInygD