Those Goofus and Gallant fellers from Highlights sure had some prescient wisdom! https://t.co/HV0LCsX0Uw https://t.co/dzFgqs3iny
At @ffconf I showed my small tool that helps w/ perf analysis, called Big Rig. 🚛 More info: https://t.co/zrkU8Rcauf https://t.co/7XXHDOpA6M

Those Goofus and Gallant fellers from Highlights sure had some prescient wisdom! https://t.co/HV0LCsX0Uw https://t.co/dzFgqs3iny

At @ffconf I showed my small tool that helps w/ perf analysis, called Big Rig. 🚛 More info: https://t.co/zrkU8Rcauf https://t.co/7XXHDOpA6M
Progressive Web App: A New Way to Experience Mobile - Flipkart write-up on combining HTML manifest, service workers https://t.co/NlWbl9co9b
Interactive Room Display | Codrops https://t.co/j176FgRLQr https://t.co/7mSzYagY6H
Less content marketing, more quality content. https://t.co/m5iMao7p72 Extremely wise words from @gerrymcgovern. #deathtobullshit

one infinite loop. https://t.co/jvtayYamf5
pushed out new version of "video speed controller" Chrome extension: https://t.co/q980LYoSVx - give it a try! https://t.co/f9Rz3QZ78u
Which Input When? https://t.co/ybalGaU7Ya Great rundown by @morgoe876 of when to use one form input type over another.
Great post on adding an offline fallback page (and some additional caching) by @adactio https://t.co/NAd1mIe7Cj

Interactive Room Display | Codrops https://t.co/j176FgRLQr https://t.co/7mSzYagY6H
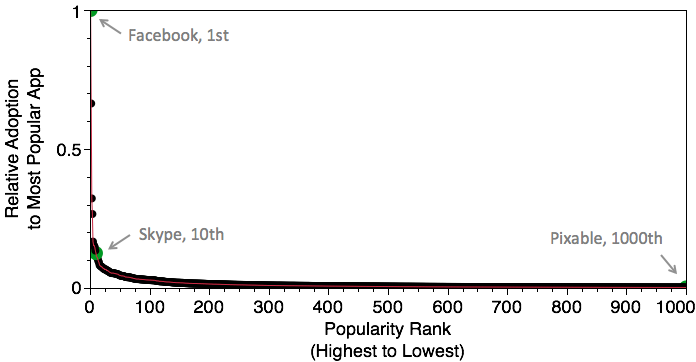
This is what Progressive Web Apps are all about fixing: “Mobile App Developers are Suffering” by @illustriousalex https://t.co/kc2r6GICFz
How Our CSS Framework Helps Enforce Accessibility https://t.co/3NWmPY60xp
BackgroundSync - A design and spec for ServiceWorker-based background synchronization https://t.co/qh8Kc82Kdv
This app is *hugely* impressive: "Progressive Web App: A New Way to Experience Mobile" https://t.co/EirKF8A8jA via @flipkart_tech

pushed out new version of "video speed controller" Chrome extension: https://t.co/q980LYoSVx - give it a try! https://t.co/f9Rz3QZ78u
D3 3.5.8 is out! Includes a ton of bug fixes. https://t.co/vF9LRIWR1M #d3js
Wow, ever looked at the source code of the twitter follow button widget? https://t.co/twF7k0Fetg https://t.co/HTTDomCMik

⌨ I wrote about my greatest fear https://t.co/bL76g2ddOT
20 Things Only ADHD (Highly Creative) People Would Understand https://t.co/C08GarK3ht

The plan worked https://t.co/NlIwcvQLVw
Part 2: An Intro to Functional Programming Concepts in JavaScript - great writeup by @collardeau https://t.co/ILtBrI4XW0
A TASTY NEW PODCAST: hear how @seriouseats used sketching, design components, and a decoupled CMS to go responsive: https://t.co/gK0IGzfXPG
A case study of how @Iconfactory created an #SVG favicon for their website to be used when tab is pinned in Safari https://t.co/QxHf1qYxow
#uxdrinkinggame If your company practices CEO-centered Design, drink https://t.co/fUsc6RuXxE
Nice redesign, @psetiquette! https://t.co/fn891c4vIC
I’m unreasonably excited about: https://t.co/cxaJAOnT56 Flipkart relaunched their mobile web app with SW, push notifications. It’s fast!
Developers of the world! Don't let designers hog the UX limelight. You're UX champions too. https://t.co/kp2cj6aBnM https://t.co/e4pwWo6PDQ

Sometimes the only appropriate response to a code review is https://t.co/qSRDZlmFou
The opening titles for Beyond Tellerrand were beautifully designed https://t.co/CRp0rRSy7S https://t.co/MfEtmzgWwP

Hi haters. https://t.co/ehE7AcLxhZ
Research Blog:TensorFlow - Google’s latest machine learning system, open sourced for everyone https://t.co/11r5LlrqhH via @googleresearch

OH GOD… /cc @kaythaney @brucel https://t.co/BiuOoNjRPh
You know what you should do tonight? You should watch @ebrunborg’s brilliant talk about creativity at @smashingconf https://t.co/KTCVyvHjOR
Thrilled that @paravelinc got to collaborate with @Etsy and @VectorNYC on https://t.co/b3Ht5tnO8m https://t.co/88IYlQ0xcy
Hey, remember my viability of frameworks on mobile post? And how I said mobile web apps can be fast/awesome? Yup: https://t.co/rHLFzO6vCb
The Six Things You Need To Know About Babel 6 https://t.co/t4EwuCW7qE by @james_k_nelson
The folks at @webdesignledger interviewed me about code, life, and Lyme disease: https://t.co/37B6bJ9gAM
<hahaha>"There is a reason why it's called pixel perfect. A designer has a vision..."</hahaha> https://t.co/VJPXmYegfT
https://t.co/YcYlvTEIFV simple notification script without any library dependency. Lots of globals, but all namespaced.
Clip-on man buns aren't a joke, but we wish they were https://t.co/JEqXAY7p6K

Just saw the ice cream packaging of #ffconf https://t.co/cB0cCx1XDx
On making #ffconf a safe place https://t.co/MFrB6KARCy Hard post to publish. Two infractions, but I needed to say /something/.

Wow, ever looked at the source code of the twitter follow button widget? https://t.co/twF7k0Fetg https://t.co/HTTDomCMik
Wow, new @abookapart books from @karenmcgrane (https://t.co/uJ23PXNN7J) and @beep (https://t.co/gx8yRQbKKl)! Can't wait for these!
Anybody know any good educational resources for teaching kids safe and healthy ways to use the web and tech? https://t.co/DYzg0rMcEf
Making a Simple Site Work Offline with ServiceWorker https://t.co/1HcwRIbBmO
Help @MrsNickyClark with her "out of sight, out of mind" survey on mental health & hidden disabilities/ impairment https://t.co/mPy3JSbf8k
When trying to convince management of the value of UX focus on their needs and challenges, not on UX itself. https://t.co/QNDi0BuZd4
Help make Visual Studio better for NodeJS and Python https://t.co/ntREgX3fMI
Otters that look like Matt Damon https://t.co/l4yUpJ5Zae

The important thing is you tried… https://t.co/477nbjbO7H
Love @1Password showing us how it should be done: “everything is built upon a foundation of security and privacy” https://t.co/UPn5tNUIZO
An absolutely superb video about why spec work is insane. I could have done with this 10 years ago. https://t.co/fzjGoMxbxI
Whoa, good work @postcss, we had matched their performance, but they pulled back ahead! A race where everyone wins! https://t.co/V0itgkWyjY
Animating in Keynote https://t.co/Mjm2ZM4XHw
SO this is @flipkart_tech diving deep into the serviceworker toolchest to build a progressive app https://t.co/TUabwMWsmy
Accessibility Requires App Developers To Consider Every End User https://t.co/7Tv5AkKIBF

Developers of the world! Don't let designers hog the UX limelight. You're UX champions too. https://t.co/kp2cj6aBnM https://t.co/e4pwWo6PDQ
The Web Payments Browser API https://t.co/kUBydfvF4e
Arduino for Lego Trains #8: LEDs and Infra-Red Sensors https://t.co/m3biuq0GNx via @YouTube
The best demo you’ll see all day: https://t.co/FLS9WFBfQm

The opening titles for Beyond Tellerrand were beautifully designed https://t.co/CRp0rRSy7S https://t.co/MfEtmzgWwP
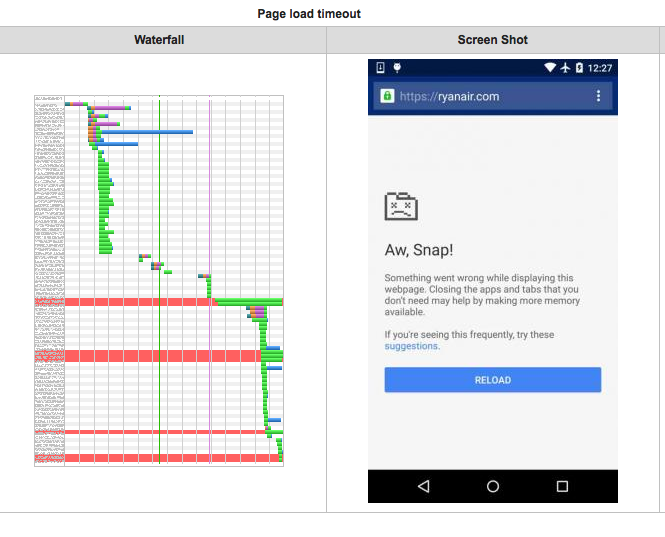
Trying to run https://t.co/97kJq9TPzA on the new ryanair site https://t.co/DWXbpMjRIJ
I am loving some of these icon platforms that are starting to appear. So useful. https://t.co/k8LJLJxYae
Flipkart teams up Google to launch new mobile website that replicates its apps' features within Chrome https://t.co/WOSy3iZQU4

Thrilled that @paravelinc got to collaborate with @Etsy and @VectorNYC on https://t.co/b3Ht5tnO8m https://t.co/88IYlQ0xcy
Apple TV 4 vs Roku 4 https://t.co/ayo41qOKEH https://t.co/7jLdOPDtsR
★ “Getting good feedback, a guide for clients” https://t.co/Vy74yjnBPK via @RyeAgency
My neighbor. It took some time to take a decent shot of him. See the images on the right, where he… https://t.co/4D8RUXFy4Y

@adactio should I add you to my homescreen? Good work! https://t.co/OMHJ0s7I3m

Me & daughter doing some serious dad dancing at my kickboxing teacher's wedding https://t.co/Dg3V7KPJMw

Another day, another parcel I don't think I'll be receiving from Y*del https://t.co/CQIG24fLCk

Trying to run https://t.co/97kJq9TPzA on the new ryanair site https://t.co/DWXbpMjRIJ

Well $100 off! With that offer, this looks professional! https://t.co/4BpvTFmMoi

Apple TV 4 vs Roku 4 https://t.co/ayo41qOKEH https://t.co/7jLdOPDtsR

And you wonder why some older BBC programs never made it to daytime US TV… https://t.co/pKjv7fqHcJ