Rich people's toys. https://t.co/7OVWzmT2ez https://t.co/WKfIRQFPTz
Interactive Room Display | Codrops https://t.co/j176FgRLQr https://t.co/7mSzYagY6H
D3 3.5.8 is out! Includes a ton of bug fixes. https://t.co/vF9LRIWR1M #d3js
the long tail of iOS9 adoption https://t.co/E1ov5nUlzs https://t.co/RTORWD9c1J
The demo site we made has a Gulp build that does: Sass+PostCSS, JS compress/concat, SVG sprite/include, BrowserSync https://t.co/fDwjeeUSyv
Article yesterday from @nzgb on making a simple site work ✄ offline ✄ with ServiceWorker: https://t.co/RnoPuZchBr
You don't have to be a designer with a stupid beard to care about user experience. Developers are UX champions too! https://t.co/kp2cj6aBnM

My brain! My beautiful brain! https://t.co/VEzfu8nmAd

have the first thing that loads on the page be the thing you need the most. this is a pretty good example. https://t.co/mkZQtS1Zqh

My proposal to stop an argument about a gender field in a form (or, why not omit it?) https://t.co/jYq7RZdJyF

The plan worked https://t.co/NlIwcvQLVw
Scrolling in Blink: https://t.co/x5nNt8rAtx - internals deep-dive.. support for passive event listeners can't come soon enough! #blinkon5
Nice redesign, @psetiquette! https://t.co/fn891c4vIC
Part 2: An Intro to Functional Programming Concepts in JavaScript - great writeup by @collardeau https://t.co/ILtBrI4XW0

As usual, @xbrowsertesting was super useful for testing. https://t.co/jIHFEi7LYh
"Your naïve CSS techniques will never scale and work on big projects, Heydon." YEAH? HOW BIG ARE eBAY? https://t.co/O4PwHIOMFf

Sometimes the only appropriate response to a code review is https://t.co/qSRDZlmFou
A demo page using the Flickr API, ServiceWorker, and plain JavaScript https://t.co/xspzs4iqUJ @nzgb doing cool shit again.
Create a CSS Flipping Animation https://t.co/2bHeqeRxf3 #Throwback
The opening titles for Beyond Tellerrand were beautifully designed https://t.co/CRp0rRSy7S https://t.co/MfEtmzgWwP
It’s amazing how much this could have cost me, personally and professionally, when it happened: https://t.co/jYKJ9Jlksg
The struggles of publishing a JavaScript library https://t.co/p2zxgT4YPb
This is still my favorite demo of all time: https://t.co/zUaozeviRE Absolutely amazing. #Lights
Microsoft launches German data centers controlled by a 3rd party to shield customers from US government surveillance https://t.co/hJ6eMDRYNN
Simple Image Lazy Load and Fade https://t.co/SwzSOvh8R5 #Throwback
RIP Dave Rupert. He lived a good life. https://t.co/vbnUP7j59S
CSS quagmire, folks. I want to style <ol> nums (https://t.co/OZ2HOCF0E8), the trick is that it's <ol reversed>: https://t.co/Ux9dZR6Bs2
On making #ffconf a safe place https://t.co/MFrB6KARCy Hard post to publish. Two infractions, but I needed to say /something/.

.@robsonwt Many older iPhone 4, 4S, and 5 are in use in the lower income countries. https://t.co/t6xcSIBD1g
Manifesto for Accessible User Experience: https://t.co/rfnThRTtKQ
Sony announced that in March next year it will stop producing Betamax tapes—28 years after losing the war to VHS. https://t.co/FHlMoRcpzF
Why it is fun to fix/improve other people's code: https://t.co/qf6xu5mxzu https://t.co/LMQ0subufg
My goodness those @letsgorally folks know how to make beautiful sites. Also, @Epicurrence is back for v3! https://t.co/yCUr2u8G2Y
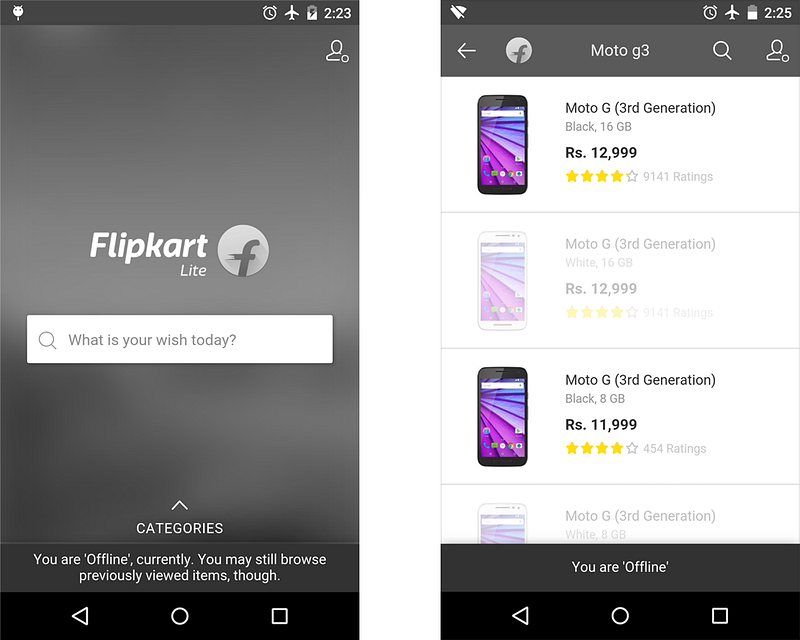
“Building Flipkart Lite: A Progressive Web App” by @AdityaPunjani https://t.co/g74QqkcEYg

Loving the functionality in the new @firefox allowing you to mute/play audio of a video/audio playing in tab. https://t.co/Ou8QpIjokl
asm.js in Microsoft Edge. https://t.co/00bGSvBmiv
I had no idea of the history here https://t.co/CqaRU9lrNC
Wow, new @abookapart books from @karenmcgrane (https://t.co/uJ23PXNN7J) and @beep (https://t.co/gx8yRQbKKl)! Can't wait for these!
Why yes, I did just update the character subsetting of my site's fonts to include É and é so "Beyoncé" looks nice https://t.co/NjzkqnZeO3
"Be comfortable looking like an idiot" - good speaking advice https://t.co/v3KM3ONGkk
Progressive Web App: A New Way to Experience Mobile - Flipkart write-up on combining HTML manifest, service workers https://t.co/NlWbl9co9b
Google will retire Chrome support for Windows XP, Vista, OS X 10.6, 10.7, and 10.8 in April 2016 https://t.co/n3yZi5ih7m
The best demo you’ll see all day: https://t.co/FLS9WFBfQm
W3Cx Free online courses from The World Wide Web Consortium (W3C) https://t.co/b8cCaNPPya
Why Computer Programmers Should Stop Calling Themselves Engineers https://t.co/Vv7OUNCZpW
Advanced Image Editing in the Browser https://t.co/142Rvcq9fj @raymondcamden doing fun stuff with @Aviary

current status. https://t.co/9WiK9U5hjB
My neighbor. It took some time to take a decent shot of him. See the images on the right, where he… https://t.co/4D8RUXFy4Y
#uxdrinkinggame If someone quotes Steve Jobs, take two shots https://t.co/6yMtAuL67e
"As UX professionals we face 2 challenges. Getting colleagues to think about users and ensuring they don’t forget." https://t.co/7Pp372KO4X
W3C Developers - https://t.co/k1on4ZhCbu - another new hub to bring W3C and developers closer (hopefully less dead than webplatform)
Somehow missed the fact that @sonos’ site was responsive. (I knew it was pretty, though!) https://t.co/5baUidCxt6 https://t.co/cq28G9lpDd
Babel Doctor - find issues with your Babel 6 setup https://t.co/CAY1VA4SRn
100 slides for my talk tomorrow at @FutureDecoded https://t.co/NUoxD9LIOZ - innovation vs. impatience.
Announcing my new online course - Learn CSS Layout. Initial details here: https://t.co/j81Bi1QpP7 #css
MyMoustache - https://t.co/rL0EdXQGc9 - machine learning demo detecting moustaches on people and rating them - part of projectoxford.ai
Just released fetch-factory, a wrapper around fetch for quickly building objects to talk to APIs: https://t.co/rCrlgxSEDH

I ordered custom book cover cookies from Etsy seller MamaSeuffertSweets as a surprise for @Thisiscarlsagan :) https://t.co/cEW7P5S2RN
Gene Roddenberry did not write Star Trek. IT WAS HIS GHOST. https://t.co/2JleZZfzqQ https://t.co/wnpHBen0sc
Back this project! The Squire pen by Baron Fig: simplicity, usefulness, and community. https://t.co/xzWuDVaXOp
Back in SF just in time for BlinkOn 5 \o/ Speaking tomorrow on our team's work on new APIs: https://t.co/ERxxcvI4RJ Up now, @dglazkov!
Google Cardboard's NYT experiment just introduced a new generation to VR. https://t.co/Am2w4SRx7l
the wonderful @codepo8 is visiting Sydney, and you can see him on the Nov 26th for free! RSVP now or miss out! https://t.co/BVvV4ANSPa
#uxdrinkinggame If the website works only in Safari, drink https://t.co/n09IvOaCYJ

Another day, another parcel I don't think I'll be receiving from Y*del https://t.co/CQIG24fLCk

Sample code: https://t.co/T7GxEX6kXw

Shield agent time for future decoded https://t.co/svmDAfhIO3

In the cross platform track watching the awesome @sebawita talk about #nativescript at #futuredecoded https://t.co/hZzzCxC5cK