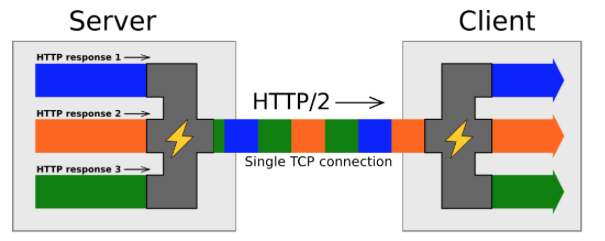
7 tips for faster HTTP/2 performance: https://t.co/XsKY1B714v - good tips, courtesy of @nginx crew.
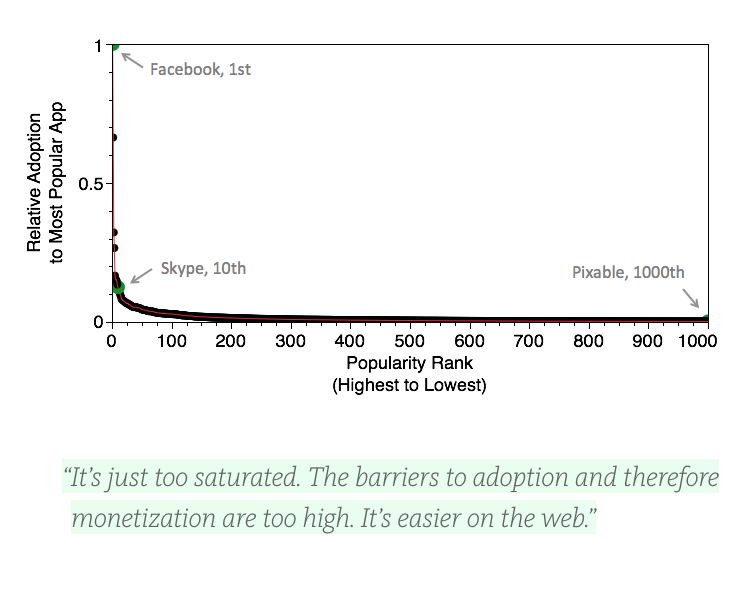
The Mobile Downturn📱Good reads on app adoption challenges: https://t.co/mgsmTslC1E & https://t.co/4PhsL1FNaX https://t.co/c7WZ9Xeyf0
Animating an SVG Menu Icon with Segment | Codrops https://t.co/FkTD4idP69 https://t.co/DnsYD5PuJI
Truth. "…brands have woken to realize [an app for everything] is maybe not the best way to reach customers." https://t.co/ROlnFwugUd
The demo site we made has a Gulp build that does: Sass+PostCSS, JS compress/concat, SVG sprite/include, BrowserSync https://t.co/fDwjeeUSyv
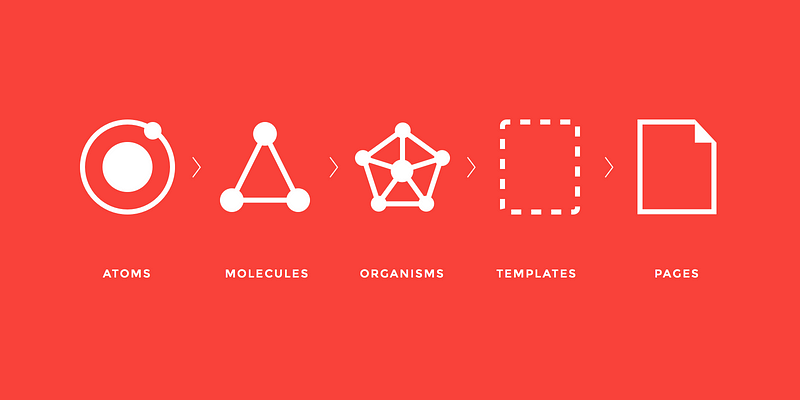
How to maintain product UX consistency? https://t.co/aANtSTQ8qN @HannahCDesign shows how to employ atomic design in @sketchapp. AWESOME!
Segment is a small (<2kb) dependency-free JS library for animating #SVG paths (line drawing effects) https://t.co/4FeBSgsFWm by @lmgonzalves

It's 8AM at Singapore airport. I'm jet-lagged and look up to see this: https://t.co/WRq9ouNJtS

My brain! My beautiful brain! https://t.co/VEzfu8nmAd
Watch what happens when you ask non-creative professionals to work for free. #nospec https://t.co/SveoDJnOUt via @PhotographyBay

Microsoft launches German data centers controlled by a 3rd party to shield customers from US government surveillance https://t.co/hJ6eMDRYNN
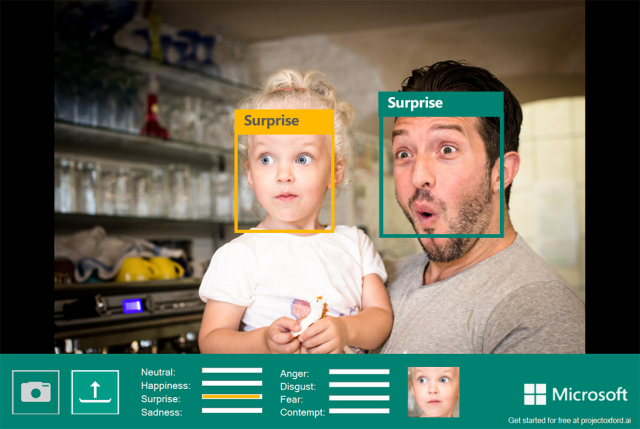
The emotion recognition API of #ProjectOxford is pretty awesome https://t.co/8zvLNxVTGN https://t.co/OB9RNk0wpc
Article yesterday from @nzgb on making a simple site work ✄ offline ✄ with ServiceWorker: https://t.co/RnoPuZchBr
Building for the modern web turns out to be a huge win for business and revenue: https://t.co/YCgXueUBZT /via @Paul_Kinlan
Fantastic post from @ebay in today's @html5weekly: "How Our CSS Framework Helps Enforce Accessibility" https://t.co/q9LtrgiQ6H #useButtons
Watch What Happens When You Ask Non-Creative Professionals to Work for Free https://t.co/UKEXZ6coKX via @zeldman —Designers, watch this one.
Face Proximity Detection with JavaScript https://t.co/oSFSQum5oO using getUserMedia and cvv face detection
Integrating stateful thinking” into your design process. The Nine States of Design — Medium https://t.co/RciK0LOhbD
.@mixonic & @bantic announce Mobiledoc at @manhattan_js, structured rich editor for the web. https://t.co/xqPEd0GQvU https://t.co/RFPQqCuUaS
I’m thrilled to be outta-beta with @godaytrip (https://t.co/g1eoTFB0VY) More coming soon! https://t.co/eporpENtbT https://t.co/TI2cP7SDIx
How Our CSS Framework Helps Enforce Accessibility https://t.co/WKiVS7V3Up - how @ebay works /cc @marcysutton

<img longdesc> https://t.co/YRtcQsoBfH
Y’all using Chalk yet for Node.js yet? https://t.co/XXxqy21FFu https://t.co/kurXeHAiDA
Math drool stuff https://t.co/WfnCXlxySg
Microsoft's Project Oxford APIs offer face tracking, emotion sensing, voice recognition, and spell checking https://t.co/Aj36wxssMx
This is great work https://t.co/DOAk6by7ED Here’s why: https://t.co/664kK3rH2q
Posted the video of my presentation on proxy browsers from @velocityconf NY last month. https://t.co/xx0HdYjqkA
HPBN has been translated to Korean! details + links to pick up a copy: https://t.co/9WcODoJlk3 ... \o/ https://t.co/JpuIYnHlSF
You really should read this today #geekmentalhelp https://t.co/eAiDgjwBNt
The best demo you’ll see all day: https://t.co/c40Wi36aHA
"Be comfortable looking like an idiot" - good speaking advice https://t.co/v3KM3ONGkk
If politicians had man buns https://t.co/aWrW0ENFGH
Just released fetch-factory, a wrapper around fetch for quickly building objects to talk to APIs: https://t.co/rCrlgxSEDH
Why yes, I did just update the character subsetting of my site's fonts to include É and é so "Beyoncé" looks nice https://t.co/NjzkqnZeO3
Style your webpage like Edward Tufte's handouts. https://t.co/riDiTGdtu4 - https://t.co/l9F68Mq6yk
Wrote a long blog post about User Timing & custom metrics w/ examples. We have to move away from window.onload. https://t.co/0rGHMmCoTn
Service Workers: Dynamic Responsive Images using WebP Images https://t.co/4lo6sKED9d via @deanohume
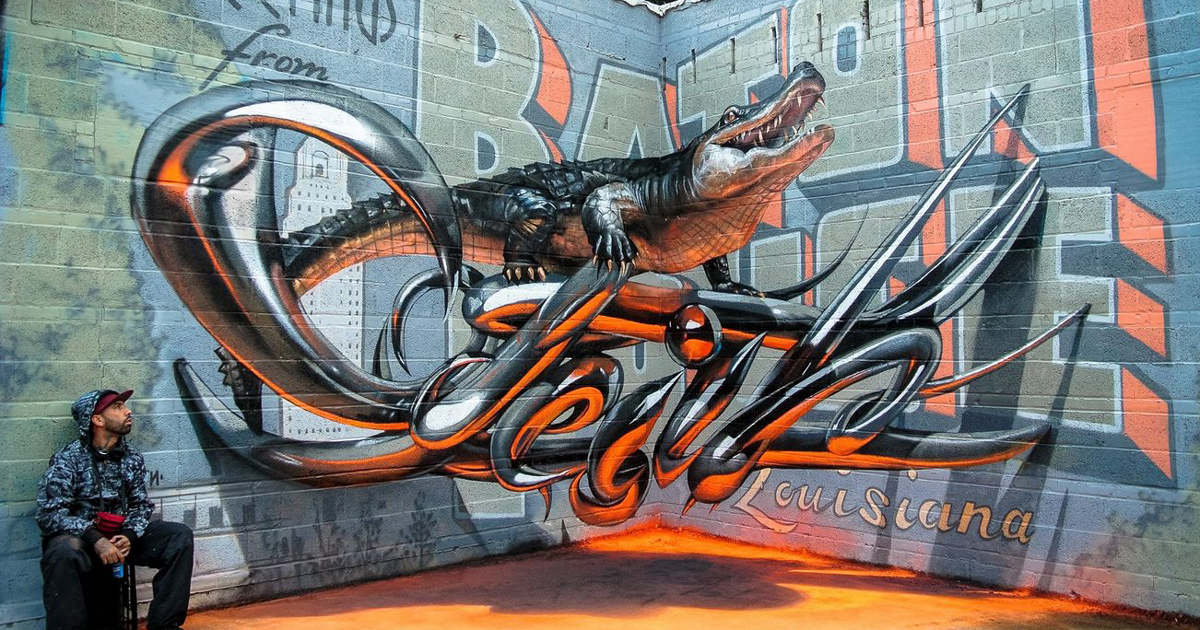
Portuguese Street Artist Creates Stunning 3D Graffiti That Seems To Float In The Air https://t.co/qgN1GOzvbY https://t.co/DLaz9rJBlX
JavaScript Template Strings https://t.co/hJ1CJ0Claf #Throwback
"Designers are not the only people who contribute to an outstanding user experience." https://t.co/kp2cj6aBnM
Advanced Image Editing in the Browser https://t.co/142Rvcq9fj @raymondcamden doing fun stuff with @Aviary
Announcing my new online course - Learn CSS Layout. Initial details here: https://t.co/j81Bi1QpP7 #css
W3Cx Free online courses from The World Wide Web Consortium (W3C) https://t.co/b8cCaNPPya
Colin Harman: How Would You Like Your Graphic Design -- Fast, Cheap or Good? Pick Two. https://t.co/5rlfoFOTPT
✎ Stop writing REST APIs from scratch. @alistapart sponsor DreamFactory is the open-source API platform you need: https://t.co/qXtlQJ0pLb
First Quarterly Performance Report published by @stuntbeard! Co-written with @krreith. I LOVE this one. https://t.co/5cyVUFJqzz
Gene Roddenberry did not write Star Trek. IT WAS HIS GHOST. https://t.co/2JleZZfzqQ https://t.co/wnpHBen0sc
Well, Andy and Alice, that's sweet, but… https://t.co/tNjEDbSkEv
Peering Into The Minds Of The 4.3 Billion Unconnected. What does "sign up" mean? What's that X on the top right? https://t.co/kcfVyWWxAn
MyMoustache - https://t.co/rL0EdXQGc9 - machine learning demo detecting moustaches on people and rating them - part of projectoxford.ai
W3C Developers - https://t.co/k1on4ZhCbu - another new hub to bring W3C and developers closer (hopefully less dead than webplatform)

I ordered custom book cover cookies from Etsy seller MamaSeuffertSweets as a surprise for @Thisiscarlsagan :) https://t.co/cEW7P5S2RN
As I’ve been saying: Go-Go-Gadget Web! https://t.co/jsjVAoBzpF
UX for Lean Startups, a Great Resource for Founders and New Designers https://t.co/zPyKGWbCLY
50 Female Tech Influencers You Need To Follow on Twitter https://t.co/KOFb9TPGrO
Some people probably won't ever be convinced. Made changes to my mobile talk after that. https://t.co/DyJ0Qjv5bK
PSA: don't use gradient generators https://t.co/hGFCfbOrnX by @anatudor

working on opinion slides https://t.co/jehakHJq0L

Design thinking at @Apptio. :) https://t.co/mEGuP9ud0t

Shield agent time for future decoded https://t.co/svmDAfhIO3

In the cross platform track watching the awesome @sebawita talk about #nativescript at #futuredecoded https://t.co/hZzzCxC5cK