"One app download for every one thousand web views." https://t.co/Ma8785BqfW
Tools for a better Windows command-line setup in the new #TotallyToolingTips 🔥🔧 https://t.co/aImpbUKHvh https://t.co/ZHf5i6TZpG
0.1 + 0.2 = https://t.co/nkSjZ0PIIa
Animating an SVG Menu Icon with Segment | Codrops https://t.co/FkTD4idP69 https://t.co/DnsYD5PuJI
Let’s not forget the beautiful people of Lebanon today. https://t.co/tN5p6Vy6wO
Excited to release https://t.co/qIdn1pYTdc—a site by me & @tameverts to make it easier to find info showing the importance of performance.
Responsive design for iOS apps please: https://t.co/1JkVwYWfoT
How MPEG1 works, and decoding it with JS https://t.co/7sl1XqjnNX - great talk by @phoboslab, one of the best I saw this year
The fact that ISIS are also killing Muslims is just extra proof of that. https://t.co/LMzkglZTHI
A nice, fresh alternative to the "Fork me on GitHub" ribbons: https://t.co/vK6nB77Wgi
The latest Edge release increases its ES6 adoption to 90% (84% w/o flags) https://t.co/B6QfyxE5SK https://t.co/7ooA9RfdMW
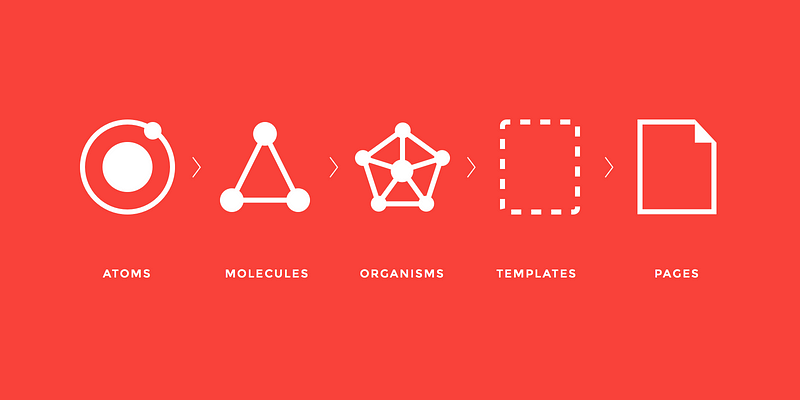
How to maintain product UX consistency? https://t.co/aANtSTQ8qN @HannahCDesign shows how to employ atomic design in @sketchapp. AWESOME!
What are skeleton screens you ask? https://t.co/3GxDTX2vLI
https://t.co/L2zVNmdllx Legofy your images with retina support using SVG. https://t.co/jjuE5u17me
Performance is design. https://t.co/kKya4v7Xnt v @foobartel For more, read @lara_hogan's excellent book: https://t.co/Lp1zkLuOyR #ffcph
Web Design & Development News: Collective #194 | Codrops https://t.co/HnWI4IfGGl https://t.co/KQxAPuvv9o
Segment is a small (<2kb) dependency-free JS library for animating #SVG paths (line drawing effects) https://t.co/4FeBSgsFWm by @lmgonzalves
Check out this little nugget in the WebKit 5 year plan 😃💯 https://t.co/cQMrDAAasP https://t.co/NvVATLjBs9
Set your rainbow free. https://t.co/FWGqBJX6Ke https://t.co/RyJ92g1UCa
Let's Encrypt certificates have ninety-day lifetimes: https://t.co/w7WzpkAMcL - so happy to see this! automation ftw.
Adding a 3D Glasses effect to images with #CSS blend modes by @Una :: https://t.co/tvjkfZddfU💁—the whole series is 👌 https://t.co/NeZQ3HrPqi
https://t.co/ll38tOSmoM, a collection of case studies demonstrating the impact of—and need for—performance optimization.

I speak in a half hour. Play it safe, or go full Aerosmith? https://t.co/vOXTkQLvTc https://t.co/nDHh1oNCs5
Watch what happens when you ask non-creative professionals to work for free. #nospec https://t.co/SveoDJnOUt via @PhotographyBay
Wrote a long blog post about User Timing & custom metrics w/ examples. We have to move away from window.onload. https://t.co/0rGHMmCoTn
Dynamic/responsive SVG typography/lettering https://t.co/GpAX9Qbi4s Source: https://t.co/uJmoxCn1lv h/t @zachleat https://t.co/8q9k3EHzzn
I was asked, “What’s your favorite thing you’ve made for the web?” I know they meant websites, but it’s probably: https://t.co/OXkIC3wb2g
Watch What Happens When You Ask Non-Creative Professionals to Work for Free https://t.co/UKEXZ6coKX via @zeldman —Designers, watch this one.
The emotion recognition API of #ProjectOxford is pretty awesome https://t.co/8zvLNxVTGN https://t.co/OB9RNk0wpc
https://t.co/HyeHElqCNg - Floating points in various languages.
The Many Faces of Mobile First https://t.co/E9v2BZtosH @holgerbart touched on the buzzword "mobile first" in theory and in practice #ffcph
The best demo you’ll see all day: https://t.co/c40Wi36aHA
20 independent magazines every “creative" should have on their coffee table. https://t.co/3W3QIItdFx https://t.co/9xJQe8dQLf
Microsoft nodejs guidelines https://t.co/dyjEtED82V
Integrating stateful thinking” into your design process. The Nine States of Design — Medium https://t.co/RciK0LOhbD
Beware of ads that use inaudible sound to link your phone, TV, tablet, and PC | Ars Technica https://t.co/cIJHz32SDL
Use https://t.co/iNr33limu8 by @bram_stein to test your typography. #dsgnday
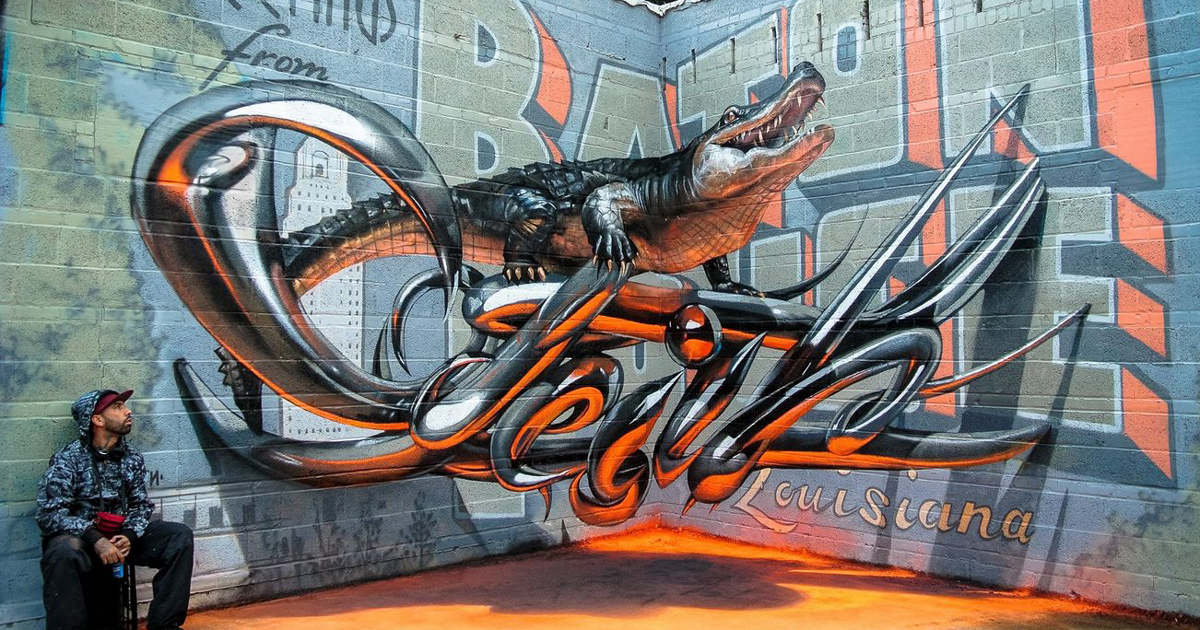
Portuguese Street Artist Creates Stunning 3D Graffiti That Seems To Float In The Air https://t.co/qgN1GOzvbY https://t.co/DLaz9rJBlX
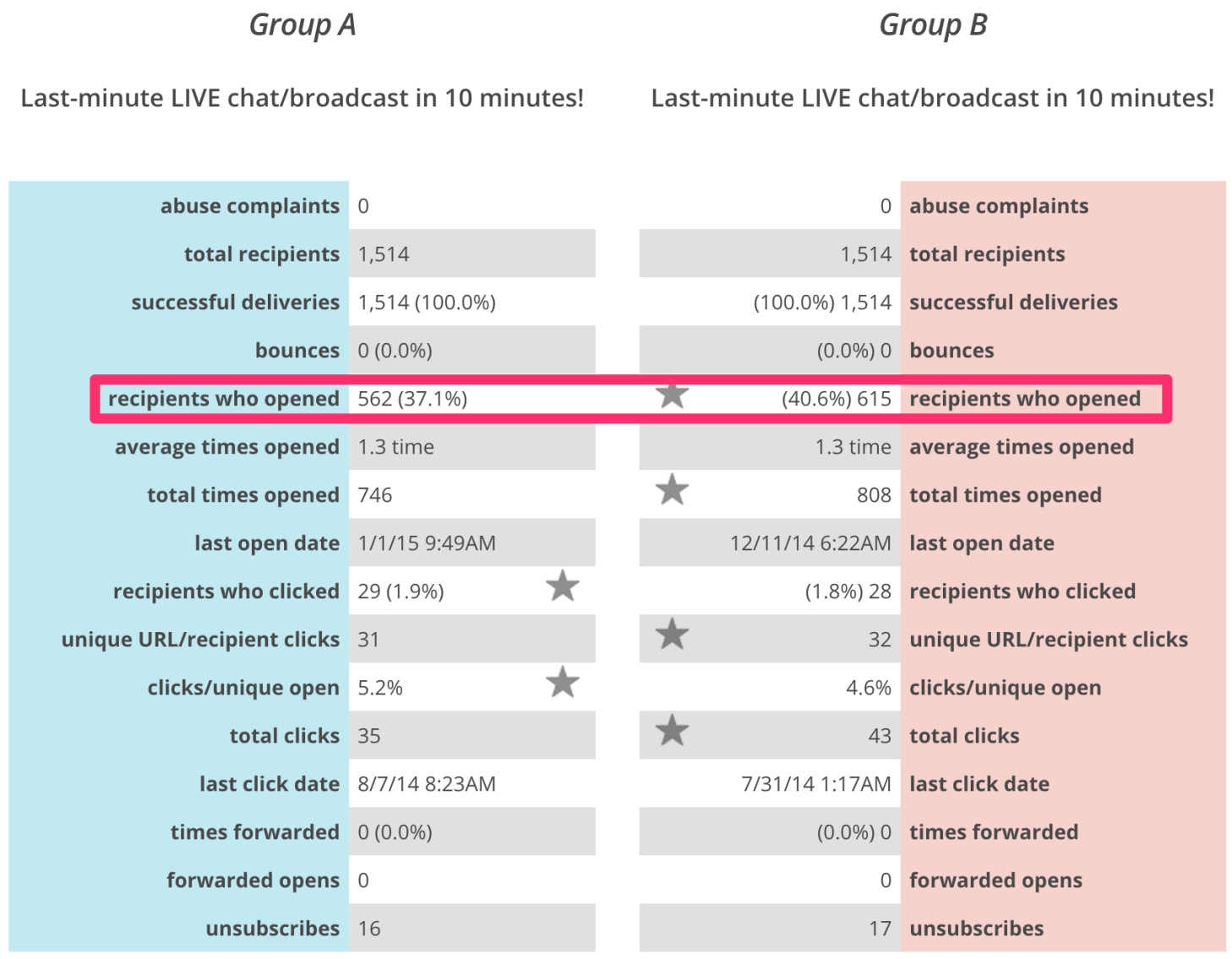
Hahaha, A/A testing: https://t.co/RapCsmGeHE (via @stephenhay) #dsgnday
Also, elevator.js is still one of my favorite things on the Internet: https://t.co/6RhXoFbxJm
Well, it is an emoji party https://t.co/unDpXE0yN6💩💪🏽🐴🌎🍄
You really should read this today #geekmentalhelp https://t.co/eAiDgjwBNt

I just turned my favourite quote in conversations at #futuredecoded yesterday into a slide. https://t.co/YIogu7BizI
Your sleeping pattern https://t.co/FofeaI96pP https://t.co/TrbzzMLxtI
Math drool stuff https://t.co/WfnCXlxySg
This is the first article I ever wrote about #CSS Shapes. Great seeing it get some love again. ^_^ https://t.co/LeJZ7PW74L
“Not so micro optimizations” by @cramforce https://t.co/ZZuGOKU8Tk - all the things AMP does under the hood.
Beautiful, truthful, first-person account of last night from the comparative safety of a Parisian dinner party. https://t.co/GKKMzrklcw
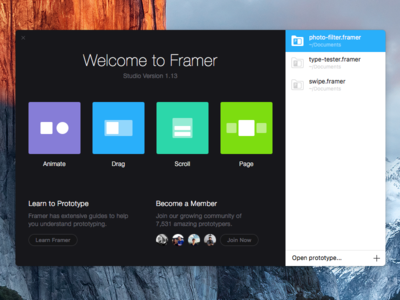
Need HTML Prototyping Resources? Here's My List. https://t.co/5GaYEjusyL
some thoughts on impact of blockchains on privacy: https://t.co/LTKtv96pjv
Colin Harman: How Would You Like Your Graphic Design -- Fast, Cheap or Good? Pick Two. https://t.co/5rlfoFOTPT
Good read. Corporations and OSS don't mix: https://t.co/mBAkzsGN3m (h/t @smashingmag)
https://t.co/ujjnsHtLMR - overview of browser APIs by @rumyra - needs more content.
✎ Stop writing REST APIs from scratch. @alistapart sponsor DreamFactory is the open-source API platform you need: https://t.co/qXtlQJ0pLb
Lots of folks ask about internationalization in Polymer. Taking a look at it today on #AskPolymer. Check it out. https://t.co/gcQfVn67Qb
I wrote to my MP about this, pointing out the inevitable hack & leak of innocent people's browsing history https://t.co/evJNqIbY2h
Movie posters in motion: https://t.co/GOwy8YdDAb
So, you’re getting harassed on the internet. What do you do now? https://t.co/A2jpGfLUgX https://t.co/HHNpbD3XLN
Debugging transitions is always a fun mental exercise and this one had a pleasing solution. https://t.co/TGWpRFn8sK #d3js
Well, Andy and Alice, that's sweet, but… https://t.co/tNjEDbSkEv
Peering Into The Minds Of The 4.3 Billion Unconnected. What does "sign up" mean? What's that X on the top right? https://t.co/kcfVyWWxAn
I'm a broken record, I know, but I consider this another point for the web: https://t.co/BC3ZA8D7ed
We're getting ready to ship our Perch Ecommerce solution, close enough to share the v1 feature list so here it is https://t.co/sNinltKTE5
Just released v0.2.0 of react-fetcher. Now supports data fetching for a single component at a time: https://t.co/KUtwjTyjNR
The Infographic: What Are Your UX Organizational Challenges? https://t.co/59EoNOnj4y
The best demo you’ll see all day: https://t.co/TMyj1xNVLI

Apple News during a terror attack in Paris https://t.co/k3myzdC5Mu
Firefox Developer Edition Memory Tool https://t.co/wfm1sceihH via @YouTube

Sorry, viewing this image requires a Twitter Gold account. https://t.co/D7t9C8W5UX

This Google router just went plaid—most I’ve ever gotten with Apple, Asus, etc. is 80mbps. https://t.co/v8GfwJ63Lb
50 Female Tech Influencers You Need To Follow on Twitter https://t.co/KOFb9TPGrO
UX for Lean Startups, a Great Resource for Founders and New Designers https://t.co/zPyKGWbCLY
That @dudleystorey with randomness recipes in JavaScript https://t.co/S2lZIj3axr - misses "post any code on Stackoverflow, ask for advice"
YES YES YES YES YES https://t.co/TTxjopqhN1
Just digging into the details of @sproutvideo’s responsive site, and loving it: https://t.co/Rjef76Uwkm https://t.co/fCTaa8jTjb
PSA: don't use gradient generators https://t.co/hGFCfbOrnX by @anatudor
opening a talk about CSS Grid, Flexbox, the Box Alignment Module with some really dodgy old code in this video https://t.co/WhbuINLnMH
Autumn in New York https://t.co/RSwGg3mozA https://t.co/XQr8qd7YiP
Debugging HTML5 on #XboxOne / MS Edge with the Xbox Store app and #Vorlonjs: https://t.co/S1T3D9H4tm … https://t.co/AFqk8AYqbC
Built an interactive workshop tool for my ES6 session in Bristol tomorrow: https://t.co/863ml1ajpg
Looks like someone over at Inc liked my interview and decided to write about it: https://t.co/JNmRkbWpsf
Is Usability on Mobile Getting Worse? https://t.co/fO3FWCee1f


current status. https://t.co/K4RYF3KnnB

SHOCKING: @JCutrell comes out as a white, conservative male at #SassConf2015! GASP! 😱😅😚👍❤️ https://t.co/K3IDbyWdhW

FOUND: one @smokiejoemeow https://t.co/ZcRKZFoxck

Windows Update and chill? https://t.co/pQUgGUaPLY

@SaraSoueidan I imagine the 93 people who disliked the video are people who would ask other people for spec work,eh? https://t.co/3bwBsbGZga

Doing a @passy. https://t.co/KdjETi9Weh

Logo time travel at Yahoo… https://t.co/rBm19jVkXM