We built both mobile first responsive apps within our 6^5th constraints for performance: https://t.co/Ucj8sLEuJs https://t.co/DXr3dVGnNe
In which @aerotwist investigates the cost of popular JavaScript frameworks on mobile: https://t.co/AY8XhQF0Ah https://t.co/Q0utq4o2RD
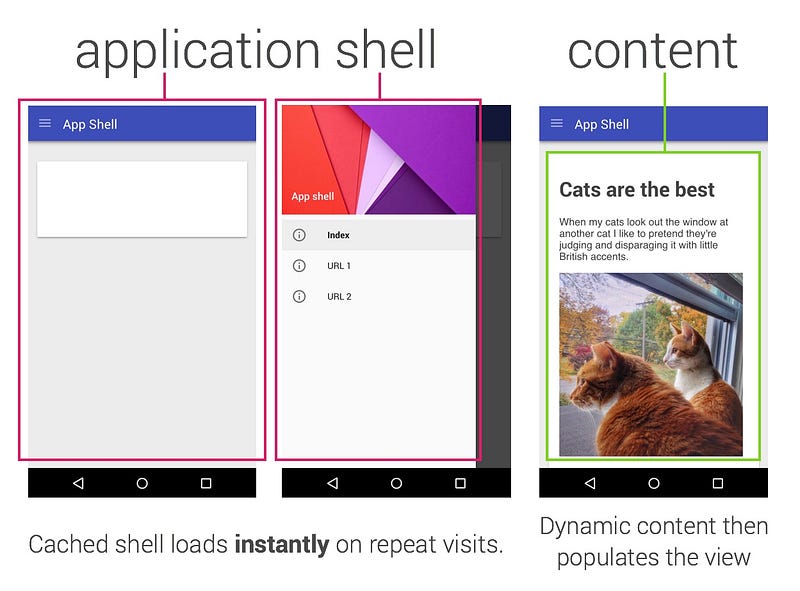
Instant loading web apps possible with Service Worker & an Application Shell architecture https://t.co/zPIPuYIl10 🔥 https://t.co/SZvIgdhIZC
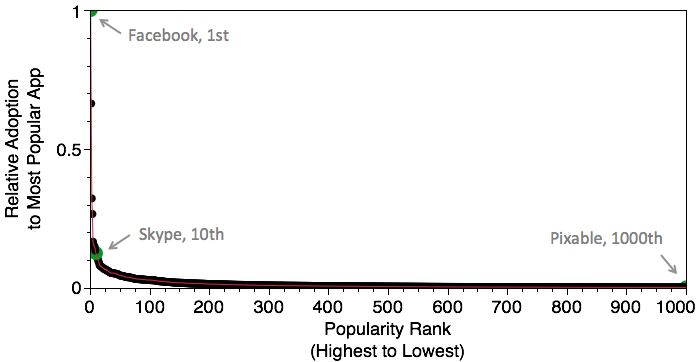
"One app download for every one thousand web views." https://t.co/Ma8785BqfW
Let’s not forget the beautiful people of Lebanon today. https://t.co/tN5p6Vy6wO

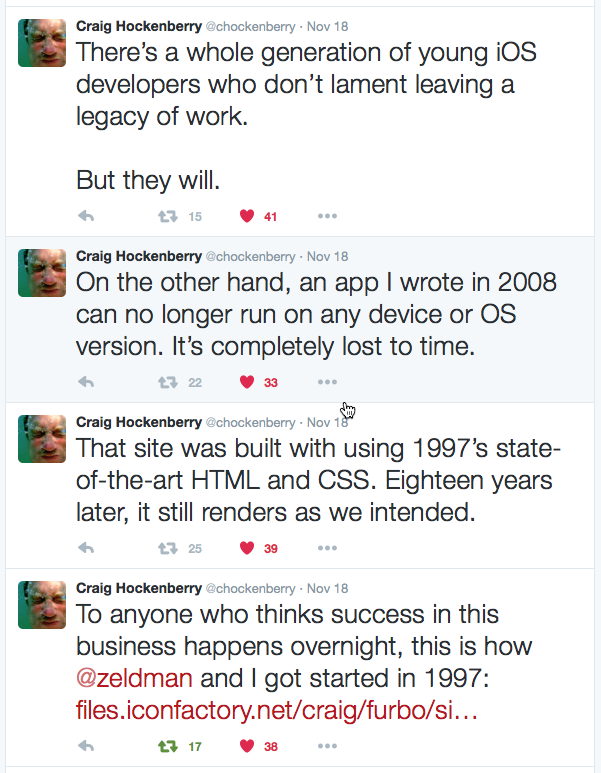
The case for HTML. By @chockenberry. (Read from bottom to top. But you know that.) https://t.co/GlHa6fAUWa
JavaScript Frameworks and Mobile Performance: https://t.co/6ftqQLdpyl My response to https://t.co/WJKYgJB2tn.
I Turned Off JavaScript for a Whole Week and It Was Glorious https://t.co/U4tTSlkWfB
you can manage Docker containers via... Minecraft: https://t.co/cHla2mDhiv - that's awesome! https://t.co/Y0vCZk8h5D
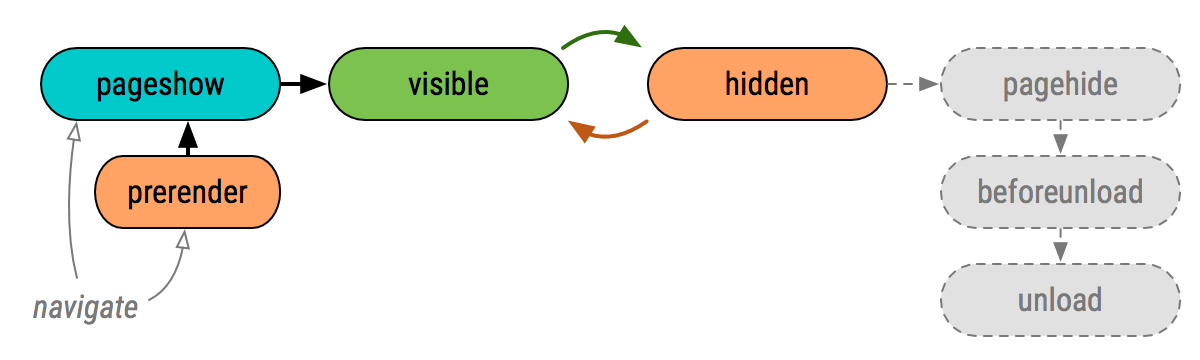
Don't lose user and app state, use Page Visibility API: https://t.co/00uTVGcZju https://t.co/iorkian0bi
Tools for a better Windows command-line setup in the new #TotallyToolingTips 🔥🔧 https://t.co/aImpbUKHvh https://t.co/ZHf5i6TZpG
Seriously, don't use icon fonts: https://t.co/jU1GplsOBy Need to check out a lot of the links loaded in @tylersticka's post.
Newly extended slides from my @ChromeDevTools Deep-dive talk at @fullstackcon: https://t.co/WNrQmokRzG mobile, perf, JS debugging & more ⚡️

Talk from Fullstack Conf London, 2015. Video: https://skillsmatter.com/skillscasts/6890-keynote-chrome-devtools-deep-dive As the complexity of the web apps you build keeps moving, so do the Chrome DevTools. In this session, Addy will give you the latest update on your favourite companion; exploring new features in performance profiling, JavaScript debugging and animation inspection. You’ll walk out of the session with a huge advantage in productivity, speed, and precision when developing, debugging, and improving your web applications.
0.1 + 0.2 = https://t.co/nkSjZ0PIIa
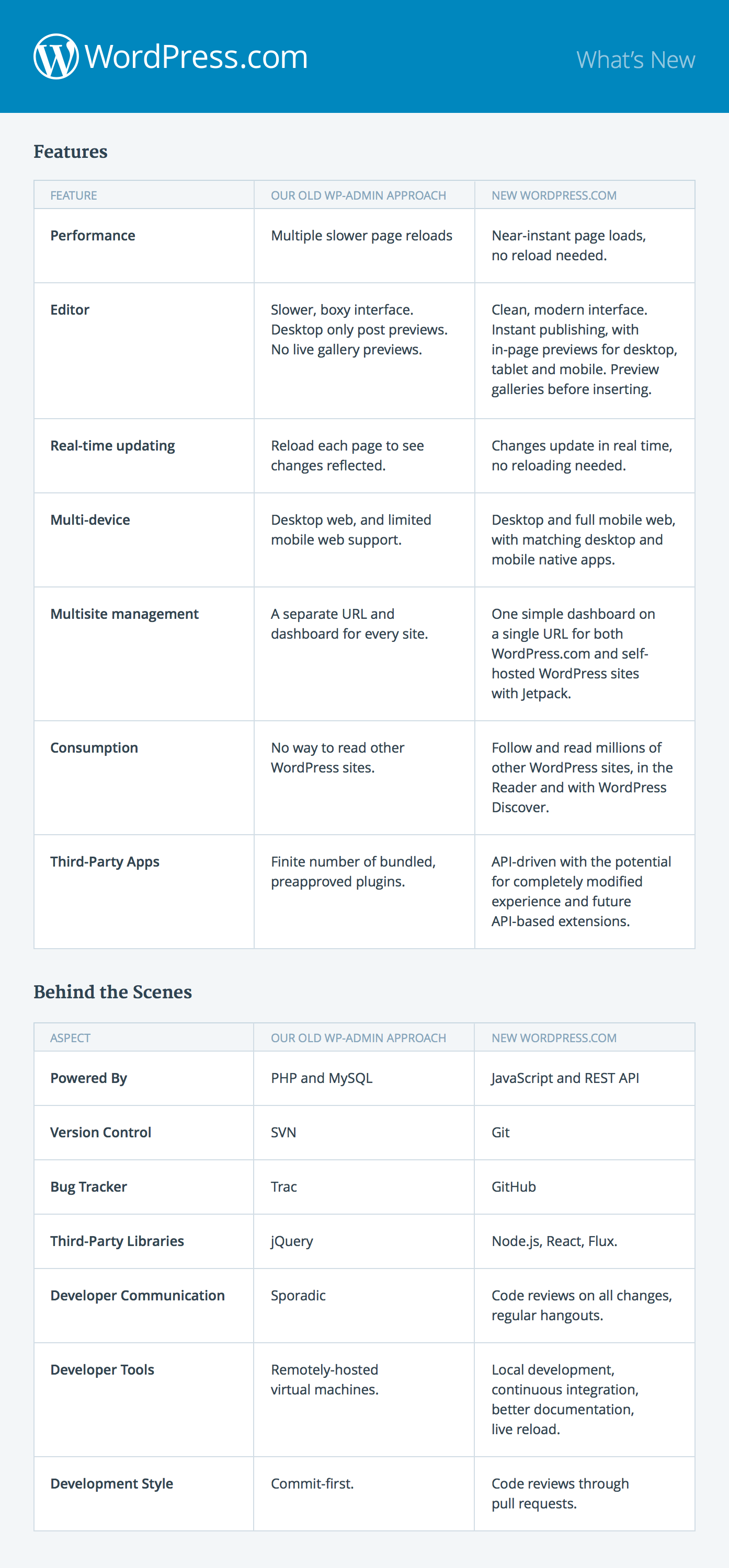
Holy crap! The new @wordpressdotcom moves from PHP to JavaScript. Uses cherry-picked lodash modules + react. 🎆🎆🎆 https://t.co/1vh0dUMRSZ
Tips for Creating and Exporting Better SVGs for the Web by @SaraSoueidan https://t.co/VGJ79PVXia
In case you missed it last week: The ServiceWorker Cookbook: https://t.co/8hKCVESDHU
(awesome) end-to-end overview of building a progressive webapp (app shell, offline, 60 FPS): https://t.co/iuxrJDeGCJ - exciting stuff!

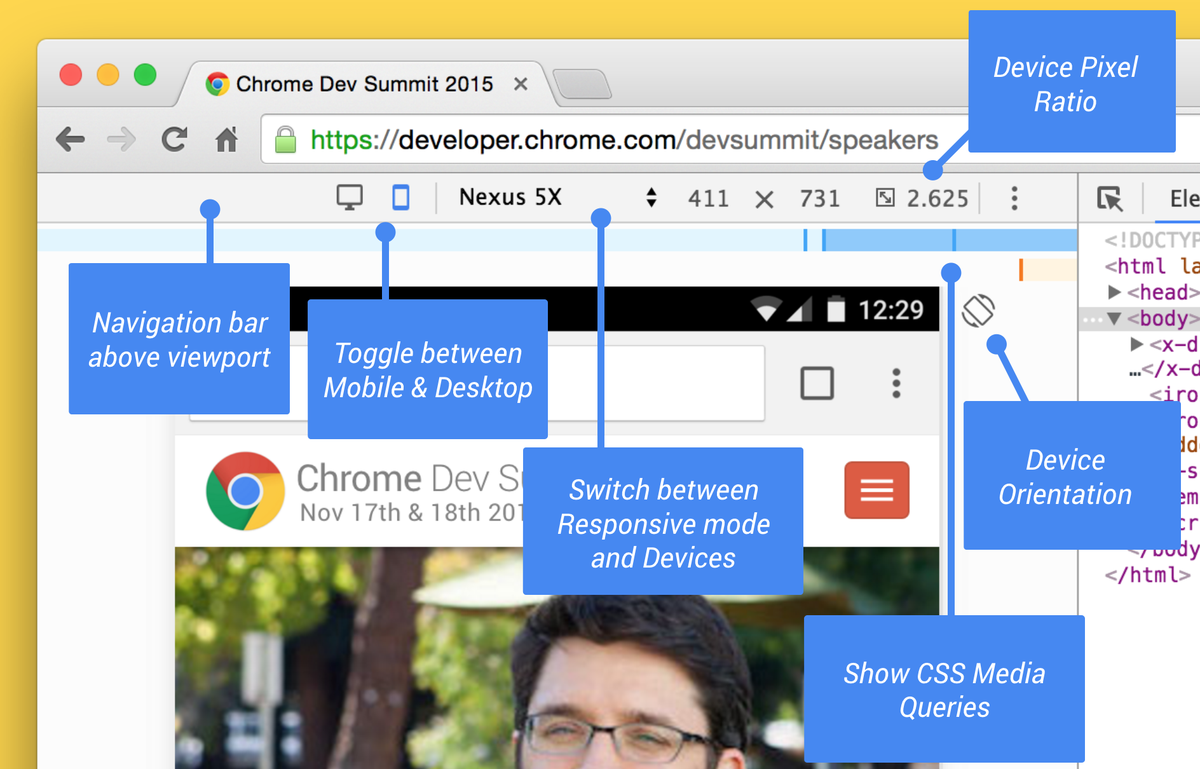
.@ChromeDevTools refreshed Device Mode: streamlined navigation bar above viewport. Putting mobile front and centre: https://t.co/DEeX1lnNhp
We just announced a new policy: 6 months 100% paid parental leave for all new parents. Pretty sweet. https://t.co/ZvYr8ekMGr
Sure you’ve seen it by now, but here’s my pal @photomatt on the decision to rebuild WordPress from scratch. https://t.co/htQSMMD9tt
@addyosmani considering an app architecture on road to 2016 post (follow up to https://t.co/s4uYHtaeel). More universal JS, Rx, Flux, Elm❓
Chestnuts roasting on an open fire, design patterns nipping at your nose. #RWD @beep https://t.co/a0oq6E1vnK https://t.co/4lFZAwrj3F
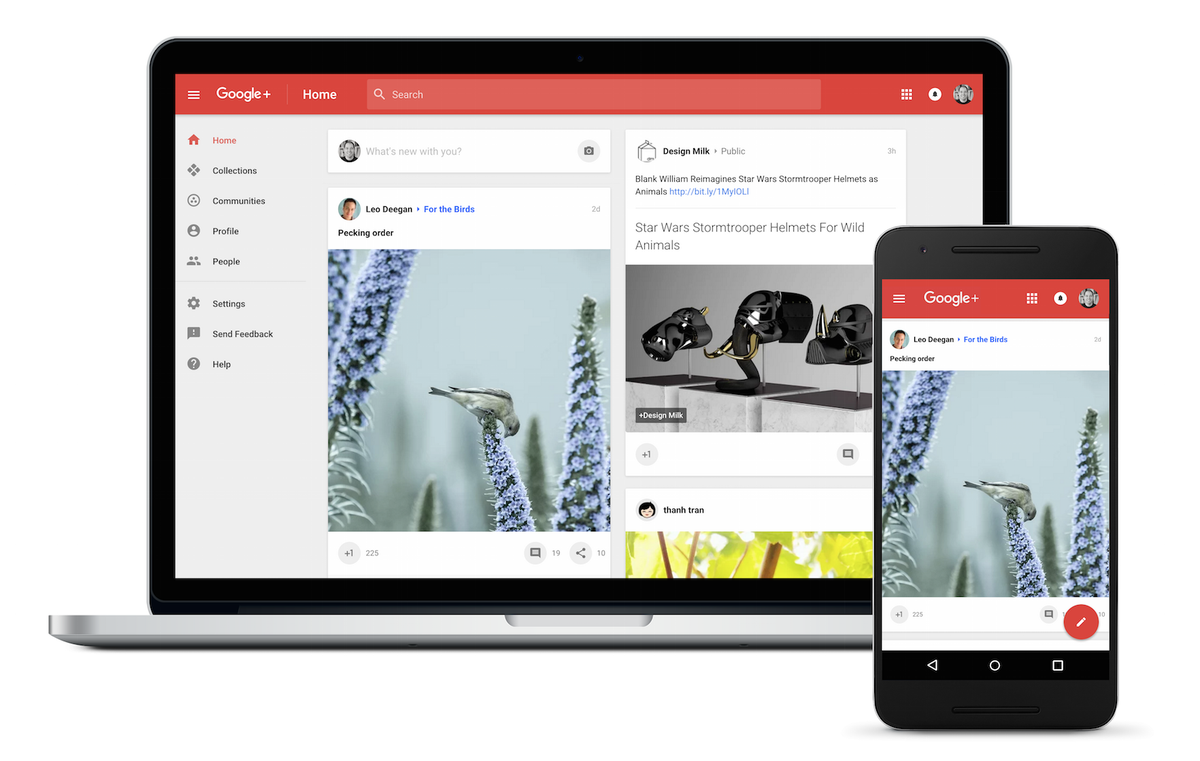
new Google+ is here, with massive perf improvements: https://t.co/znwqslnfUv - responsive, fast, and jank free. https://t.co/6kU4QhPaSj

Before home page weight: 22,600 KB After: 327 KB And a much richer set of UI animations, transitions, & more. https://t.co/598Ehv5FAq
♛ Responsive times two: essential new books by Ethan Marcotte & Karen McGrane. https://t.co/luu4HpSsol https://t.co/WsRPEre9En
Animating an SVG Menu Icon with Segment | Codrops https://t.co/FkTD4idP69 https://t.co/DnsYD5PuJI
A short tutorial on how to write a D3 plugin, and the #d3js 4.0 module pattern: https://t.co/BO0le276XQ
my Mobile Design & Data collection: https://t.co/tdkl2QO21l
A CSS clip-path maker - useful! https://t.co/WxQpXf2VyA

Yes. that's a bottom tab bar on Android in an app from Google. https://t.co/wRaWjSzbuM

not all your screens need all your nav. https://t.co/W9AdDEWnQm
GQ cut its load time by 80%... traffic and revenue jump: https://t.co/bvevr4ZGgA #perfmatters https://t.co/BX6pSWJczT
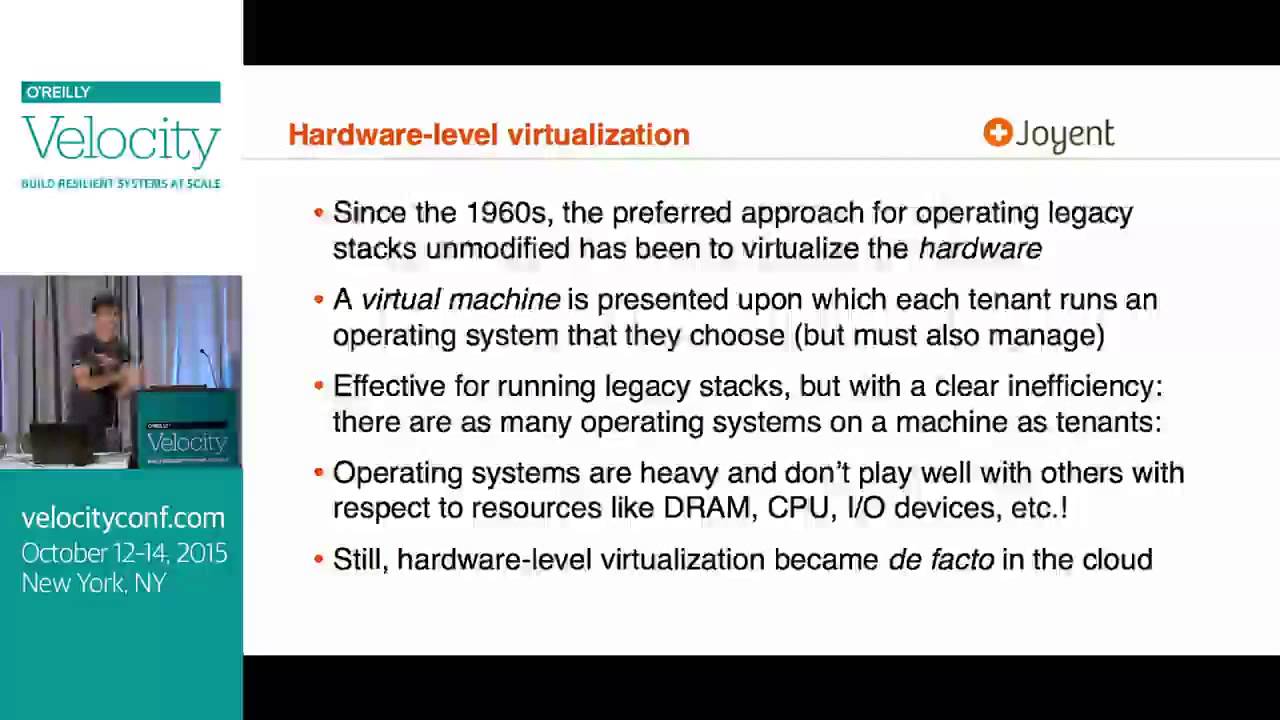
from chroot, to jails, to VM's, to containers.. educational (and hilarious) presentation by @bcantrill: https://t.co/LRoe7WEwRm - watch it.
Mixing Color for the Web with Sass #css #workflow @revoltpuppy https://t.co/0hLk5jpdxS https://t.co/CtMd54fSiv
How We Hold Our Gadgets #mobile #multidevice #design @bigmediumjosh https://t.co/RQlmzbyaeq https://t.co/pOhlZLcn9c
Excited to release https://t.co/qIdn1pYTdc—a site by me & @tameverts to make it easier to find info showing the importance of performance.
Beware of ads that use inaudible sound to link your phone, TV, tablet, and PC | Ars Technica https://t.co/cIJHz32SDL
The fact that ISIS are also killing Muslims is just extra proof of that. https://t.co/LMzkglZTHI

mobile email opens vs. desktop. (eager for end of 2015 numbers) https://t.co/9jhy8O7Mdg
✏️ New Blog Post: Animated SVG vs GIF [CAGEMATCH] https://t.co/fJ1J8kxifj —about using animated #SVG instead of GIFs whenever possible.
Responsive design for iOS apps please: https://t.co/1JkVwYWfoT
There is a client-side proxy (ServiceWorker) in your browser! video: https://t.co/hzO1Ec4gKa, slides: https://t.co/e9TbICoIRj #velocityconf
Web Design & Development News: Collective #194 | Codrops https://t.co/HnWI4IfGGl https://t.co/KQxAPuvv9o
Look at this. Just LOOK AT IT! 👉 https://t.co/Dzf0ox4MnQ #SVG animations taken to the next level, w/ audio. 😍 Tut: https://t.co/a6NzmofhuL
Delivering instant apps with an "application shell architecture": https://t.co/yM2jrfUbp3 - this is big. must read. https://t.co/63FpLHruRS
“in client services if I deliver a site that is super fast but impossible to maintain, I have failed at my job” https://t.co/KWaxitYpxF
How MPEG1 works, and decoding it with JS https://t.co/7sl1XqjnNX - great talk by @phoboslab, one of the best I saw this year
A nice, fresh alternative to the "Fork me on GitHub" ribbons: https://t.co/vK6nB77Wgi
Drupal 8 is released today. Congratulations to all those involved! https://t.co/EjughzdfDw
Too many devs disable zoom on mobile. So we put "force enable zoom" in Opera beta/ Android https://t.co/RgGLlHTN0F https://t.co/l2lpQkv1OL
The latest Edge release increases its ES6 adoption to 90% (84% w/o flags) https://t.co/B6QfyxE5SK https://t.co/7ooA9RfdMW
How to maintain product UX consistency? https://t.co/aANtSTQ8qN @HannahCDesign shows how to employ atomic design in @sketchapp. AWESOME!
looks like the wonderful @meteorjs project is embracing #reactjs https://t.co/oygjOxNUon
Blueprint: Multi-Level Menu | Codrops https://t.co/hsOj9wgGfy https://t.co/AXSgFT48Sd
Web Design & Development News: Collective #195 | Codrops https://t.co/wtX2HUu89y https://t.co/HJFYZg0lQh
a while back I compiled ways e-commerce checkout has evolved: https://t.co/Ev6uKAqtHV need to add: https://t.co/pCU83cVfAE
This. read these slides by @russmaxdesign & think twice before using frameworks. https://t.co/3bDfv1RqNf #a11y https://t.co/tL8Ab23v1z
What are skeleton screens you ask? https://t.co/3GxDTX2vLI
Microsoft open sourced their "Visual Studio Code" editor: https://t.co/GRaVfghGO4 - neat.
more privacy, less latency (with TLS 1.3): https://t.co/9JLCZZ2Jdp - great overview of upcoming improvements! https://t.co/nVoOoLkRC0
https://t.co/L2zVNmdllx Legofy your images with retina support using SVG. https://t.co/jjuE5u17me
This wee bit o’ magic is how D3 4.0 will render paths to both Canvas and SVG: https://t.co/QIb3itMWPo
Yes, you can embed SVG in CSS, but don’t overdo it! Deliver #SVG responsibly https://t.co/R7lwn7fZbL #perfmatters https://t.co/nFtoyTvh7S
Shazam-Like Morphing Button Effect | Codrops https://t.co/r6e0SmpA7W https://t.co/usazQepOX4

ES2015 default function parameters landed in Chrome Canary - set default parameter values in JS function signatures: https://t.co/4dHWabF6UN
Dynamic/responsive SVG typography/lettering https://t.co/GpAX9Qbi4s Source: https://t.co/uJmoxCn1lv h/t @zachleat https://t.co/8q9k3EHzzn
Signature-to-PNG https://t.co/wzYlFtJAub
If you’re confused too, this article explains <g>, <use>, <symbol> and <defs> https://t.co/tKE16CJXYy https://t.co/jGDa8jlWSd
Some Inspiration for Pricing Tables | Codrops https://t.co/lxifRatkkg https://t.co/53UzA4NGoh
Writing CSS on Growing Teams: a clear process will help your team write strong, modular CSS together. https://t.co/6544rz2nya
Performance is design. https://t.co/kKya4v7Xnt v @foobartel For more, read @lara_hogan's excellent book: https://t.co/Lp1zkLuOyR #ffcph
Awesome to see FLIP anims being used by @nolanlawson in https://t.co/ke917OeIo7 Yay for dynamic, 60fps anims! FLIP: https://t.co/Qa0HKNNhjf
Coming in #d3js 4.0: Canvas shapes (e.g., line, arc) and better splines (e.g., centripetal Catmull–Rom): https://t.co/8E00De0utH
“I built a webapp that works offline, …from the home screen, and runs at 60 FPS even on mediocre Android phones.” https://t.co/0AJtOMAnu9
Quick, someone make #reactjs bindings for https://t.co/Bb4zcz10n0
Segment is a small (<2kb) dependency-free JS library for animating #SVG paths (line drawing effects) https://t.co/4FeBSgsFWm by @lmgonzalves
Friday's required watching: @SaraSoueidan's SVG in motion at #ffconf https://t.co/TGh22HlGJN massive SVG knowledge drop.
Clever: to avoid repaints, don't animate box-shadow; animate opacity of pseudo-element that has a box-shadow. https://t.co/9Z4VuqQP8d
next up at Chrome Dev Summit.. I'll be talking about real user measurement + RAIL: https://t.co/jDdcHTUOlw - tune in now! like, now now :-)
Creating and exporting better SVGs for the web: https://t.co/Tyc9tjwOgg - a goldmine of great tips. must read!
Slides and video of my talk on building progressive web apps with Polymer are now up! https://t.co/7I3a75QKN4 https://t.co/t7tvp8eoZs

Watch the video: https://www.youtube.com/watch?v=g7f1Az5fxgU&index=10&list=PLNYkxOF6rcICcHeQY02XLvoGL34rZFWZn With the combination of Web Components and Service worker, web developers have incredibly powerful and fundamentally new tools to build applications. We’ll explain how we on the Polymer team see these two technologies creating a whole new paradigm for building applications on the web, and how Polymer can help make it easier to build this brand-new breed of web application.
Woo, rounded arcs, rendered to Canvas with d3-shape! 🎉 https://t.co/znz3sYypp5
Transition.js: a JavaScript staggering animation library https://t.co/zaccGH3xqq
☞ How & when to make gestures discoverable. #design4touch @bigmediumjosh https://t.co/UdpexGByfd https://t.co/C8tMg3YnQp
Added some pretty charts to the d3-ease docs, and updated the explorer. https://t.co/dWDBwMiUpK https://t.co/p6wzMzim4k
Firefox to support Progressive Web Apps, along with Opera & Chrome. Who's next? Microsoft or Apple? Place your bets. https://t.co/Vt4zzTPXgl
The new responsive site for @webstock is a thing of beauty. Full stop. https://t.co/d02KHhOBkO
Check out this little nugget in the WebKit 5 year plan 😃💯 https://t.co/cQMrDAAasP https://t.co/NvVATLjBs9
I Turned Off JavaScript in My Web Browser for a Whole Week and It Was Glorious https://t.co/BrPgeoAxPf via @WIRED
Visual Studio Code extension for Ionic - debugging and Intellisense support https://t.co/b1UK5JYMWV
https://t.co/ll38tOSmoM, a collection of case studies demonstrating the impact of—and need for—performance optimization.
Voice, Exit, or Do nothing. This post by @lara_hogan is incredible. https://t.co/NRTDYaI9jr
Set your rainbow free. https://t.co/FWGqBJX6Ke https://t.co/RyJ92g1UCa
So you want to be a front-end developer https://t.co/o8BfrQvHXa
Still one of my favourite #SVG tricks: Animating tapered strokes in SVG using clipping paths https://t.co/P2RfYdRaP7 by @gordonnl
And here’s @wesbos ’s take on what the changes at WordPress mean to front-end devs. https://t.co/RlwkHW1U25
Pretty classy flexbox-based application design :: https://t.co/8cvBFQgFBP
Let's Encrypt certificates have ninety-day lifetimes: https://t.co/w7WzpkAMcL - so happy to see this! automation ftw.
Did a lightning talk on the idea of shape morphing at #SNDmakes Slides: https://t.co/iMzFnKXKuN
Super awesome to see style guides are a core focus for the next version of Foundation by Zurb: https://t.co/RSPvhDeWy1
(If you've read CSS-Tricks…) I was hoping to gather some anonymous and public data on who you are :: https://t.co/UEsf64DIwm
“Your framework choice sets the performance baseline that your application code will pile on top of.” — @zachleat, https://t.co/lXYTJlltI8
First extension installed in @code - ESLINT✔ - https://t.co/GV0FfpIcYG - thanks Dirk Bäumer and @slicknet https://t.co/167xDn8ZWo
Another monday, another #funfunfunction episode: "Growth stages of a programmer" https://t.co/zdM32JNRX0 https://t.co/X6MDIRauOJ
💯“One of Elm’s goals is to change our relationship with compilers. Compilers should be assistants, not adversaries.” https://t.co/IR1ouFd8gO
It's way clever how @slides does embeds. iframe + CSS scale the guts so it fits and honors the design. https://t.co/lfH48oOJ5v
About that CodePen redesign. @chriscoyier @katiekovalcin @karenmcgrane @beep #RWD https://t.co/m463pnliJO
Re: https://t.co/opWh5SgiYh I always enjoyed how @autoprefixer adds the ones you need and removes the one you don't https://t.co/opWh5SgiYh
https://t.co/pbszNGH3Fq - another great article on implementing offline-first with serviceworkers https://t.co/pbszNGH3Fq

spot the hobby. https://t.co/5Hf3F3l0Am
Absolutely superb talk on mobile accessibility (full of loads of quick wins) by @marcysutton at #ffconf https://t.co/3HI5Aho8Cn
Adding a 3D Glasses effect to images with #CSS blend modes by @Una :: https://t.co/tvjkfZddfU💁—the whole series is 👌 https://t.co/NeZQ3HrPqi
Alright, this is a creative Hamburger menu animation. https://t.co/8NJ1a7TE2z

mobile tech support. https://t.co/nhoUsbA4tM
Oh man, Silver for Sketch looks very interesting for testing some quick, inexpensive prototypes... https://t.co/I9CkeK8BT3

I found *the best* gloves in The Philippines. https://t.co/X9n1rnoC03
TIL: HTTP/2 TLS connection-coalescing https://t.co/m5IFGFtIDd via @igrigorik
Shameful. Southwest Airlines Allows Racist Passengers To Kick Muslim Passengers off Flights https://t.co/w2BAKdbHUp
Progressive Web Apps: ready for primetime - a little blog post looking at where we are now https://t.co/zor2OxndgY
I speak in a half hour. Play it safe, or go full Aerosmith? https://t.co/vOXTkQLvTc https://t.co/nDHh1oNCs5
Reducing Memory Leaks when Working with Animations by @mike_tempest https://t.co/A3MztyOJ78

Inside out in all pixel goodness… https://t.co/19uByJSOPY
no brainer Buy "Going Responsive" by @karenmcgrane and "Patterns & Principals" by @beep. https://t.co/cXIkgM6Ofv https://t.co/py1JFBu0BF
An introduction to hardware acceleration @espiekermann blog, by @HugoGiraudel :: https://t.co/IUjA8KkhEA

When I scroll down & my viewport is hijacked by fixed elements from 3 sides, I get claustrophobic. Am I alone? https://t.co/ySdNPLJMvY

Service Workers: Dynamic Responsive Images Using WebP Images https://t.co/1hDdgrxKd0
Watch what happens when you ask non-creative professionals to work for free. #nospec https://t.co/SveoDJnOUt via @PhotographyBay
Animation tip: Lerp (by @rachsmithtweets) https://t.co/sjEI6SbrGL
(how to) quantify and improve real-world RAIL: https://t.co/tFGwt7AtZk - quick tour of perf API's we've been working on over the last year.
"Design & art are always more nuanced than 'change is bad'." https://t.co/bq01ritXuU
Used @trackjs to drastically reduce JS errors on my site. So easy. https://t.co/BvFZ6btfkL https://t.co/M96qFwJfx8
Wrote a long blog post about User Timing & custom metrics w/ examples. We have to move away from window.onload. https://t.co/0rGHMmCoTn
Considerations for different filtering/sorting patterns on mobile: https://t.co/CJbZ4ERopd by @thierrymeier_
"Respect users' privacy, bandwidth, and intelligence, flatter their vanity, and maybe theyll subscribe to something" https://t.co/shORU3HEIN

Improved my google cardboard https://t.co/NEj6ooHATq

"This is simple, just use this NPM package and start your server…" https://t.co/PmHJLLgbLx
I was asked, “What’s your favorite thing you’ve made for the web?” I know they meant websites, but it’s probably: https://t.co/OXkIC3wb2g
Watch What Happens When You Ask Non-Creative Professionals to Work for Free https://t.co/UKEXZ6coKX via @zeldman —Designers, watch this one.
Modern Java - A Guide to Java 8: https://t.co/Igl28P76Sp
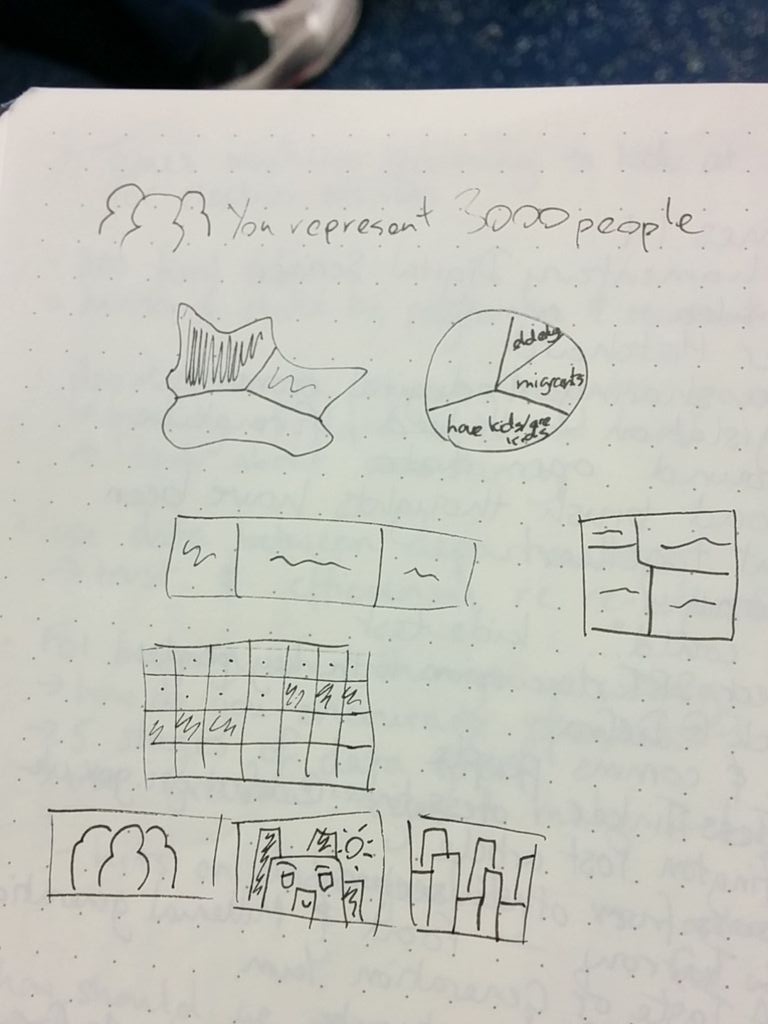
Showing magnitude with squares arranged by powers of ten. #d3js https://t.co/jbkbZdthBN https://t.co/1ITtoOkFEB
✎ The erasure of web design history continues with the awkward deprecation of Photoshop’s “Save For Web.” https://t.co/iXfAG3OsWI
Progressive Web Apps Are the Future https://t.co/AGgNihQRl8 @andreasbovens says so.
The emotion recognition API of #ProjectOxford is pretty awesome https://t.co/8zvLNxVTGN https://t.co/OB9RNk0wpc
This piece has said what has been going on in my mind all day today. Give a couple of minutes to read it. https://t.co/8MXvJbKxVn
https://t.co/HyeHElqCNg - Floating points in various languages.
Cool to see @tinymce pimp out their @CodePen profile https://t.co/OAudaBYU3G (and provide a bunch of configuration demos)
Non-dev thought of the day: Arsenal and Madrid got me feeling like: https://t.co/xkXqiv3AfG :(
Add Styles to Console Statements https://t.co/3LjmCI9uH8
✩ From Pages to Patterns: An Exercise for Everyone #process #design @lottejackson https://t.co/hakP0BcxJM https://t.co/Mh6q2BR6U5
The Many Faces of Mobile First https://t.co/E9v2BZtosH @holgerbart touched on the buzzword "mobile first" in theory and in practice #ffcph
some thoughts on impact of blockchains on privacy: https://t.co/LTKtv96pjv
If you want to analyse a cool retro game: Gauntlet.js is on GitHub and explained here https://t.co/TuoyzuSd3W #jsconfasia
“Can You Teach a Coal Miner to Code?” by @laurensmiley https://t.co/aLY3DEhmEO
Another monday, another #funfunfunction: "5 tips to quickly understand a new code base" https://t.co/nsKsZVZfC2 https://t.co/edEx91VXnU
If you're seeking self-documenting API utopia, this is close: 1. hapi.js 2. route validation w/ Joi 3. hapi-swagger https://t.co/HqRc9EBEeX
Facebook added an Accessibility API to React. Rad! https://t.co/jgYL8aw4tk
The best demo you’ll see all day: https://t.co/c40Wi36aHA
Need HTML Prototyping Resources? Here's My List. https://t.co/5GaYEjusyL
20 independent magazines every “creative" should have on their coffee table. https://t.co/3W3QIItdFx https://t.co/9xJQe8dQLf
Progressive Web Apps: https://t.co/1TRhUZqUUr @slightlylate is a hero.
Grid Alignment Properties Visualisation :: https://t.co/v6Xiykk5xx
“If you’re old enough to remember Kai’s Power Tools, there’s a Drop Shadow in your closet.” https://t.co/uH9Cycdlk2

That time the @angularjs and @typescriptlang teams met. https://t.co/Gfdn6K0PAn
Yep, still: https://t.co/lDZNNlm6db
Nearly Half the WordPress Plugins in the Directory Are Not Updated After Two Years https://t.co/3Puchz72S1
“Every desktop browser except for Safari is shipping picture.” #RWD #RICG https://t.co/9YOKsyw2vl
I am done with bad meetings. I have written a post you can send to colleagues. https://t.co/PN78z4E3Dy https://t.co/IDS7e9bnwi

Doing some podcast planning. looks like we're gonna blast past #200 (!) on @ShopTalkShow early next year. https://t.co/LYe8FYBhiG
Microsoft nodejs guidelines https://t.co/dyjEtED82V
Who says they don't make 'em like they used to? Introducing the U.S. Trademark Office's new website. https://t.co/SZZdrJ9p3J
Integrating stateful thinking” into your design process. The Nine States of Design — Medium https://t.co/RciK0LOhbD
Some great #design articles collected by @WalterStephanie this week :: https://t.co/Kq76OOLL2P
https://t.co/8EEkcafAf2 @jessitron on the dangers of overcomplicating our dev environment.
Why We're Addicted To Our Smartphones, But Not Our Tablets on @smashingmag — great Saturday read. https://t.co/HLxwK39mnQ
Using CSS Modules with @JedWatson's classnames library? Check out classnames-loader by @itsmepetrov: https://t.co/8DY0hj4dXL

Oh god, Dilbert nails it again… https://t.co/SToGssoSqA
In the air there’s a feeling of responsive content, context, & collaboration. @karenmcgrane https://t.co/h2M1lhPshC https://t.co/Uwx54KKfPc
Got any burning questions about the future of Polymer? We'll answer them live at #chromedevsummit! https://t.co/i1OuRmqn9J
CSS colour names are amazing - here's a game to learn about them :) https://t.co/tCQNd2IzGa #jsconfasia #cssconfasia
AppleJavaScript — run AppleScript in JavaScript language straight from node.js https://t.co/f9rEGkGAhk https://t.co/tmnj1aCXyO
Writing an email in response to an invitation, and I’m totally using the E B White method https://t.co/Ibjs8DUz6t
Kremlin.ru developers hid Russian flag in footer using :selection colours https://t.co/hlmhgNI7i3 /via Reddit
Use https://t.co/iNr33limu8 by @bram_stein to test your typography. #dsgnday
Looking for people with low-vision using magnifier (zoomtext/other) in the US for 1hr remote usability testing $75 https://t.co/L3QM8cQbW6
Here's the manifest generator that @sil and I made (it's beta), mentioned by @andreasbovens at #chromedevsummit https://t.co/9mB4BGADdV
Web Notifications API https://t.co/bwOV4Dx1xY
A Hat of One’s Own #bbd15 #webstandards #design https://t.co/RQ4unMnEKE https://t.co/JXjSVz0sEW

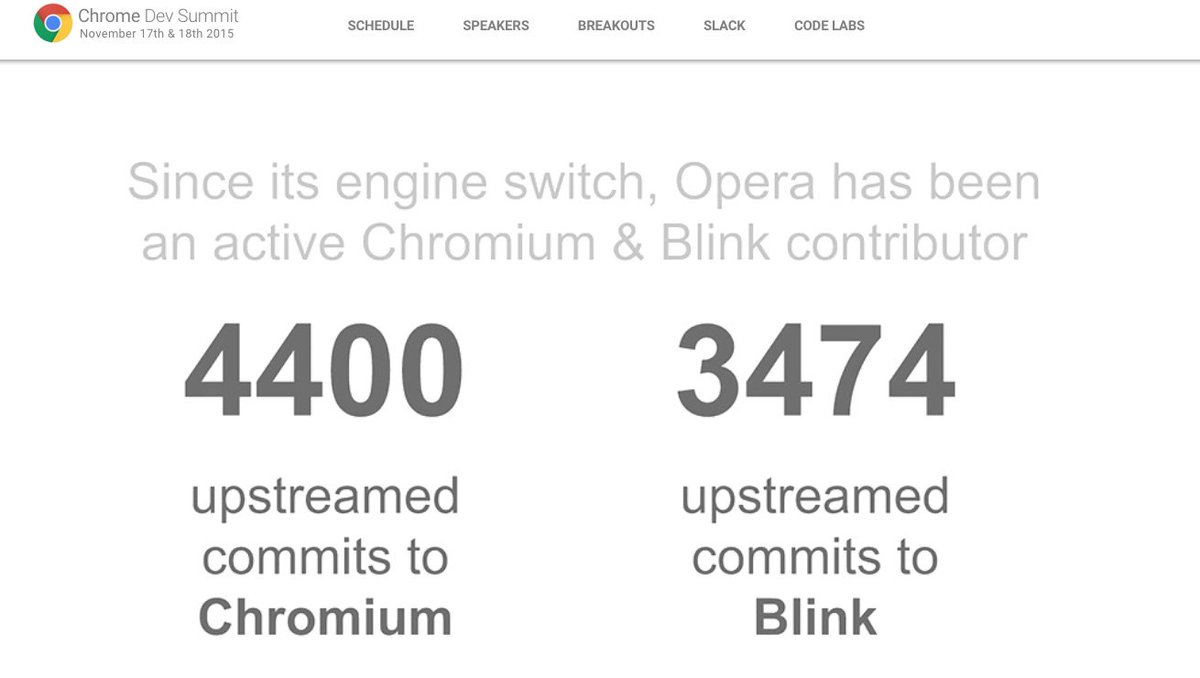
Opera made 4400 upstreamed commits to Chromium, 3474 to Blink, shown by @andreasbovens at #chromedevsummit https://t.co/xEdi47fLTB
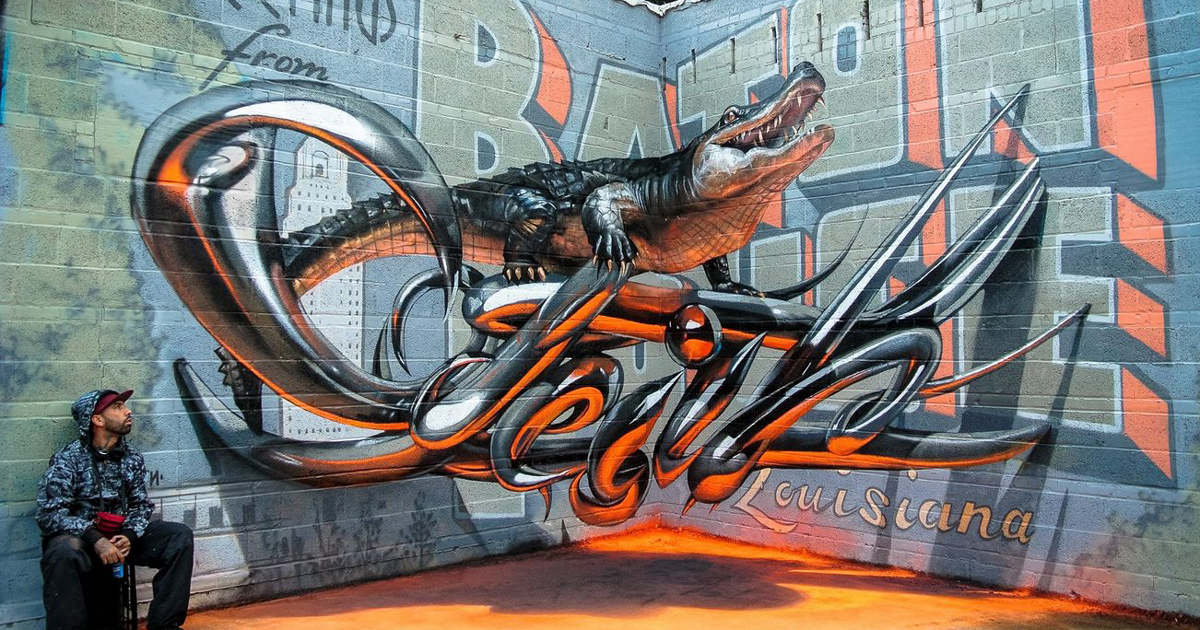
Portuguese Street Artist Creates Stunning 3D Graffiti That Seems To Float In The Air https://t.co/qgN1GOzvbY https://t.co/DLaz9rJBlX
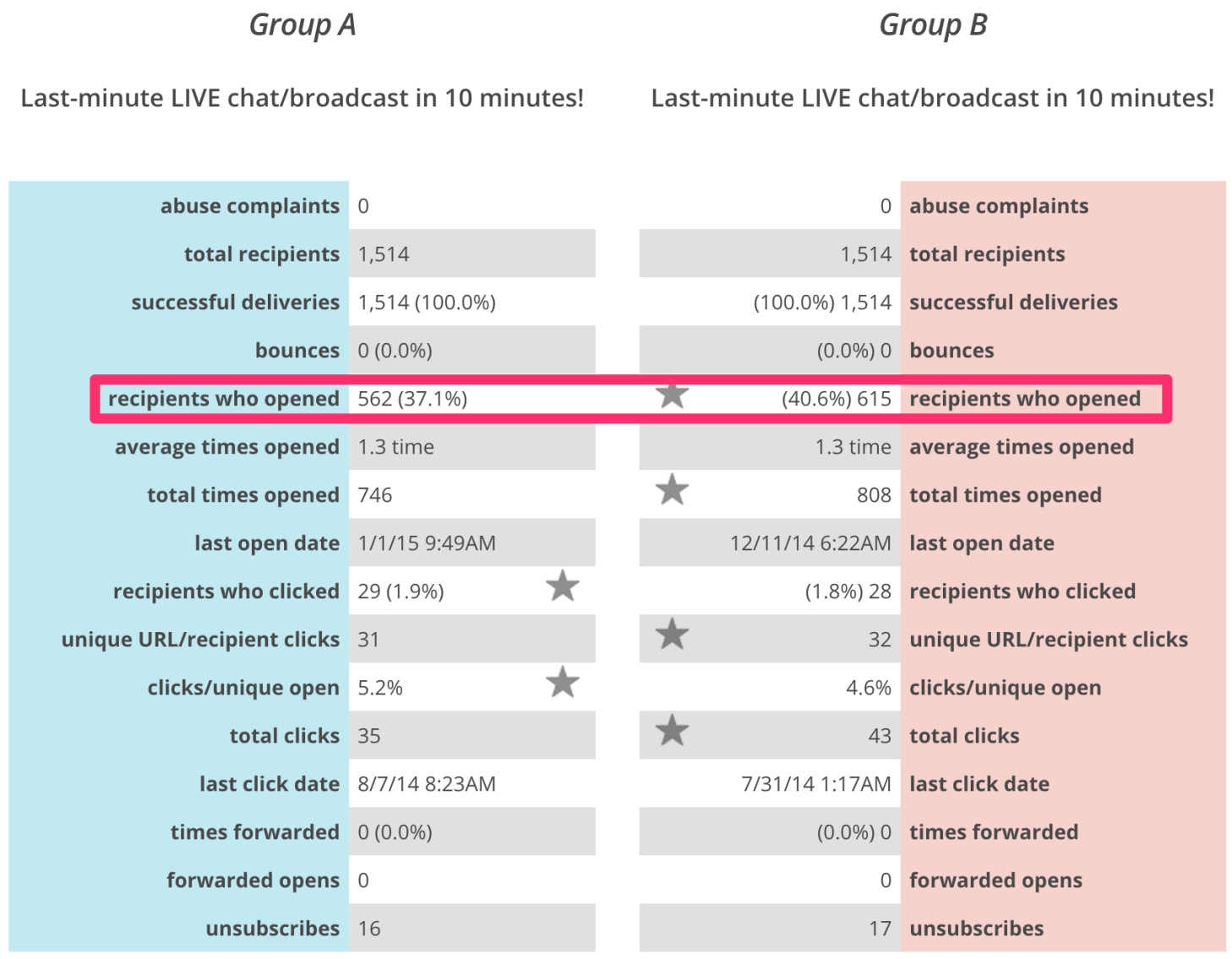
Hahaha, A/A testing: https://t.co/RapCsmGeHE (via @stephenhay) #dsgnday
Gauntlet in JavaScript - https://t.co/xXtXmSQai4 - OMG I played that to death back then. "players can now stun other players"
Pretty impressed with @aerotwist's BigRig. Super useful! https://t.co/wExmP4lTmc #chromedevsummit
CSS blend modes are awesome. <3 https://t.co/OjQHQmBi30
Yeo+Lab is a Yeoman generator for Pattern Lab: https://t.co/GYVvGmAWFv Interesting! Anyone try this out? +@dmolsen @bmuenzenmeyer
Interactive Advertising Bureau IAB confesses "We messed up" & "slowed down the public internet". Propose LEAN Ads: https://t.co/HSprdWd4q3

Tina Reeves, creator of the "Close UK's Borders" petition, being interviewed in her home … in Spain. Bless. https://t.co/g5TsjHElZh
Also, elevator.js is still one of my favorite things on the Internet: https://t.co/6RhXoFbxJm
At #fronteers15 I talked about Grid, Flexbox and Box Alignment. Video and all my code examples https://t.co/Ax2BNMD4UP #cssgrid #flexbox
and now back to your regularly scheduled programming. The Cost of Frameworks Recap :: https://t.co/LzxlDPSLwg
startups are…staffed by cowboy coders who stack up…technical debt faster than a monkey playing Tetris - @fakebaldur https://t.co/hXqnjKwDzq
Colin Harman: How Would You Like Your Graphic Design -- Fast, Cheap or Good? Pick Two. https://t.co/5rlfoFOTPT
New: Completed the chapter on Destructuring in Understanding ECMAScript 6: https://t.co/jrLXTA9hpf
Best thing about browser competition is that we, developers, end up getting the best tools. https://t.co/75a9gfcotI
Acid Techno in the browser - @padenot's live code and slides from #jsconfasia https://t.co/xfSMMgPtnm
Convert PSD to PNG with Node.js https://t.co/k2l2N4YwE7
Offline Web Apps on GitHub Pages https://t.co/Sz50XyM4Xe
The best demo you’ll see all day: https://t.co/e6bAGXrhDW #PardonMeWhileIBurst
Dig in! Free excerpt from Ethan Marcotte’s Responsive Design: Patterns & Principles. @beep https://t.co/kOxDGlNixL https://t.co/zeRDY4D78x
More wanton privacy violation. SilverPush uses “Audio Beacons” for cross-device snooping. https://t.co/TjUkGWDPlu
Grav: Building Fast and Flexible Websites by @getgrav https://t.co/tyFfRPF8yi
If you use Photoshop in your SVG workflow, @danielmall 's article includes some workflow tips for you too :: https://t.co/I1vFoE9DVF
Excellent talk by @guypod on HTTPS - https://t.co/Qs7b9fh6Vu
At @SpeedCurve we now highlight stylesheets & sync scripts making it easier to find out what's blocking rendering: https://t.co/2pNgbqhQl4
Offline Web Apps on GitHub Pages https://t.co/3bAaMJFppu
Enjoy a free excerpt from Chapter 2 of Karen McGrane’s new book, Going Responsive. https://t.co/AWVqU2xHOs https://t.co/43imgmDibw
Well, it is an emoji party https://t.co/unDpXE0yN6💩💪🏽🐴🌎🍄
I have no words… https://t.co/pbsgX2nyAs
Rock! VS Code is open sourced y'all – https://t.co/7Cjm1RVH0p https://t.co/JeiS6fUko4
Workshifting: Work From Home Fridays https://t.co/0AcJk4G3o9
How Apple Is Giving Design A Bad Name https://t.co/82REdqXARD
Very sad FontDeck is closing, but love the transparent, customer-focused way they're doing it. https://t.co/VCuuAZNLt9

*twitch* *grumble* https://t.co/mpm66xcRJm
You really should read this today #geekmentalhelp https://t.co/eAiDgjwBNt
♛ Software is politics: or, the seeming disappearance of Save For Web from Photoshop—at https://t.co/uo2TYnHDLO. https://t.co/iXfAG464li
I asked @lrnrd if she could continue her talk on diversity in tech. This is "A Talk About *Everything*" https://t.co/dBa0ONarXQ So good 💜

I just turned my favourite quote in conversations at #futuredecoded yesterday into a slide. https://t.co/YIogu7BizI

So, so, so happy about the progress bar in NPM 3 https://t.co/uZabGYcAcr
I'm not sure who is actually coding Endless Sky, but it's an A++++ space game done fully open source on Github! https://t.co/82OLvjmTDH
Incomplete picture. More interesting to compare total app size—framework apps have less code than "vanilla" apps. https://t.co/WJKYgJB2tn
Ops: a developer's guide by @annashipman at #ffconf this year. Virtualisation, containers, servers and pro tips: https://t.co/gjLgwIag7N
Five Things You Should Do to Be a Great UX Designer https://t.co/llbWBGCO0G
Don't forget to back the book one industry insider has called "The Bible, Talmud and Koran of pizza making." https://t.co/fbrtPGkWXc
⇛ So excited! Live taping @thebigwebshow with @bigmediumjosh in 5 minutes! @abookapart https://t.co/6LZMlRtDH3 https://t.co/Y9BZNUpkvg
Gold: @rachelandrew and @jensimmons on the everyday web developer on The Web Ahead. https://t.co/2YYyEZoqgt https://t.co/S5nj9PS0Fj
Just in case you feel like Peanutizing yourself :: https://t.co/jXbPYk5FEr https://t.co/z1Iin0VS21
The best demo you’ll see all day: https://t.co/LOsg7UfeSY
Woo, react-fetcher just hit 100 stars in GitHub: https://t.co/KUtwjTyjNR
Anonymous to ISIS: "Expect massive cyber attacks. War is declared. Get prepared." https://t.co/JGIJccfPXE
Promises explained by @davidwalshblog https://t.co/NAeO3GBwbN - "in the wild" section an unused and two planned APIs https://t.co/gnh9uJvnxA
Design team structure and how it fits with product teams. This presentation from @peterme is worth your time: https://t.co/A2aCD9WBXa
Regarding managing the folder structure of components at scale, I use @ryanflorence's approach: https://t.co/02RZUaq5HS #cssconfasia
Let’s learn how to use JavaSCript responsibly and stay up-to-date.: https://t.co/SsKGYEBSrk via @YouTube
My slides and screencasts of today's #jsconfasia and #devfestasia talks https://t.co/vNR34aDpjA - JavaScript, @code and node/express :)
[Archive] An Overview of #SVG Sprite Creation Techniques https://t.co/fsXgsKGR9d
Down the pub with Mark. On Agile. https://t.co/BmbvTXP1K7
Classic. Stickle Optical Font Family. https://t.co/UR86gUBkzi? https://t.co/vysrqk37Ga
Beautiful, truthful, first-person account of last night from the comparative safety of a Parisian dinner party. https://t.co/GKKMzrklcw
Got to love that Pornhub runs a SFW data analysis blog and explain their traffic effect of the Fallout 4 release https://t.co/2hSrevBywW
Want to ask the Chrome leadership questions at the Chrome Dev Summit? Here's your chance: https://t.co/FWT35LwSWW
The best demo you’ll see all day: https://t.co/mVKbnkeyCE
Oh wow, @BrendanEich's new company managed to get @bcrypt - that sounds intriguing https://t.co/EgHl8eLJM9
Speeding Things Up with Service Worker, Resource Hints, and More https://t.co/PG74ZxxXJo

When you fix a critical bug on a new project and the code review is brutal. https://t.co/JyC3SBdgfQ
Your sleeping pattern https://t.co/FofeaI96pP https://t.co/TrbzzMLxtI
Math drool stuff https://t.co/WfnCXlxySg
This is the first article I ever wrote about #CSS Shapes. Great seeing it get some love again. ^_^ https://t.co/LeJZ7PW74L
If Architects Had To Work Like Web Designers https://t.co/lYmoGfw322
Submit tough questions for Chrome's leadership - they're the ones I enjoy asking the most. Don't hold back. https://t.co/7V3v2VR96i
Microsoft and https://t.co/GFQwCuwkHL will use Minecraft to teach kids the basics of computer programming https://t.co/WGCQq255SU
The ability to write clearly about complex technical topics is such a rare gift. Well done, @thejameskyle. https://t.co/VN1aJ3n3hd
Unencrypted smartphone likely used by Paris attacker reveals messages were sent in the clear over SMS https://t.co/KoY6x1Yn1q
I can't believe this old railroad company stole the shoptalk logo cmonsheesh @ Bay View Printing Co. https://t.co/YkcufWxaKp
Hops on Twitter. Sees everybody talking about Slack being down. https://t.co/D11oa3v4iq
★ ‘Hardboiled Web Design Fifth Anniversary Edition is available today’ https://t.co/6X6CzkJUw9

That's a very happy woman with a very happy goat. https://t.co/gfweU4uQny

A message for all senior management teams. https://t.co/KkaNmn0wZP
“Not so micro optimizations” by @cramforce https://t.co/ZZuGOKU8Tk - all the things AMP does under the hood.
updated touch/pointer tracker demo https://t.co/KNuVsUNzDC with radiusX, radiusY, rotationAngle, force https://t.co/4xZvAEtoxk
Slides for my #cssconfasia talk on CSS Modules, "The End of Global CSS": https://t.co/fWmzGci0ry
In a hugely amusing podcast @gerrymcgovern describes most intranets as a nuclear wasteland https://t.co/IYTtsUJqUU https://t.co/Ko6JTQIwgw
Six Things User Experience Designers Forget When They Criticize Websites https://t.co/mRRohdHRMI
"After Endless Demonization Of Encryption, Police Find Paris Attackers Coordinated Via Unencrypted SMS" https://t.co/QyDtJuAVfP
Paul Lewis answers the question of "which framework should we use...based on data?" at #ffconf https://t.co/NIvFWxKvar
Rdio: $1.5M from subscriptions, $150K from ads. $4M ops expenses/month - $220M in debt before bankruptcy https://t.co/r78BYgB4gt
1000W LED Flashlight - Worlds Brightest (90,000 Lumens) https://t.co/Tfe2JcXzhT via @YouTube

Playground for parents who are in a hurry… https://t.co/dJBzGAG6ds
The Ten Lines CSS Challenge: National Debt https://t.co/dlRE3OtJGN via @CodePen
A11y Rocks – the album! I go into hard sell mode https://t.co/3XIJ3ctLWP
London based developers: this Thursday, let's meet the in a pub to tell us what Windows is missing https://t.co/xvaznL3ZOY - come all :)
Father and Son have the most precious conversation about Paris attacks (... https://t.co/rgziYiG6FE via @YouTube
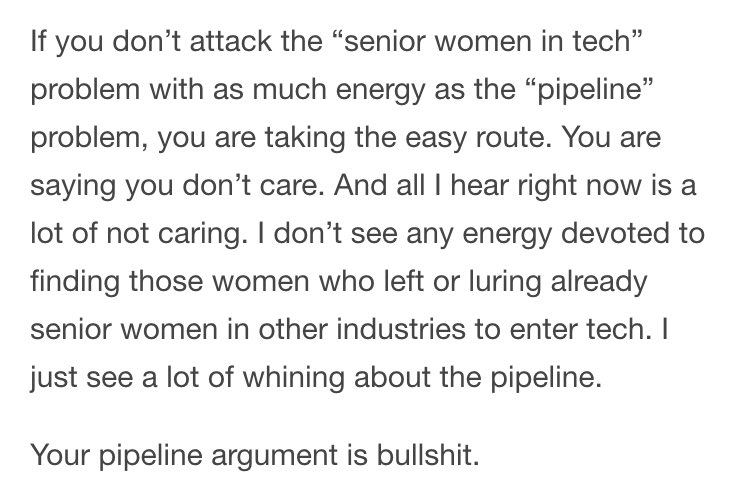
Okay now that y'all have tweeted your <3 out about women leaving tech, support a couple of women in tech: https://t.co/S7SwZ7Y3Hy
"JavaScript that doesn’t hurt your feelings"—I asked for a grumpy German's view on ES6 at #ffconf. Thanks @rmehner 💛 https://t.co/P0kc3mxxX6
A list of the apps in my dock, with links, for those interested :: https://t.co/dBEDqR32Vv, from right to left. Share yours in the comments?
How to Design a Better Pitch Deck · The Macro https://t.co/aMYPxtpngx
Honored to see “Responsive Design: Patterns & Principles” made it onto @tkadlec’s *stellar* reading list: https://t.co/TSgHDw7Ngy
Everything about this. Also, lol at every dude who replied to my post on women exiting with "BUT WHERE IS THE DATA" https://t.co/PKosOCVpQz
Why don't pure functional programming languages provide a loop construct? Great answer on @Quora by @tikhonjelvis. https://t.co/1mnJOb7zZV

Using the iPad as a second display thanks to @duetdisplay — quite a handy app. https://t.co/cYowU0VsVG
All the @ffconf videos are already on YouTube. https://t.co/fk1XxY07Sp - go and watch!
How to improve your website’s accessibility without going crazy https://t.co/rsvo5gJBJz
#uxdrinkinggame When someone says, "I think we need to test this on real users," buy the bar https://t.co/MRNLG3VdMO
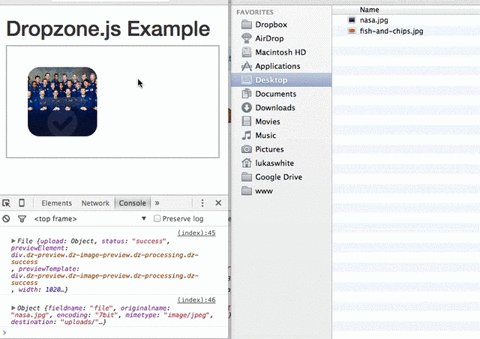
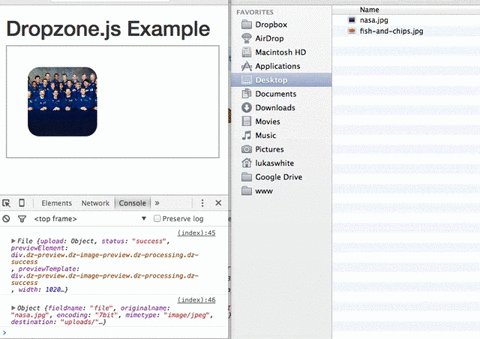
How to Build a File Upload Form with Express and Dropzone.js https://t.co/x36BkL8VFr via @sitepointdotcom
So incredible: "Elm's package manager detects any API changes, so breaking API changes never sneak into patches." https://t.co/5Sg9xZbXGO
My friend started a watch company. https://t.co/ZyOs0efoxe I love the idea of "always in airplane mode"

Celebrating not doing work today. https://t.co/ChldRXsciB

Delivery speed is speed. Speed of delivery? That is delivery. Delivery is speed. Speed is delivery. Thanks Amazon! https://t.co/mjOSUo5BZj

When someone starts telling me it's unfair that "the rest of America" supports the urban poor https://t.co/5FcPUhXmTm
Good read. Corporations and OSS don't mix: https://t.co/mBAkzsGN3m (h/t @smashingmag)
https://t.co/ujjnsHtLMR - overview of browser APIs by @rumyra - needs more content.
Introducing EdgeHTML 13, our first platform update for Microsoft Edge https://t.co/4x9nynhnji - I am so excited about a[download]
3D WebGL engine Goo Engine (which powers Goo Create) goes open source https://t.co/r5tuJXk0wm <3 <3 <3
What even is Vanilla JS these days? https://t.co/Ee7EGeSiTe
Service Worker Cookbook, by those nice peeps at Mozilla https://t.co/4I2avFQlFs (HT @stopsatgreen)
I'm not a Craftsman. https://t.co/MuL6vr7TQO
Yep. "Why I don’t answer most phone calls." https://t.co/vYqYoLfcSs (via @chriswallace)
God, I love that canvas gives you pixel-level access to images - wrote in detail about that here: https://t.co/KUoo3TIrka #jsconfasia
#acchack15 Project from me, 11yo & @johnlsheridan available at https://t.co/kYk5ui9lTZ
"Economists tested 7 welfare programs to see if they made people lazy. They didn't." https://t.co/jNxiA6zjBT
Heh, check out console-png. Kinda cool. https://t.co/j00g7ycBIY
POLL: Mobile browser compatibility: what do you want to know? Please help me out here. https://t.co/KwxD5Vy5IG Please RT
✎ Stop writing REST APIs from scratch. @alistapart sponsor DreamFactory is the open-source API platform you need: https://t.co/qXtlQJ0pLb
Lots of folks ask about internationalization in Polymer. Taking a look at it today on #AskPolymer. Check it out. https://t.co/gcQfVn67Qb
Your Unhashable Fingerprints Secure Nothing https://t.co/g4ikX8QCVg Yay, just after I bought a fingerprint-opened phone.
My talk from #ffconf is out! The version where I persuaded a room of developers that mobile #a11y is important: https://t.co/Z4ECgrpZIZ
Some interesting new Front End / UI jobs… @CrateandBarrel, @GoRebelMail, @RiskMatch, and many more https://t.co/D6TQntqLWK
Web and IoT are a match made in heaven. This is the missing piece: https://t.co/z7F6OHDo7m Unless you want 50 “smart X” apps installed.
Senior UX Designer wanted, to work on Opera for Android with my jolly nice boss @andreasbovens https://t.co/15rGThUvEj tell 'em I sent you.
#uxdrinkinggame If they're looking for a "UI/UX designer," drink https://t.co/suBAgStFV6
Convert any HTML web page to SVG for editing in Sketch/Illustrator: https://t.co/CyQjlH0iaC (via @aexmo)
“Mobile App Developers are Suffering” by @illustriousalex https://t.co/xe1KITZzMG - great rebuttal of the "native beats web"
This is awesome. Love these folks. https://t.co/czSC7PdJfn
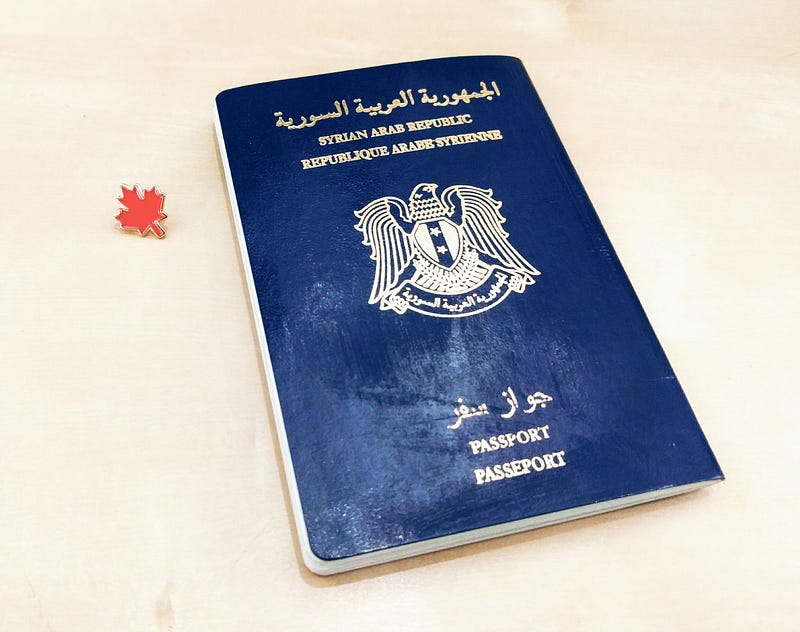
Love this writeup by @AhmadNassri about what his Syrian passport means to him :: https://t.co/DQccHQAJDK https://t.co/IG9u5xgNjX

Awww yeaaaahh..... #chromedevsummit @ThePhysicalWeb SO excited about this! https://t.co/yAYcdr8PDR

Creepy bullshit guy was bothering daughter on FB. She asked me to take over. (I then phoned him) https://t.co/zatpxtKZhq
I wrote to my MP about this, pointing out the inevitable hack & leak of innocent people's browsing history https://t.co/evJNqIbY2h
Created a category for Promise-based blog posts. Lots more to come! https://t.co/QODyzT1SEV
✎ Looking for Love: Standing Out from the Crowd of Web Job Seekers. An @AListApart Column by @zeldman #askdrweb https://t.co/D9MkCsPrVc
Answer on @Quora by Eivind Kjørstad to What is the best response that a country can have to terrorism? https://t.co/F3ELUgP8EM
So you want to be a front end developer? https://t.co/Eph0cXPsCg
How did a company selling rubber tires become the world’s authority on restaurants? https://t.co/mMBpbHTo8y

I have a new phone https://t.co/j1Pyb57a8G

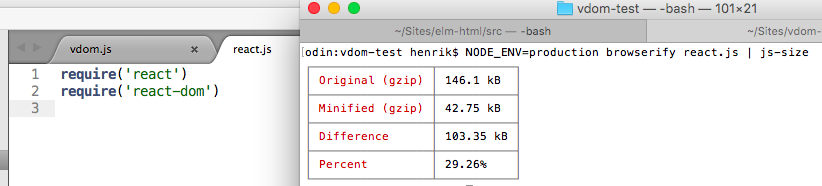
virtual-dom and vdom-virtualize npm modules enable re-mounting server-rendered HTML in the browser in only 7.2kb! https://t.co/9w7XJW3Mj3

These paragraphs are gold. So much more facts and insights in there about how we use mobile devices. @smashingmag https://t.co/ykkXMr557T
Movie posters in motion: https://t.co/GOwy8YdDAb
So, you’re getting harassed on the internet. What do you do now? https://t.co/A2jpGfLUgX https://t.co/HHNpbD3XLN
Debugging transitions is always a fun mental exercise and this one had a pleasing solution. https://t.co/TGWpRFn8sK #d3js
Just digging into the details of @sproutvideo’s responsive site, and loving it: https://t.co/Rjef76Uwkm https://t.co/fCTaa8jTjb
Oh god, all these libraries https://t.co/TXMu97hHt6 /cc @jemimah_knight - let's go!
Tips for Creating Accessible SVG https://t.co/x3qF5DdQnU
Nope. Don't see how they *can* be a good idea when they are a perfect candidate for (animated) SVGs. https://t.co/QGnslv09X4
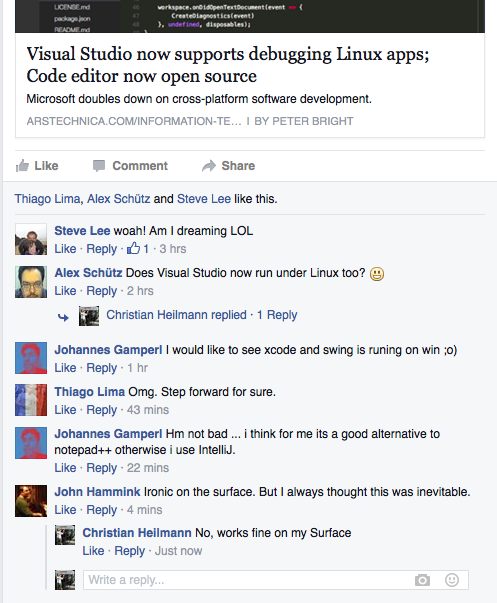
Visual Studio now supports debugging Linux apps; Code editor now open source https://t.co/MhEW2ioncx
Woohoo! Just got my copies of Adaptive Web Design, Second Edition!!!! @ Easy Designs https://t.co/OiCw5ycJRj
I just backed The Masters of Pixel Art on @Kickstarter https://t.co/naKlUlDCGO
Eye opening (especially for men) look at the burden and meaning of marital name change for web & professional women. https://t.co/Wn2b7nkpJH
Stop waiting for specific directions from your executive teams. They will never come. https://t.co/X1DqUxodHm https://t.co/oDgEJIGxto
Fun way to brush on your Flexbox with Flexbox Froggy from @thomashpark https://t.co/hY95kJvp7p
Well, Andy and Alice, that's sweet, but… https://t.co/tNjEDbSkEv
Let me get this straight: in 2015, a company came up with a new, creepy tracking product and called it "PRISM"?!?!: https://t.co/YA7hvroGnA
"How to win at mobile accessibillity" by @marcysutton https://t.co/Sxf1Rgtgkv - great, simple tips.
Man filming vegas trip not realising the camera is the wrong way around https://t.co/aPFXeoGX2e via @YouTube
In case you missed it, here’s a primer on the HTML label element and some best practices advice on using it: https://t.co/6W7ifR0ibS
Now that is a photograph. https://t.co/jSac6wy19D
If you want to show someone a node/express server without any setup, check out the Azure test server: https://t.co/u7lAKPmU12 #jsconfasia
rm -rf / https://t.co/kuyna1WS26
#RainierMcCheddarton looking all majestic in the snowy Cascade mountains. Dreamy 😍https://t.co/TkSFiU5MLw https://t.co/Cc1Gc3Kwtq
WELL. I simply love @mioculture’s new responsive look (and their mission statement): https://t.co/ELdIaBNLWM https://t.co/mFwofexZfD
Facebook outfits React with accessibility API https://t.co/fB35RztFFV (HT @heydonworks (Need to set accessible={true} on parent component)
I love hearing my friend @jasonsantamaria talk about, well, anything. Have a listen on @designdetailsfm: https://t.co/5pwFpsB8jv
Do you only include the work of white men & women in blog posts? Who are you RTing? Great questions by @nrrrdcore in https://t.co/nybSKIXNhg
Merch! - Buttons & stickers to show your support for web standards. #bbd15 https://t.co/5calFvJJBI

As always in times of trouble, I find solace in the good book... https://t.co/QD6ZAshHh2

I'm ashamed to share a country with these spineless, racist cowards. https://t.co/OLNqlhNMZ2

Bar is open. So.many.puns #jsconfasia https://t.co/QyxOuUTE25

In other news... https://t.co/5cFQx8pJye

This is no joke, is it? :| @smashingmag https://t.co/MBtifUy74F

Oh, may I read them all? https://t.co/2OX7LLgK2G
Peering Into The Minds Of The 4.3 Billion Unconnected. What does "sign up" mean? What's that X on the top right? https://t.co/kcfVyWWxAn
I'm a broken record, I know, but I consider this another point for the web: https://t.co/BC3ZA8D7ed
We're getting ready to ship our Perch Ecommerce solution, close enough to share the v1 feature list so here it is https://t.co/sNinltKTE5
I wrote this post with the phenomenal @OBMich. https://t.co/hfuxhJWEd0
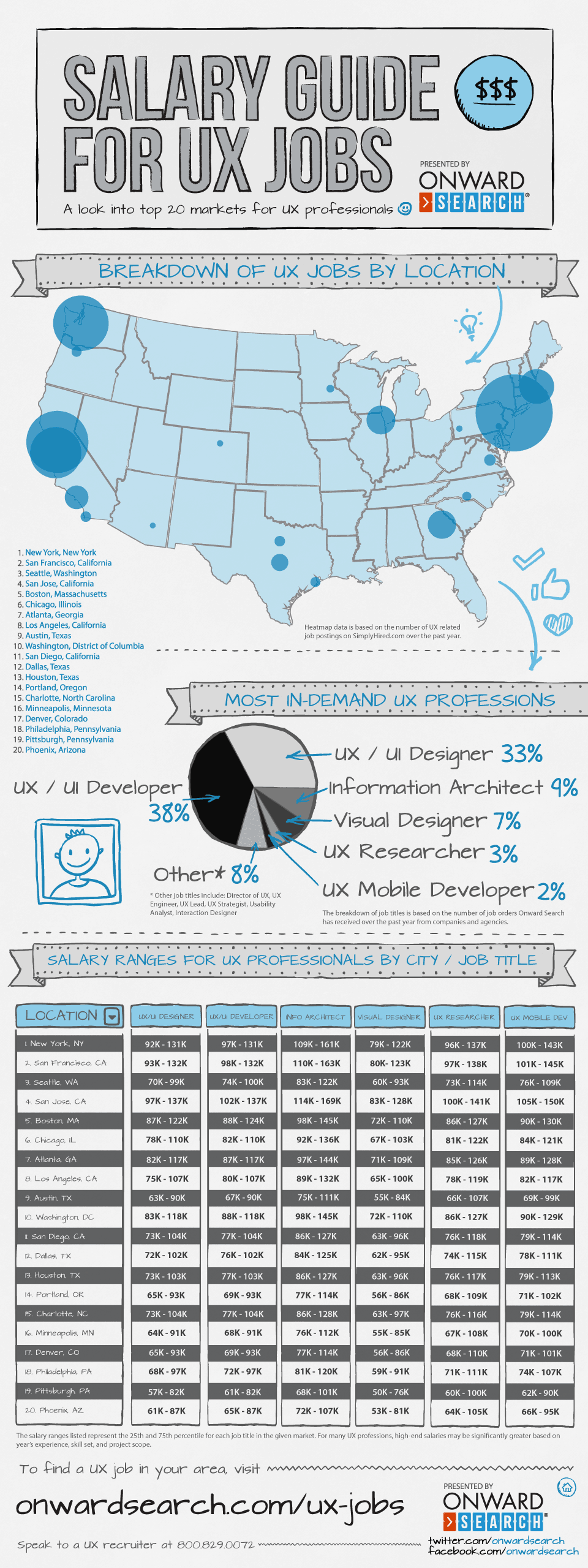
Onward Search: UX Jobs Salary Guide https://t.co/7WV2ohCpo7
Cool https://t.co/b4VRS5upPe will have local mobile phones with prepaid SIM cards for speakers. That's a lovely service.
We talked with @lydialaurenson, @toddo, and @smashingmag about… 🙅Ad Blockers 🙅 https://t.co/pRmxJYzbcQ
Oooh! https://t.co/szqMjUwieT and https://t.co/au04RdM2mS could take grind out of whipping up working Service Worker. #chromeDevSummit
Six Things Misunderstood About User Experience Designers https://t.co/aGC9PP2MPa
Thinking about boxing, strings & symbols: line.interpolate("cardinal") or linear.interpolate(interpolateRgb)? https://t.co/fw1JOdMuG1
The Maker Of The Trollface Meme Is Counting His Money https://t.co/gTRTyO0nkr
The blog post about working with others that I mentioned in my @BeyondConf talk: https://t.co/nbODI8ew6v

"What country are you from?" "The US" "You look the actor Chuck Norris." https://t.co/OGbYjJAOq9
The Infographic: What Are Your UX Organizational Challenges? https://t.co/59EoNOnj4y
The best demo you’ll see all day: https://t.co/TMyj1xNVLI
A great shirt and an even greater cause. #curecancer @kates_fight @daggleDesign https://t.co/4Umfsq7AMu https://t.co/msSPItxFHE
The power of props in cinema: https://t.co/H0MWA96uyj
Stop! This is important! Politicians given man bun hair styles https://t.co/nORgCcNXrV https://t.co/p8qhwpGoXS
If you are thinking about what Cloud to use, I present you this turnaround time as evidence https://t.co/BPkK8jvmSd ♥ @stephenplusplus
“Safe isn’t what the web needs now.” Preorder 2nd Edition of Andy Clarke’s classic, Hardboiled Web Design. @Malarkey https://t.co/7zWemC9Ifk
I am no designer but I seriously want this little book https://t.co/mT4a0Cn3rO (by @hypefortype)—so much beautiful type in there. <3
Some UX changes to how you build Embed Themes (and get code) on @CodePen https://t.co/jmKWR2HG7P (+ you can pick syntax highlighting now)
yay, looks like Firefox will (finally) ship unicode-range support in FF 44: https://t.co/3n1Cz0SRmw ... \o/
If you're a fan of corporate identity manuals (and why wouldn't you be!), then you need to back this: British Rail https://t.co/9xUxxaHVBk
A few new book recommendations if you're looking for something web-related to read during the upcoming holidays: https://t.co/vHB3ypqVC0
★ ‘Introducing Hardboiled illustrator @n1_smith’ https://t.co/25OlWtL0Ku https://t.co/UBKe2oKWLt
The most fun you'll ever have on a Bloomberg website. Goofy Easter eggs galore! Hat tip: @delarge. https://t.co/gHGaErilZf

Apple News during a terror attack in Paris https://t.co/k3myzdC5Mu

National Geographic photographers https://t.co/nWVNNCL7Pu

This ad using fixed background position caught my attention. Seemed like a simple and effective approach. https://t.co/vtjHeWEOWv
Firefox Developer Edition Memory Tool https://t.co/wfm1sceihH via @YouTube
An example of the lengths advertisers will go to track your behaviour, something they want very, very badly. https://t.co/FJgmeiEyrj
Meritocracy is Almost as Real as this Unicorn https://t.co/GxebIDfVkz via @missrogue
Awesome summary of the framework vs not debate by @davatron5000. It’s a judgment call; data should inform not drive! https://t.co/tT88Txg4Ej
hawt!!! https://t.co/8dL6jUAdsY
Issue 16 of CSS Layout News is here with responsive design, Susy, SVG and Grid Alignment links https://t.co/jYvazfm8g1 #css
#uxdrinkinggame If there is no documented strategy on design, drink https://t.co/j7ZHGw7pLR
Love this. The open device lab at @clearleft. @adactio https://t.co/wzTVVq5nTN
Countries that weren't even attacked giving in to dangerous racism. Meanwhile France shows us how it should be done. https://t.co/svD6EOwX71
Historians Politely Remind Nation To Check What's Happened In Past Before Making Any Big Decisions https://t.co/RADtXjgss3 via @theonion
An Update on Web Components and Firefox https://t.co/YqBRPEAyNT @supersole has the info
ESLint v1.10.1 released: https://t.co/s5LlYyAVbc Fixes eslint-plugin-react compatibility.
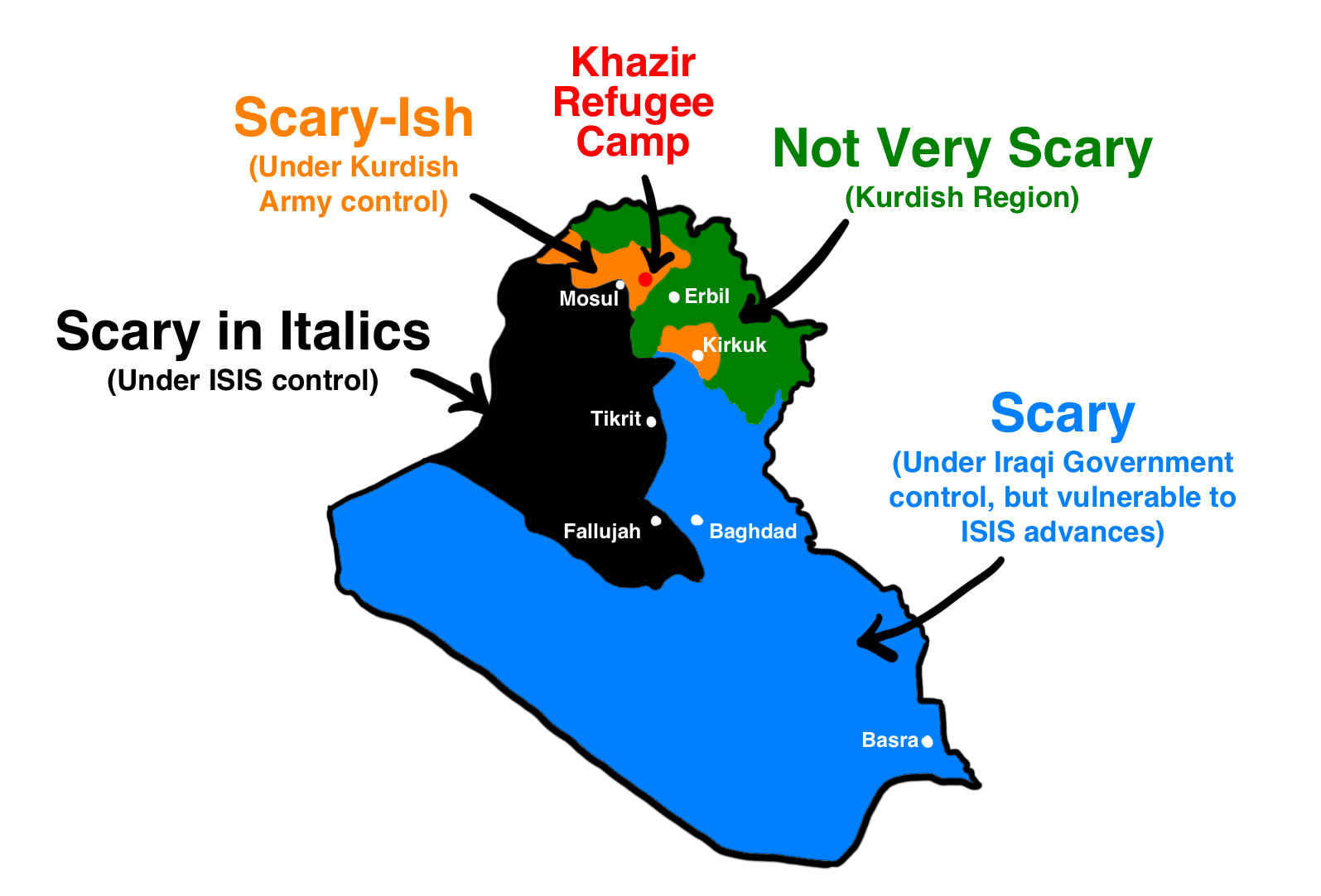
Wanna understand what's really happening in Iraq/Syria? Go back to the beginning. https://t.co/GmkdQ3dLYk
https://t.co/afzgFd5PHY: a progressive webapp for Pokémon fans https://t.co/Pqx64ZaaEN by @nolanlawson (a chum from Planet Lawson)
Putting the finishing touches to the next CSS Layout News. Sign up for weekly layout tutorials and info https://t.co/CAwPW9zI8l #css
New on #jsplayground! First in a series, Elm for JavaScript Developers: https://t.co/YmVtkLmb2c
Design, UX, #RWD. Brilliant interview with the internet’s @KarenMcGrane. https://t.co/rIpbxFih32 https://t.co/cVpaWoFDyw

Sorry, viewing this image requires a Twitter Gold account. https://t.co/D7t9C8W5UX

This Google router just went plaid—most I’ve ever gotten with Apple, Asus, etc. is 80mbps. https://t.co/v8GfwJ63Lb

The airport check-in touch screens showed all my info in a "Windows phone" frame. Bizarre! #mobilefirst https://t.co/5IWu7qV7uB

Hours of fun https://t.co/8xZ9IW5Efl

My hotel room has a bath tub and a rubber squeaky elephant. Tonight's entertainment is sorted. https://t.co/aqxxEkD6NA

Here's a screenshot. Critical blocking requests have the red hash pattern. cc @SpeedCurve https://t.co/WJotEW6kEW
50 Female Tech Influencers You Need To Follow on Twitter https://t.co/KOFb9TPGrO
UX for Lean Startups, a Great Resource for Founders and New Designers https://t.co/zPyKGWbCLY
That @dudleystorey with randomness recipes in JavaScript https://t.co/S2lZIj3axr - misses "post any code on Stackoverflow, ask for advice"
YES YES YES YES YES https://t.co/TTxjopqhN1
The Top Six Tips on How to Be a Great Web Designer https://t.co/E1CNHcecYs
Vizio is selling your viewing data, collected by TVs with tracking on by default, and possibly connected to your IP https://t.co/zFymbNtHVm
VR Guitar https://t.co/LAXcUtsj1Y - using LeapMotion
Frequent guest author @LandonSchropp ’s Unraveling Flexbox book now comes with videos! https://t.co/tp6cogRpoP
ECMAScript 6: holes in Arrays https://t.co/ESzqO4KPPp
It boggles my mind that organisations pay ridiculous sums for a CMS when there are such good open source solutions. https://t.co/hMUCYiYvW7
Wired: I Turned Off JavaScript for a Whole Week and It Was Glorious https://t.co/kdbiBmsKHl via @scottjehl
Been a small part of this, happy people like it! https://t.co/w0ayZzt0AS
Quite an amazing amount of new features in Visual Studio Code v0.10.1 - including editor extensions! https://t.co/nM5ZG43H55
Slides for my talk this afternoon at #jsconfasia - no peeking if you are here: https://t.co/PiHuFZM73j
. @KentBeck is smart https://t.co/gCGx6UxFtn
"Chromium Blog:Chrome Dev Summit 2015: That’s a wrap!": https://t.co/9cy2hCuEbr via @ChromiumDev
The best demo you’ll see all day: https://t.co/d4jWLNR0VY (scroll your mouse across the woman’s face) Simple but thoughtful feature!
Celebrate the 9th annual Blue Beanie Day in support of web standards Nov 30, 2015. #bbd15 https://t.co/PyUojU5dhH https://t.co/0FEyKZBE3k
Lazy ass https://t.co/nKN9tGuwKA
TIL `npm deprecate` – https://t.co/eD6f7MIQws
Let's Sell Some Shit To These Millennials https://t.co/VcrYBkA4fK < laughing at the accuracy of this again
“I’m soo glad it has a feminist cover with a baffon-looking men and a brilliant female.” https://t.co/WQXy0zYhqu https://t.co/XXTmKSB09B
And the final talk from #ffconf, the mind blowing @aemkei on Code Calligrams (and how the ffconf t-shirt works…!) https://t.co/fHB1Qng9Iy


Good size screen, two USB ports, champagne and leg room. This is economy plus at @British_Airways - others can learn https://t.co/5OQcadoxs2

Uber has cars in french colours today in the app https://t.co/4uEwkx3n4Q

Less appealing seasonal drinks https://t.co/wGVUYEjwv1

Wow cannot believe Brandon Ike the creator of Java is here to give a talk! https://t.co/0EIBpcwGIY
opening a talk about CSS Grid, Flexbox, the Box Alignment Module with some really dodgy old code in this video https://t.co/WhbuINLnMH
I put an ad on lodash's docs. Since volunteers for its site/doc redesign have been hard to come by this may fund it. https://t.co/HYHYJfatc1
Happy CSS https://t.co/UTfRdkcLAr
Blogography: Visual Designers Are Just as Important as UX Designers https://t.co/fXjugjfUT8
My #AMAHigherEd talk on rebuilding an Admissions web presence is up. Looking fwd to sharing at 2p https://t.co/Ibs4H275Gr
This week’s podcast is full of SCIENCE: @el_skootro and @dirtystylus talk to us about @scifri’s responsive redesign: https://t.co/baQ7UVCoHs
Absolutely agreed. Getting great performance out of frameworks on mobile is a critical problem. https://t.co/dDYVEROj4o
"Those who mock the idea of safe space are most likely the same people who are able to take safety for granted." https://t.co/gGE05Fi1UI
I played https://t.co/EhYljUKLRZ to @wordridden and, well, now she has a new favourite band.
Really proud to live in Washington, a state with compassion. @GovInslee you rock. #refugeeswelcome https://t.co/iWrPpz7OU9
All the #Fronteers15 videos are available. And EVERY SINGLE ONE of them has ME in it! https://t.co/DJTHfAdcBx
Hey Render Conf (previously jQueryUK) has officially launched. Check the lineup and talks out! 😊 https://t.co/zOSL3gK447
If you struggle with regular expressions, you should check out this tool. https://t.co/w0MEicTHIc
Got a question about the @ffconf shirt yesterday at work. @aemkei's talk is a mind-blowing explanation: https://t.co/MGE1NVGLMg
"Perhaps you’re looking for the wrong jobs.” https://t.co/5FzyvI3Kt3
Just discovered that @babeljs automatically names anonymous functions based on the variable name if it's available: https://t.co/j8cCvW1sao
Shit Interaction Designers Say https://t.co/opfDdXUQ0m
If anyone else was confounded by Wordpress' vague node-related "we're disrupting themselves" announcement, read https://t.co/60bZHbKcTY
Swell animated #GoogleDoodle today celebrates 41st Anniversary of the discovery of Lucy. https://t.co/Dl8wZdLEG8 https://t.co/uKRoWqfNJY

Ingenious, simple way to tell people about the password of your WiFi https://t.co/DCn5OyAGZn

I've worked in worse places. https://t.co/oU1Bvnhe9S

Touching the names. Autumn in New York: Reflecting Pool at One World Trade. https://t.co/sYlrCy4end

Your argument is invalid https://t.co/75TFla0q9h
Autumn in New York https://t.co/RSwGg3mozA https://t.co/XQr8qd7YiP
Debugging HTML5 on #XboxOne / MS Edge with the Xbox Store app and #Vorlonjs: https://t.co/S1T3D9H4tm … https://t.co/AFqk8AYqbC
Built an interactive workshop tool for my ES6 session in Bristol tomorrow: https://t.co/863ml1ajpg
Looks like someone over at Inc liked my interview and decided to write about it: https://t.co/JNmRkbWpsf
Is Usability on Mobile Getting Worse? https://t.co/fO3FWCee1f
I'm at #SNDmakes this weekend buildin' community tools. https://t.co/YlIBcncm6J
A Grid Alignment Properties Visualisation by @AbhishekSachan3 https://t.co/dYIuLt6Jkr
Applying Flexbox to the Video Player by @laurakalbag https://t.co/6WvAmtFips
Did I mention that @SaraSoueidan worked on the @stuff_nonsense header? https://t.co/iw6bexf2RR
DOMDocument and UTF-8 Problem https://t.co/Ax6L0xiXbb
Now these look very, very good: https://t.co/mFuYswUe2x
I was just asked to merge my own PR…. https://t.co/agey0w2BZM
Blogged about my experience at @SND #SNDMakes https://t.co/rC3pAVnCsL
I just huffduffed my three thousandth piece of audio. https://t.co/pMLe1PiHCH That’s a lorra lorra listening.
Overboard.js - where are we going with with jsconfasia / devfestasia: https://t.co/g5xDlJdnff via @YouTube
Study finds about half of 500 most popular Android apps engage in covert communications https://t.co/HF5Sn9ylHL
Fontdeck to close. "Fonts will stop being served on 1 December 2016." (Note: *next* year!). Migration plan etc https://t.co/FDiieRo8TP
Eight Organizational Challenges for UX Professionals https://t.co/ta64FDCEWb
1. Click a https://t.co/UeI7CNR7oG link. 2. “Could not open page.” 3. Press refresh. 4. Page opens. Every. Bloody. Time.

25 apps used per month vs 100+ sites visited per month in browser, says @slightlylate at #chromedevsummit https://t.co/gatB1yGDUP

Here's the ultimate #jsconfasia afterparty glamour shot (with added @VorlonJS product placement) @jacinsofialeew https://t.co/DMMZpwsMKJ

Oh @TheSun you despicable, horrid and terrible arsemuffins... https://t.co/0Dszp6RBJV

Evolution of Barbie - damn, the original one had sass https://t.co/efHnlaRD1j

These @brooklyn_js socks are giving my Slack socks a RUN for their money. Thanks @ride! https://t.co/qse61kaKlJ

This weather app ui makes me think I can control the temperature. https://t.co/GsKARrQfoa

Best Sunday afternoon break over a cup of green tea. ☺️ https://t.co/WF362eMmWg


Well, Apple, that's a great experience in terms of contrast https://t.co/ysT50mOwtt

I found two 1969 newspapers covering the moon landing. https://t.co/2O0s6iJCux

Oh I crack myself up… https://t.co/X6jdNRPoTL

Rainier is comfy in Wally's red hoodie ❤️🐶 https://t.co/bCsM0mEghG

A damp visitor. https://t.co/f87676lzuo

Went tobogganing. 😀 https://t.co/jQWvQi9xxh

So that’s what someone sharing your post on @newsycombinator does. It’s been a while since I saw this on my blog. :) https://t.co/6A4Q7TcfYs

parenting level: 100 https://t.co/L7wisCBfhi

Using web inspector in Safari to inspect elements on a web page open on an iOS device. https://t.co/25ncb9AgpL

The sun came out and a new @ffconf shirt arrived in the mail. Rock on! (Thanks @Julieanne and @rem) https://t.co/fjl3jAsjer


London skies. https://t.co/dtoRmMKNDV

current status. https://t.co/K4RYF3KnnB

I'll be in Sydney next week. This is not helping!!! https://t.co/LpPofK2Tq9

And sometimes you unexpectedly find yourself at rare whiskey tastings. #RaiseTheMacallan https://t.co/8FxhWHkdap

That Guinness and podcast thing might just be happening. https://t.co/hJyLvrajSW

By comparison, same capability in React is 42.7k: https://t.co/59CSVY7cku

Wow, I found my old b3ta frontpage pic just in time for Star Wars. https://t.co/xxgPC4s36x

I totally can see Ultron do that. https://t.co/T8JkVdG7Zg

Broke down and took @jedschmidt's advice and picked up a down jacket from Uniqlo. OMG IT'S SO LIGHT AND WARM. https://t.co/HMHI4RG5Sf

This hotel bar is straight out of "lost in translation". https://t.co/oWBDDbb6Ws

To tap into creativity and calm my brain, I'm drawing one thing every day for 30 days. Pencil only but no erasing. https://t.co/j0yqW6Eco0

SHOCKING: @JCutrell comes out as a white, conservative male at #SassConf2015! GASP! 😱😅😚👍❤️ https://t.co/K3IDbyWdhW

FOUND: one @smokiejoemeow https://t.co/ZcRKZFoxck

Roaming cost in Singapore. This means loading the average web site would cost the same as a cinema ticket. https://t.co/0CG7EgMN81

Well, that's enough internets for now… https://t.co/RGQgAmKlow

Windows Update and chill? https://t.co/pQUgGUaPLY


Yesterday was a good day for the #dirtSkirt. AKA bike clothing laundry day, 'cause I rode my new wheels all weekend! https://t.co/RQPyZahiLP

Using developer tools in Chrome to inspect elements on a web page open on an Android device. https://t.co/4YmM0YkpMK

A brilliant birthday present from the lovely @Hicksdesign and @hicksleigh https://t.co/zNoPY75Zuh

11yo sketching visualisation options #acchack15 https://t.co/4FSp6c3Y87

Yes, when I think pens Hugh Jackman is always the first idea… https://t.co/kvfrJ820lg

Great shot of @andreasbovens teaching @slightlylate some bachata moves at the #chromedevsummit after-party https://t.co/8HqXhIq7Y5

My conference slides are getting more and more David Shrigley. https://t.co/0ZSeG3l6dr

Is this the @nytimes or @Target? https://t.co/VNgcAKbAlf

@SaraSoueidan I imagine the 93 people who disliked the video are people who would ask other people for spec work,eh? https://t.co/3bwBsbGZga

Doing a @passy. https://t.co/KdjETi9Weh

Logo time travel at Yahoo… https://t.co/rBm19jVkXM

Time for the final @ClearleftIntern presentation—exciting! https://t.co/GNbG1v6ZFN

Stats like these. No wonder nobody reads your blog! https://t.co/crdppSTJ2V

Also, both logo and banner image are #SVG. #svgftw https://t.co/RnadINzooD

Firefox ad in a game. Didn't see that coming. And I already have it installed https://t.co/DiTMJbWepZ

“I’d like to add you to my professional network on LinkedIn.” https://t.co/wgb14aXsYh

I hate this over packaging that I have to fight to open, and then send to a landfill. Stupid. https://t.co/GUsJ8itQAC

Confusing Update: someone has anonymously sent me a broom from Amazon (with next-day shipping). Uhhh.... https://t.co/3bnN1HDOlm