https://t.co/R00jTyML4g just got a huge upgrade. The updated Feature Status dashboard is looking great. https://t.co/3Q0LCi63Vm
CSS font-display property is now available in Chrome Canary: https://t.co/PJhVENLTCj - hooray! give it a try. https://t.co/TqIfQ6l6ZQ
If you’ve got a few minutes and want a fiendishly clever way to learn flexbox, check out https://t.co/LtabWLBHEz (via @scottjehl, @brucel)

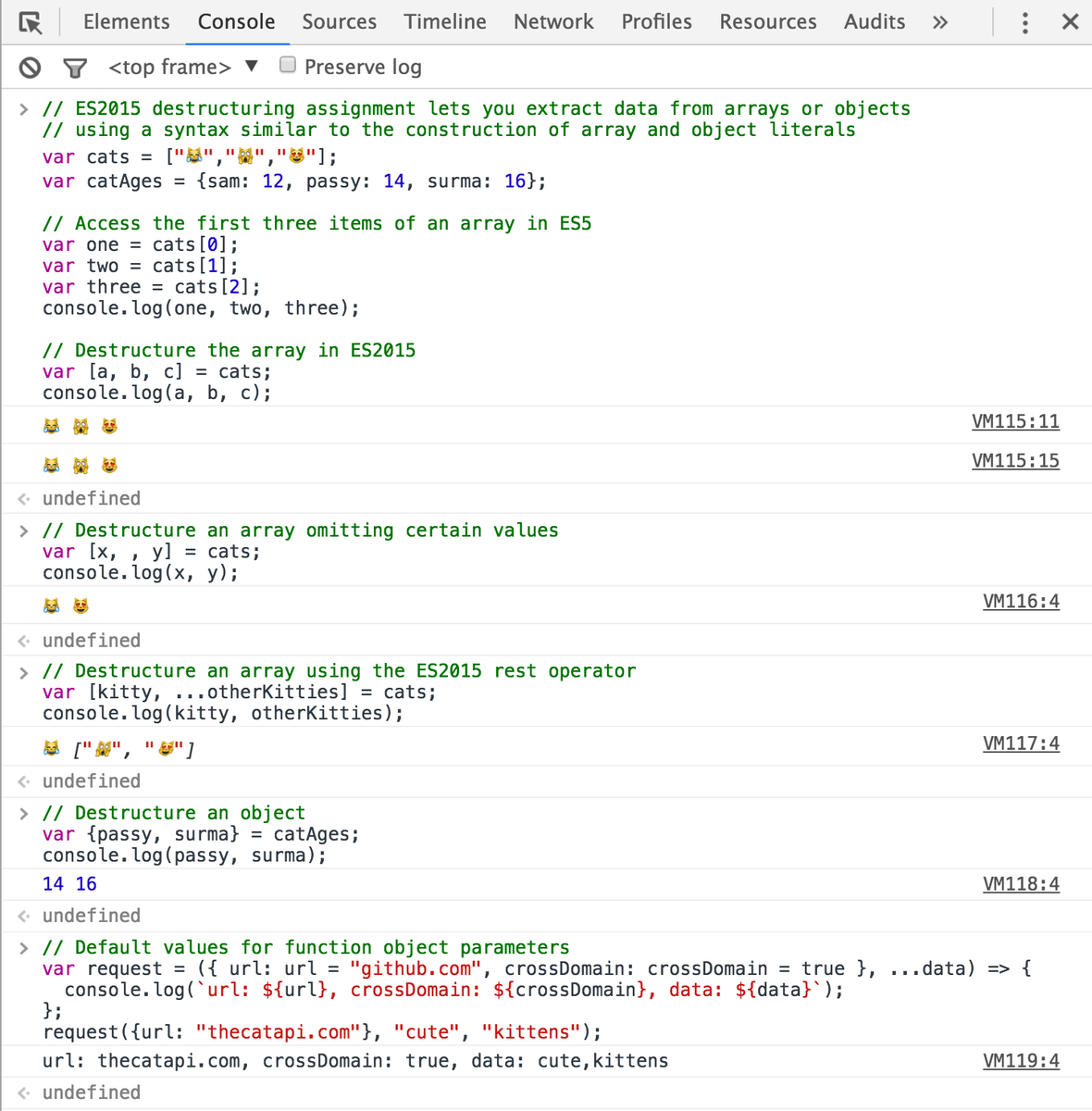
Preview of ES2015 Destructuring in Chrome. Extract data from arrays/objects w/syntax mirroring array/object literals https://t.co/nc4uPumlJQ
My first crush, from 4th Grade, with whom I recently reconnected via Facebook, just sent me a Happy Blue Beanie Day email. Mind. Blown.
My first crush, from 4th Grade, with whom I recently reconnected via Facebook, just sent me a Happy Blue Beanie Day email. Mind. Blown.
“Flexbox’s Best-Kept Secret” https://t.co/TzUv0IiJCS Auto margins + Flexbox = 💪 + Guide to Flexbox: https://t.co/Aq4wOyLVRP

applies to product design too. https://t.co/zTGTDwcgdm
My first crush, from 4th Grade, with whom I recently reconnected via Facebook, just sent me a Happy Blue Beanie Day email. Mind. Blown.
My first crush, from 4th Grade, with whom I recently reconnected via Facebook, just sent me a Happy Blue Beanie Day email. Mind. Blown.
Ah, the latest version of HTML9 Responsive Boilerstrap JS was released. That's very good. https://t.co/hxry2pYhB6
Chrome for Android now saves data by blocking website images: https://t.co/R9kwWR1YNo Makes sense: https://t.co/aUKyOaYZAS
I wrote words on the idea of a WEB type l o c k u p https://t.co/ong1V0NCYH
Kernel smoothing! Possibly coming soon to d3-shape. https://t.co/6plf0jtogB https://t.co/UwBKfT5GRe
.@JohnONolan nails it. Thoughts on Calypso, WordPress and JavaScript: https://t.co/hmYvRmFG1x https://t.co/06MZ3Fzqak
re: idea of <img src="icon.svg"> Let a ServiceWorker intercept request and return data from sprite https://t.co/n0LfLkY5hR by @thespite
Great to see our Social Good team on https://t.co/2MlmqmUFS0 for giving tuesday. https://t.co/n5PFX1xTG4
https://t.co/2BrYR2hx2c - rendering modern web sites in old browsers with waybackmachine integration.
How do you design a responsive website…that isn’t a website? How the U.S. Web Design Standards were made: https://t.co/euI20bg4eP
wanted: open-source OCSP daemon! requirements, courtesy of @sleevi_: https://t.co/Rbd4pGSRmK - who's willing to take it on? :-)

This is Michael J Fox's favourite gradient: black to the fuchsia https://t.co/Ox1M3CkEah
This is a very sleek-looking animation library. https://t.co/Wb54HnEBmI
Four Ways to Build Your Personal Brand as a UX Designer https://t.co/VKie8SaOBY
oooh pretty new @webkit status page https://t.co/SfLF9Sovjm https://t.co/YBOpThvVsW
Why "Agile" and especially Scrum are terrible https://t.co/atTVmwbEFW
Pretty awesome what modern tech in browsers can do https://t.co/fCEZ5tblUQ #mswebcamp
WebWorkers in JS apps… next big thing. Remember this tweet. Oh also: https://t.co/cyRQucaw1z
Good video from @csswizardry showing how he debugged a few rendering performance issues using Chrome DevTools. https://t.co/Jk8oz2FiFa

Ah, so festive… https://t.co/CQtqCS0HQn


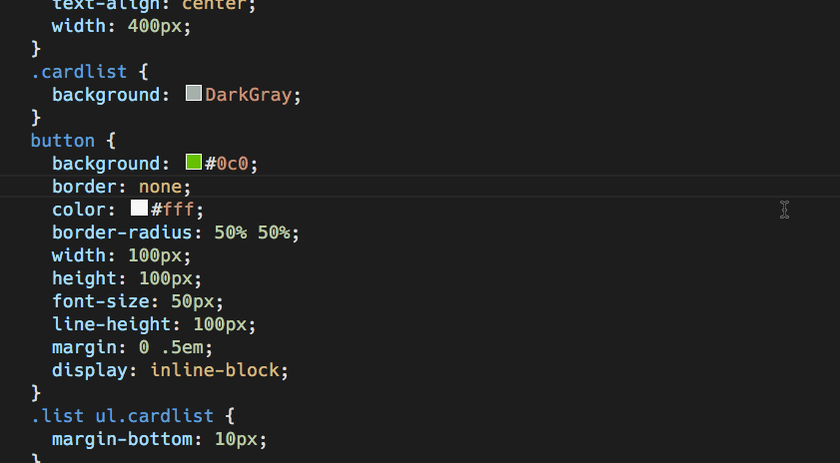
Blown away by the colour picker feature in @code - check this out! https://t.co/h9rat1dR2d
My "slides" for the #mswebcamp keynote https://t.co/53dgpvJtz7 and the script that made it possible: https://t.co/EQgNZQQhyr
Call to speakers https://t.co/1UnMRoGYjz - an aggregator of conferences that want YOU to present.
Dotto! https://t.co/mnOxVNtEd2
How Udemy Is Profiting From Piracy https://t.co/taeQsruHNZ
PSA: @adrianholovaty (of Django) has created interactive sheet music in vanilla JS and it's completely awesome: https://t.co/86xjH1tXqw
https://t.co/ckqWyKgicb adobe declares flash as replaced by HTML5 and teases animate cc for 2016
Star Wars album covers - https://t.co/Rc1eO7gpjP - some ace ones in there. https://t.co/HsRxNHdlJa
VorlonJS now is also available as a Desktop app - https://t.co/D2oxORiAKG - might make it easier for people to play with it.

Best cloud offering at #mswebcamp https://t.co/qUfdgTTNVl
A Progressive Web Apps code lab: https://t.co/9Xs8OB4jzK Thanks to @_davideast for reminding me about this!
Autogenerated git documentation https://t.co/Ul9NswOa2T - uncanny
https://t.co/0Jcos4Ms04 react indie bundle. Sounds like a good offer, but the language is so salesy it hurts. "JS BAD REACT GOOD YOU RICH"
It's December, which means the return of https://t.co/6tIPHb9Zit & https://t.co/WtmklbMDkK bringing you excellent posts daily.
I am becoming increasingly frustrated by how management budget for digital services. https://t.co/tQgNhvziXe https://t.co/XIis06QPyr

Yessssss my Frequent Crier Program patch arrived from @stayhomeclub https://t.co/z89KysJeDc
Behind the deliberately designed user experience of Outbrain and its cousins. https://t.co/yxawwxXjF0
Good workshops start long before you get people together in a room. @senogo shows how in today’s @alistapart. https://t.co/B9pW2UWNg5
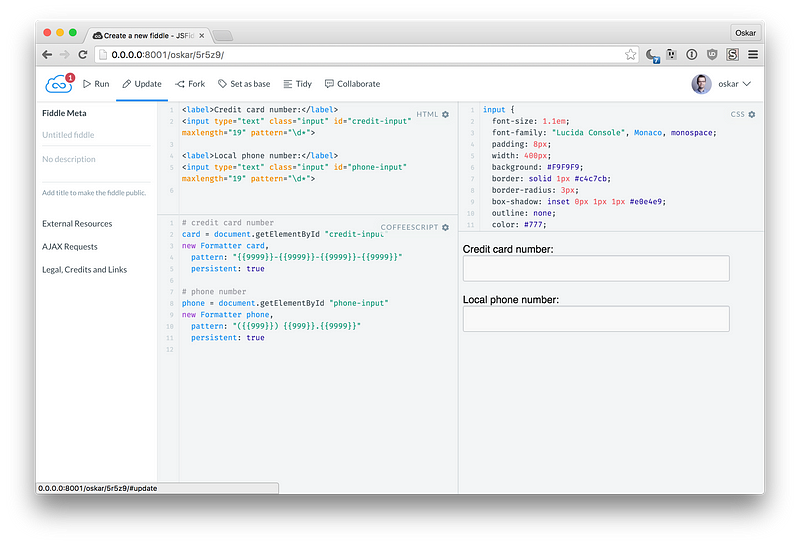
Loving the new JSFiddle update – minimal new UI, 2-space indentation(!) and Babel support too. https://t.co/aBcOoI56i4
Getting Started With CSS calc() https://t.co/3LnjnSDOng by @anatudor
Kicking the tires on @frerejones’ new responsive site: https://t.co/Mus8bZnoIc https://t.co/ymT5BZksQY
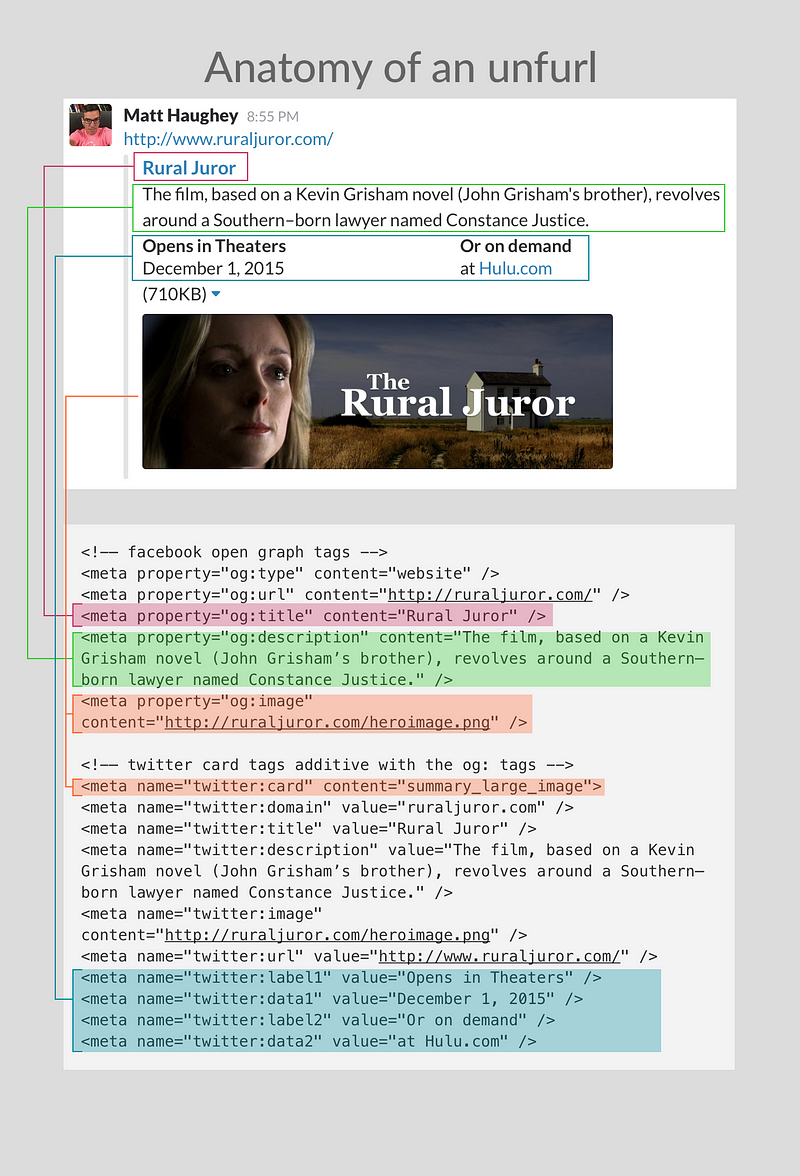
“Everything you ever wanted to know about unfurling but were afraid to ask /or/ How to make your…” by @mathowie https://t.co/vVOlrrU4W6
Cool, there is already an alexjs https://t.co/eoyQ2IJmnc extension for @code.

Some HTML5 evangelism is getting needlessly messianic @jaydson https://t.co/ICAclYCVRU

Mocking me, are you? #mswebcamp https://t.co/wSRIJQRqVn

Lest you think I'm joking, my mouse drivers are legit prompting me to login. Unable to configure my mouse otherwise. https://t.co/0oIbaTC1nY

Live coding and stuff #mswebcamp @sericala https://t.co/R7x6nDkKGm

AlexJS in @code https://t.co/XwCxtDAhqA