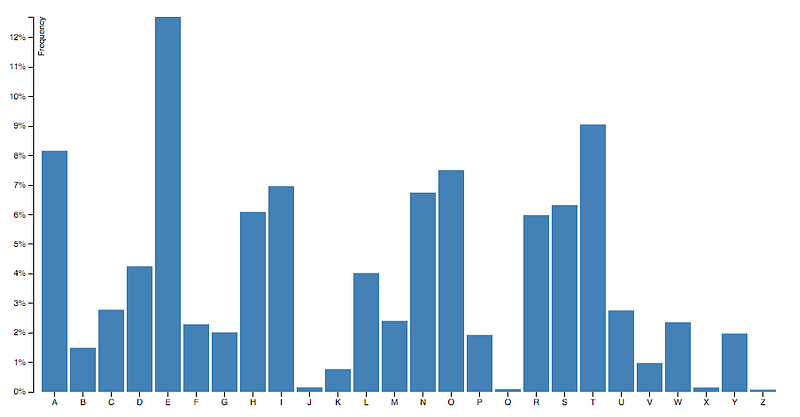
Introducing d3-shape, a little library for drawing shapes driven by data. medium.com/@mbostock/intr…
The best demo you’ll see all day: codepen.io/bnthor/pen/WQB… Very creative!
I never knew flexbox could be so fun! flexboxfroggy.com is so great.

capturing 5xx errors with (nginx) and a debug server: bit.ly/1TxUe2Z - replay your 500's against a debug server.. nice technique!
350 free icons for Android apps, websites, & desktop apps. Use on any commercial project. webalys.com/nova/free-icon… pic.twitter.com/VPDxaNfGkl
Solid is @BuzzFeed's CSS and pattern library: solid.buzzfeed.com
A quick reminder on how and why to use labels in forms to make them more accessible christianheilmann.com/2015/12/04/a-q… #a11y #basics #html #forms
👏The big lie of micro libs is that they snap together like Lego blocks, making them easy to swap out later –@tomdale reddit.com/r/javascript/c…
Apple's Swift programming language is now open source wp.me/p1xtr9-1IJ0 via @bzamayo
eliminating single points of failure (SPOFs) with ServiceWorker: bit.ly/1IqloI1 - hooray, we can now enforce our own SLA caps!

.@twitter feature request pic.twitter.com/P3ao4jxlJj
Just kicked off a new series on unit testing web components over on the youtubez 📹 youtube.com/watch?v=YBNBr9… pic.twitter.com/1DtGLDoUtz
TIL: GitHub pages appears to use zlib -2 compression: bit.ly/1NtcXfv - interesting. now I'm curious to see stats for more sites..
Always bet on JS. twitter.com/JS_fanpage/sta…
“How can I convince my bosses that a JS framework is the way to go?” reddit.com/r/javascript/c…
I have become concerned about the state of our sector. I now feel compelled to say something. To do something. medium.com/@boagworld/my-…
Microsoft Research JavaScript Cryptography Library research.microsoft.com/en-us/download…
Use babel for your WebWorker code, require npm modules from inside a WebWorker, inline your worker scripts: github.com/henrikjoreteg/…

New game: spot the #d3js gallery in the wild! (Here, on the @Trifacta blog.) pic.twitter.com/H3rWPVrOKu
Clever widescreen treatment by @dancwilson, using multiple columns: danielcwilson.com/blog/2015/12/c… (via @davatron5000) pic.twitter.com/PyWdTvttHp
Epic work to make lines in GL significantly better to work with! twitter.com/thespite/statu…
“PRESS RELEASE: BASECAMP VALUATION TOPS $100 BILLION AFTER BOLD VC INVESTMENT” by @jasonfried medium.com/@jasonfried/pr…
Should I Work For Free? bit.ly/PKu295
OK, Sebastian Mann wins the headline war. standard.co.uk/news/crime/sto…
"life is an awakening paradigm shift of amazing self-actualization." New Age Bullshit Generator sebpearce.com/bullshit/
Get your hands dirty. Real World Accessibility for HTML5 and ARIA by @feather. #a11y aneventapart.com/event/seattle-… pic.twitter.com/99Ybk25uh0
My slides and links to all of the code samples for @dotCSS are here buff.ly/1lBx1RO #dotcss #cssgrid #flexbox
Well, looky here! A fantastic article about getting paid by @anna_debenham, taken from a new book by @freeagent: freeagent.com/fieldguide/art…
Camera and Video Control with HTML5 davidwalsh.name/browser-camera pic.twitter.com/krhmhRrUfX
The new Cloud Vision API from Google is just amazeballs! youtube.com/watch?v=eve8Dk…
Dave Grohl Drum-Battles Animal on "The Muppets" Grohl: "I've been waiting years for this, Animal" pitchfork.com/news/62340-dav… YES YES YES
Just used @letsencrypt's public beta to add SSL to wpostats.com and pathtoperf.com. Took maybe 10 minutes—total.
♛ LIVE in 15 minutes on The Big Web Show: @AaronGustafson (Adaptive Web Design 2nd Ed.) 5by5.tv/live pic.twitter.com/G1Vel9ITI4
Styling placeholder texts. quirksmode.org/blog/archives/… Includes the one little detail no one else includes.
"I can’t change the color of my skin or where I come from, but I can change the way I teach." More of this, please. washingtonpost.com/news/answer-sh…
this seems like a flexbox bug? but maybe not? codepen.io/chriscoyier/pe… justify-content: flex-end; means area can't have scrollbar
We already have streaming apps. They're called websites. venturebeat.com/2015/11/18/goo…
SVG is dangerous to go alone! Take this: sarasoueidan.com/blog/svg-coord… sarasoueidan.com/blog/svg-trans… @SaraSoueidan deserves a medal for writing these.
As swift.org times out here - github.com/apple/swift #swiftlang #opensource
On Guns, We’re Not Even Trying, via @nytimes nytimes.com/2015/12/03/opi…
My 90s TV - press the on button - my90stv.com

THIS CODE IZ DOCUMENTED NAO pic.twitter.com/fGxzazbZmo
“Zuckerberg…depicted in breathless, glowing terms for having, in essence, moved money from one pocket to the other” propublica.org/article/how-ma…

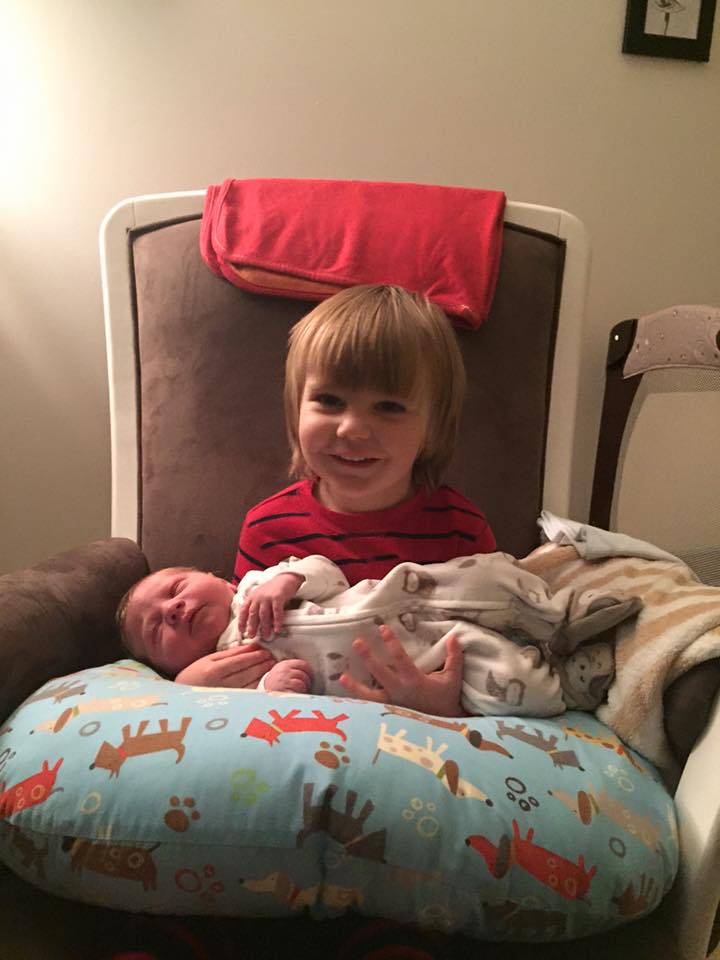
My boys, two and a half years apart :) pic.twitter.com/3MKQXClsyT
Deploying APIs built via Node.js to IBM Bluemix heidloff.net/article/deploy…
Want numbers? The impact of web performance optimization on user experience and business metrics. wpostats.com via @Lady_Ada_King
Rather lovely responsive site promoting a Danish political referendum: givmigsvar.nu (via @LeftyDesigner)
He speaks the truth. Drop your heading line-heights. 1.5 ➡ 1.125, say. twitter.com/stowball/statu…

This passive-agressive comment is most likely going to get my pull request rejected, but I'll take my chances pic.twitter.com/MEW1DAvMUb
Nice deck by @chriscoyier showing off SVG morphing slides.com/chriscoyier/ge…
#uxdrinkinggame If someone asks why the Lorem Ipsum text is in Spanish, drink uxdrinkinggame.com/drink/if-someo…
A JS Emoji conversion library github.com/iamcal/js-emoji
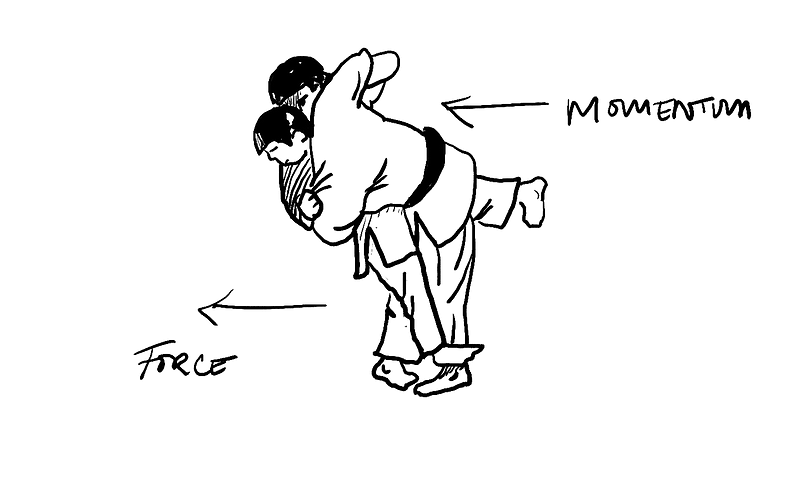
Insightful read from @bradee on harnessing momentum and getting things done: Design Judo : Just Enough Design medium.com/@bradee/design…

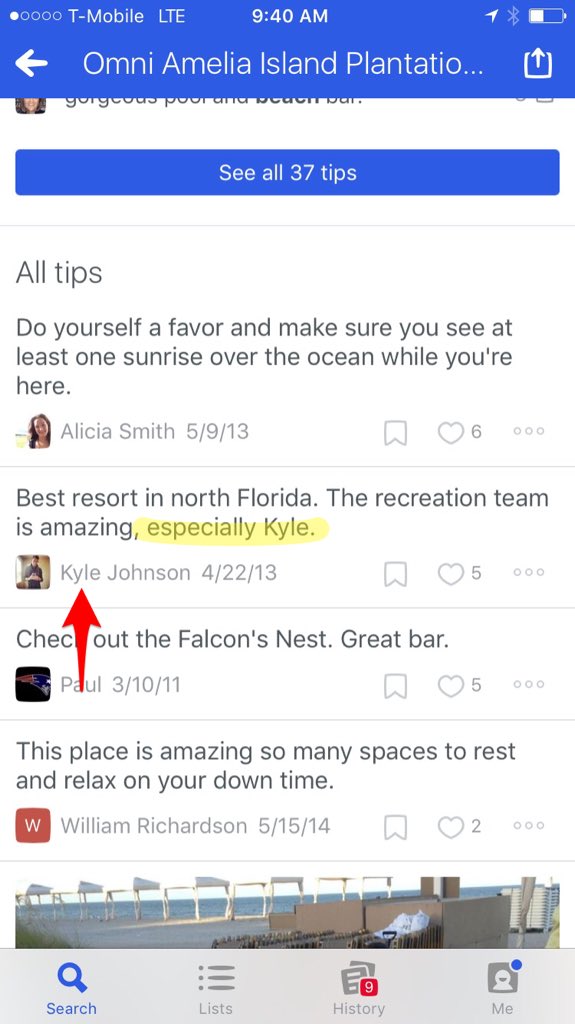
You're not fooling anyone, Kyle. pic.twitter.com/asFHAn4vn3
So I want to make you a promise and I am hoping you might make a similar promise too. boag.me/1HIYLhQ
Better animation performance + the end of Flash for real this time - The UI Animation Newsletter vol 15.14 - eepurl.com/bIuPkP

Still an album like triple espresso… *bounce* *bounce* *bounce* pic.twitter.com/XOmjvv1L5o

Love the new @Illustrator update. Even the home/welcome screen got a new, more practical look. pic.twitter.com/6bbLAm9WDx
Almost 4 years since I proposed it (8 Dec 2011 brucelawson.co.uk/2011/notes-on-…) I shall now reveal my submarine patent. twitter.com/webkit/status/…
Closures are not magic - renderedtext.com/blog/2015/11/1…
Really enjoyed hearing @podcaststartup tackle the topic of branded content. So timely to everything I'm working on: gimletmedia.com/episode/17-wor…
Google Cloud Platform Blog:Google Cloud Vision API changes the way applications understand images googlecloudplatform.blogspot.co.uk/2015/12/Google…
A listing of every term defined by CSS specs. drafts.csswg.org/indexes/ @tabatkins can sing this, from memory, to the music of Tubular Bells.
#uxdrinkinggame If someone says it needs Parallax, drink uxdrinkinggame.com/drink/if-someo…

Try not to melt. Just try. #Walshmen 😍💪🏼🙌🏻 pic.twitter.com/z62erbDIg6

Moar stickaz pic.twitter.com/flIfW0tLQo

The cross platform ness of emoji is pretty disappointing... pic.twitter.com/DyrxTWlqoT

Get ready. pic.twitter.com/9NBqP1SRG0

I had worse views from the office. pic.twitter.com/YeCTH79qCR

Apparently Forbes' crack research team has never heard of GitHub. pic.twitter.com/wul0zrrsyy

Your morning cuteness pic.twitter.com/LDQyLWY1xb