
.@twitter feature request pic.twitter.com/P3ao4jxlJj
The best demo you’ll see all day: codepen.io/bnthor/pen/WQB… Very creative!
Let's Encrypt is in public beta! setup guide: bit.ly/1m1x5eb - hooray for free TLS certificates! pic.twitter.com/nC1mluzFfy
Fantastic article by @donovanh about making animations a key aspect of design systems and pattern libraries: 24ways.org/2015/animating…
Flexbox Froggy: bit.ly/1NIPZD7 - awesome interactive game to help you learn flexbox! pic.twitter.com/2dRRFW7wRZ
Bliss by @LeaVerou is a small library to help you write cleaner Vanilla JS: blissfuljs.com More info: lea.verou.me/2015/12/introd…
Powering your Ember apps with Rails' ActionCable: algonauti.com/posts/powering…
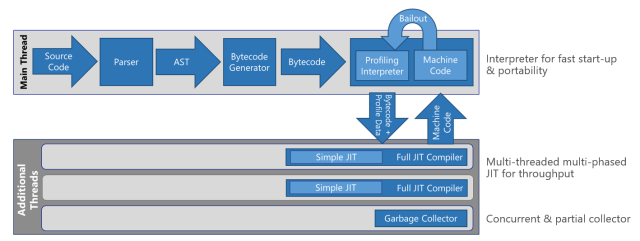
Microsoft to open source Chakra, the JavaScript heart of its Edge browser arstechnica.com/information-te…

BREAKING: Microsoft's @gauravseth announces their JavaScript engine, Chakra, is being open sourced. pic.twitter.com/rjx3T5CWag
Clever widescreen treatment by @dancwilson, using multiple columns: danielcwilson.com/blog/2015/12/c… (via @davatron5000) pic.twitter.com/PyWdTvttHp
I’ve updated the bl.ocks.org Chrome extension for the latest GitHub redesign: chrome.google.com/webstore/detai…
The Ember guides have a new look thanks to @thoughtbot and a new tutorial thanks to @michaelrkn and contributors! 🐹👉 guides.emberjs.com/v2.2.0/tutoria…

Someone left this in our mailbox. Seems legit. pic.twitter.com/l7gKYfYRQg
♛ LIVE in 15 minutes on The Big Web Show: @AaronGustafson (Adaptive Web Design 2nd Ed.) 5by5.tv/live pic.twitter.com/G1Vel9ITI4
My slides and links to all of the code samples for @dotCSS are here buff.ly/1lBx1RO #dotcss #cssgrid #flexbox
Wanna get a gift for the developer or designer in your life? Support women authors: the-pastry-box-project.net/lara-hogan/201…
SVG is dangerous to go alone! Take this: sarasoueidan.com/blog/svg-coord… sarasoueidan.com/blog/svg-trans… @SaraSoueidan deserves a medal for writing these.
Introducing Bliss: A 3KB library for happier Vanilla JS lea.verou.me/2015/12/introd…
We already have streaming apps. They're called websites. venturebeat.com/2015/11/18/goo…

I've never finished reading a book in such a short period of time. Thoroughly enjoyed it, @karenmcgrane 👏🏻 pic.twitter.com/Bw3MEih345
Flexbox’s Best-Kept Secret medium.com/@samserif/flex…
Apple TV Aerial Screensaver for Mac github.com/JohnCoates/Aer…
OK, Sebastian Mann wins the headline war. standard.co.uk/news/crime/sto…
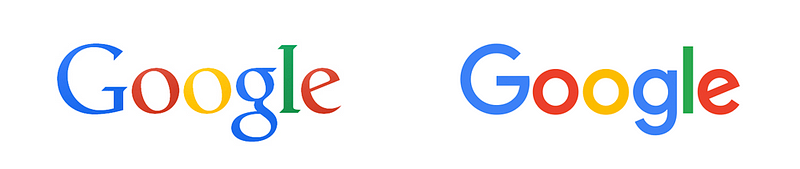
Welcome (back) to Google! @dalmaer @bgalbs medium.com/ben-and-dion/h…
♛ Big Web Show № 140: Progressive Enhancement FTW with Aaron Gustafson zeldman.com/2015/12/04/pro… pic.twitter.com/fOrBp8Q9AT

Comparison of Chakra's level of ES2015 support. pic.twitter.com/tJMmKoVqdS

In January, this could be your inboxes. Microsoft just open sourced the Edge #JavaScript engine #chakra pic.twitter.com/z74FSHkxWC

Chakra beating Google and Apple at their own benchmarks. pic.twitter.com/oDZTohYrMm
Content-aware image cropping with smartcrop.js. Really clever. The results look perfect for small screen devices github.com/jwagner/smartc…
Wow. Never would have expected Microsoft to open source their JavaScript engine. P cool. twitter.com/MSEdgeDev/stat…
What if you could run JavaScript *directly* ON the Pebble? pbl.io/jsapps
Better animation performance + the end of Flash for real this time - The UI Animation Newsletter vol 15.14 - eepurl.com/bIuPkP
He speaks the truth. Drop your heading line-heights. 1.5 ➡ 1.125, say. twitter.com/stowball/statu…

You're not fooling anyone, Kyle. pic.twitter.com/asFHAn4vn3

Love the new @Illustrator update. Even the home/welcome screen got a new, more practical look. pic.twitter.com/6bbLAm9WDx
So I want to make you a promise and I am hoping you might make a similar promise too. boag.me/1HIYLhQ
Progressive enhancement needs better advocacy zetafleet.com/blog/2015/11/p…
Finally got around to playing Flexbox Froggy - A game for learning CSS flexbox flexboxfroggy.com via @thomashpark Great way to learn!
One of my awesome sponsors, @wufoo, has an amazing form builder. Stylish, secure! dwf.tw/wufoo pic.twitter.com/hXwWBdDndc
#uxdrinkinggame If someone says it needs Parallax, drink uxdrinkinggame.com/drink/if-someo…
It's a good thing to love your job. youtube.com/watch?v=Aev1DV…
A listing of every term defined by CSS specs. drafts.csswg.org/indexes/ @tabatkins can sing this, from memory, to the music of Tubular Bells.
OK, that rocks imgur.com/gallery/OofD7EY

Inaugural JSConf #showerbeer. pic.twitter.com/8VJ2JhQZmM

Bittersweet watching @voodootikigod kick off @JSConf Last Call. pic.twitter.com/cyB6vwZ5eN

This copy about Facebook "caring about [me]" makes me cringe so hard. pic.twitter.com/FLX0IJVIYq

Your morning cuteness pic.twitter.com/LDQyLWY1xb

some of our most documented code pic.twitter.com/gesOtxe9Th