This is a great summary of why I'm excited to see so many folks starting to build Progressive Web Apps: arc.applause.com/2015/11/30/app…
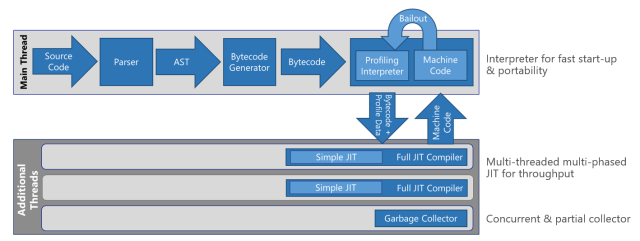
Yay! Microsoft to open source Chakra, one of the fastest & most ES6 compliant JS engines! 👏🙌 blogs.windows.com/msedgedev/2015… pic.twitter.com/rM6SgdH9ZL

BREAKING: Microsoft's @gauravseth announces their JavaScript engine, Chakra, is being open sourced. pic.twitter.com/rjx3T5CWag
Microsoft to open source Chakra, the JavaScript heart of its Edge browser arstechnica.com/information-te…

filming an ad for @GrubHub pic.twitter.com/kGHG4By374
The Ember guides have a new look thanks to @thoughtbot and a new tutorial thanks to @michaelrkn and contributors! 🐹👉 guides.emberjs.com/v2.2.0/tutoria…
Web Design & Development News: Collective #197 | Codrops tympanus.net/codrops/collec… pic.twitter.com/4F8wRicxpC
Reminder that WebBluetooth (yes interacting with Bluetooth devices via clientside JS) is happening: developers.google.com/web/updates/20… Huge for IoT.

Comparison of Chakra's level of ES2015 support. pic.twitter.com/tJMmKoVqdS
We forget far too easily how epic transitions and mediaqueries are… jsbin.com/suxola/1/edit?… pic.twitter.com/sZGpVBw2Fg

I've never finished reading a book in such a short period of time. Thoroughly enjoyed it, @karenmcgrane 👏🏻 pic.twitter.com/Bw3MEih345
Wanna get a gift for the developer or designer in your life? Support women authors: the-pastry-box-project.net/lara-hogan/201…
Simplified JavaScript Jargon github.com/HugoGiraudel/S…
Another potential CSS Modules framework—Compose these classes with your own instead of adding them to HTML directly. twitter.com/johnpolacek/st…
Introducing Bliss: A 3KB library for happier Vanilla JS lea.verou.me/2015/12/introd…
If Architects Had To Work Like Web Designers bit.ly/kO0Xf9

Chakra beating Google and Apple at their own benchmarks. pic.twitter.com/oDZTohYrMm
Wow. Never would have expected Microsoft to open source their JavaScript engine. P cool. twitter.com/MSEdgeDev/stat…
Well, wired is overshooting the mark a bit... wired.com/2015/12/micros… pic.twitter.com/c7ummo9CgY

In January, this could be your inboxes. Microsoft just open sourced the Edge #JavaScript engine #chakra pic.twitter.com/z74FSHkxWC
Hugely excited and humbled to have been invited to speak at Flipkart's slash n conference: slashn.flipkart.net
How often do you have the opportunity to hire the Michael Jordan of code? twitter.com/rwjblue/status…

The Criterion Collection on Hulu. The next best thing to majoring in Film. pic.twitter.com/uQaLbN30vL
What if you could run JavaScript *directly* ON the Pebble? pbl.io/jsapps
“Good things come to those who endure.” The Fall and Rise of SVG is an interesting read on the history of SVG: blog.siliconpublishing.com/2015/12/the-fa…
Sorry for this, it's just always been on my bucket list to start a tweet with "BREAKING:". twitter.com/tomdale/status…
Big Web Show № 140: Progressive Enhancement FTW with @AaronGustafson 5by5.tv/bigwebshow/140 pic.twitter.com/rhkpOPZPWp
Finally got around to playing Flexbox Froggy - A game for learning CSS flexbox flexboxfroggy.com via @thomashpark Great way to learn!
Content-aware image cropping with smartcrop.js. Really clever. The results look perfect for small screen devices github.com/jwagner/smartc…

Solid logic is solid *headdesk* pic.twitter.com/g2D0ywHS1w
Progressive enhancement needs better advocacy zetafleet.com/blog/2015/11/p…
Just typed in naps.google.co.uk - this should be a thing.

STICKER TABLE \m/ @ @jsconf pic.twitter.com/JVcL3Z1b0K
OK, that rocks imgur.com/gallery/OofD7EY
GOD DAMN that's a cool car thewholecar.com/1930-bentley-b…
If you invite four to the design review and nineteen show up, drink before the meeting uxdrinkinggame.com/drink/if-you-i…
#uxdrinkinggame If product issues are "solved" by hiring a visual designer, drink uxdrinkinggame.com/drink/if-produ…

.@patggs explaining how they dropped response times for new Ebola cases from 5 days to 24 hours. #jsconf pic.twitter.com/jvs6ZcO3a7
FT's polyfill service peaks at 1/2 million requests an hour. Not bad for a 2 dyno Node app on Heroku. cdn.polyfill.io/v2/docs/usage [oh & a CDN 😉]
#uxdrinkinggame If someone wants the call to action to be placed further down the page, drink uxdrinkinggame.com/drink/if-someo…
"The ultimate outcome of rejecting Syrian refugees is a propaganda victory for ISIS.” nyti.ms/1NzQCbK

Bittersweet watching @voodootikigod kick off @JSConf Last Call. pic.twitter.com/cyB6vwZ5eN

Reading through all the feedback on open sourcing the Chakra JavaScript engine pic.twitter.com/dMT9ohfNkI

Hahahaha, wut? pic.twitter.com/dSq0vKX3rj

Learning about BoroJS from the Mr. Rogers of JavaScript, @jedschmidt. #jsconf pic.twitter.com/2Zs8s3re9v

It’s amazing how much this game managed to impact my professional demeanor, all these years later. pic.twitter.com/RNjUF6Bqsl

Oooh, upcoming demo of "time travel debugging" from @Microsoft, debugging backwards in particular. pic.twitter.com/2kxLYz372i

Oh Hacker News comments... Why do I look every damn time? pic.twitter.com/RhuAJFbvZW

Spot the British electronics store for travellers... pic.twitter.com/7AuicFFMUz

Me and @cramforce. pic.twitter.com/MG96dxc1rq

A Sip of Pliny Topper. pic.twitter.com/AyGSSv5inY

One last opening from @voodootikigod at @jsconf pic.twitter.com/3HOuYVlmLk

I'm not sure I understand American breakfast, but I also seem to have broken a new record: chicken for breakfast. pic.twitter.com/swcuYhO414