"Building realtime collaborative offline-first apps with React, Redux, PouchDB and WebSockets": blog.yld.io/2015/11/30/bui…
I've been saying for a while now that JavaScript needs a pipe operator. Thanks @mindeavor for writing this proposal: github.com/mindeavor/es-p…
Case studies on impact of web performance optimization on UX & business metrics: wpostats.com - awesome resource. #perfmatters
“Everyone has JavaScript, right?” kryogenix.org/code/browser/e… by @sil OR why you should aim for progressive enhancement like.. always.
Web Design & Development News: Collective #197 | Codrops tympanus.net/codrops/collec… pic.twitter.com/4F8wRicxpC
Australia will open geocoded national address dataset, because it's vital data infrastructure for digital economy. blog.data.gov.au/news-media/blo…

filming an ad for @GrubHub pic.twitter.com/kGHG4By374

This (right edge) bugs me. Every. Single. Day. @twitter pic.twitter.com/k0n726u6pL
"Simplicity, usefulness, functionality, facts, transparency; these are the pillars of the new digital design." gerrymcgovern.com/new-thinking/e…
✎ How to sell design systems and pattern libraries: atomicdesign.bradfrost.com/chapter-4/ I'm on the home stretch of the Atomic Design book!
Women are over-mentored but under-sponsored (research) hbr.org/2010/08/women-… h/t @catehstn pic.twitter.com/jnfPJsyhHT
Reminder that WebBluetooth (yes interacting with Bluetooth devices via clientside JS) is happening: developers.google.com/web/updates/20… Huge for IoT.
#CSS 'Variables' & Pre-processor variables are fundamentally different. @philwalton explains why & how :: philipwalton.com/articles/why-i… — 💯 post.
Whenever ppl are like "CSS is hard", i'm like, nah you just gotta memorize these drafts.csswg.org/indexes/ and youre all set!
The 📉 and 📈 of SVG :: blog.siliconpublishing.com/2015/12/the-fa…
Want to know more about Chakra, the soon open-sourced JS engine of Microsoft Edge? I interviewed @gauravseth for you christianheilmann.com/2015/12/07/peo…
Simplified JavaScript Jargon github.com/HugoGiraudel/S…
We forget far too easily how epic transitions and mediaqueries are… jsbin.com/suxola/1/edit?… pic.twitter.com/sZGpVBw2Fg

Please don't use floats for tabular data. It's ok to use tables for that. pic.twitter.com/0P14ph6sSb
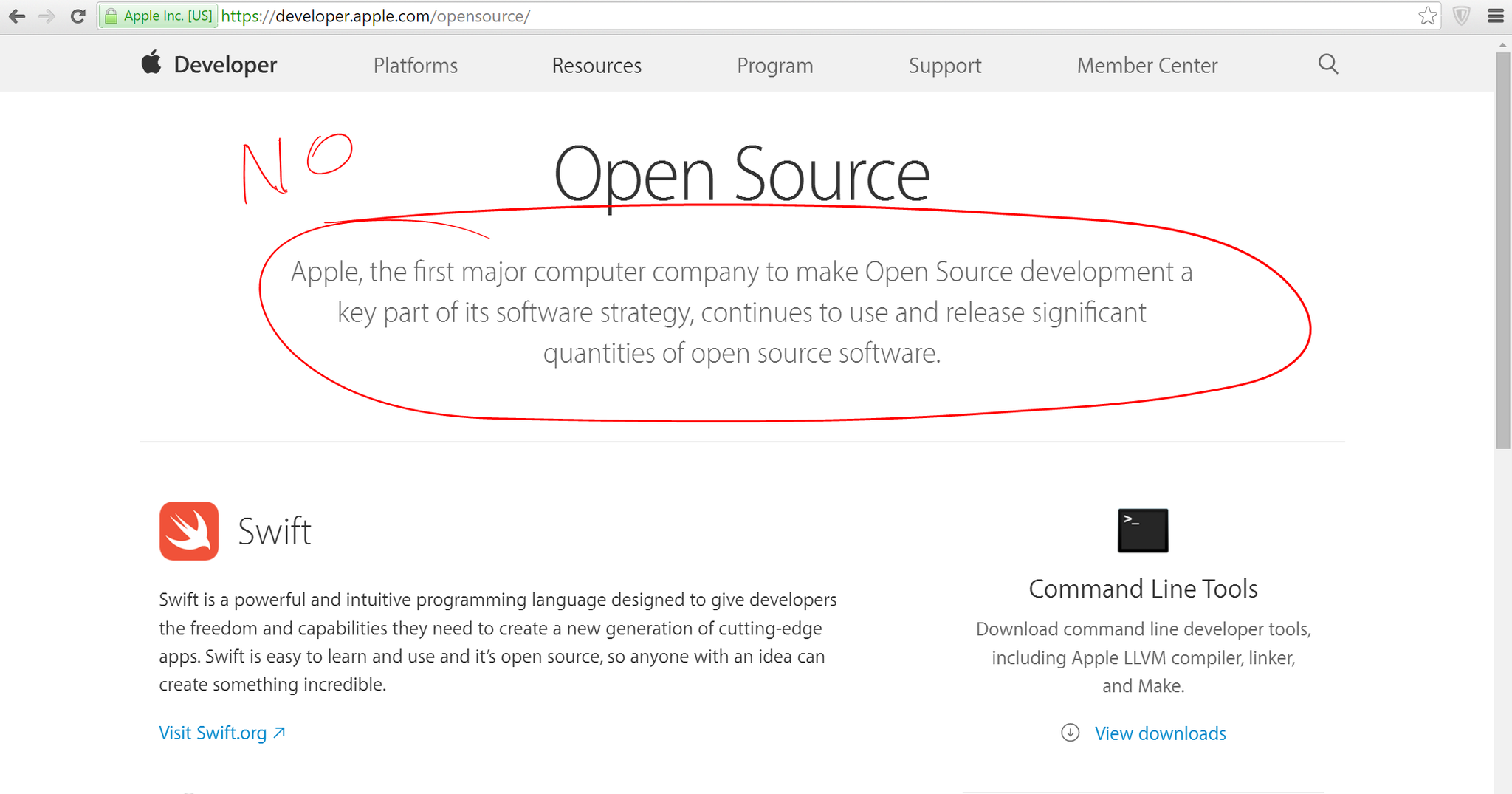
Wow, Apple! No words. No words. twitter.com/anchel/status/…

Engineers should be doing this for the women you already are mentoring. Fight for & name them like you do your bros. pic.twitter.com/CU2Dm9svxs
Another potential CSS Modules framework—Compose these classes with your own instead of adding them to HTML directly. twitter.com/johnpolacek/st…
Monday morning = new #funfunfunction video. youtu.be/Qlr-FGbhKaI pic.twitter.com/sYgkOxOtzD
#ontheedge the slides of my 2 hour keynote/JS deep dive. slideshare.net/cheilmann/the-… slideshare.net/cheilmann/a-ca… knackered now.
"The ultimate outcome of rejecting Syrian refugees is a propaganda victory for ISIS.” nyti.ms/1NzQCbK
Tools for debugging, testing, and using http2 blog.cloudflare.com/tools-for-debu…
Do you publish npm modules? It's very easy to accidentally leak credentials while publishing. Important reading: github.com/ChALkeR/notes/…
A quick review of @beep's new book, Responsive Design: Patterns and Principles snook.ca/archives/snook… TL;DR: 👍
English novelist Sylvia Townsend Warner's thank you letter to Alyse Gregory for the Xmas gift of an empty matchbox lettersofnote.com/2013/11/the-ma…

Current status: pic.twitter.com/gdxqcPAp2k
Well, wired is overshooting the mark a bit... wired.com/2015/12/micros… pic.twitter.com/c7ummo9CgY
Avoiding Temptations that Harm Website Performance calendar.perfplanet.com/2015/avoiding-…

Just finished! @AaronGustafson covers everything u need to know about progressive enhancement in this one!⭐️⭐️⭐️⭐️⭐️ pic.twitter.com/jnxeqIYDuu
How often do you have the opportunity to hire the Michael Jordan of code? twitter.com/rwjblue/status…
This week on our responsive design podcast? A little company called Facebook. responsivewebdesign.com/podcast/facebo… pic.twitter.com/GjrMgxMbjD

current status. pic.twitter.com/fWGRPpA9Up

Watching Polar Express—the greatest Christmas horror film of all time. pic.twitter.com/qdNAPDokln
Wonderful advice on email-based customer support from @drinkerthinker :: 24ways.org/2015/being-cus…
Another team at @SEEK_Geek has shipped our first universal React app—Node, Redux, Webpack, CSS Modules, buzzwords! seek.com.au/companies/

The Criterion Collection on Hulu. The next best thing to majoring in Film. pic.twitter.com/uQaLbN30vL
If you were at #dotCSS or are otherwise interested in CSS layout. My slides and code examples are here buff.ly/1OKeMWl
So I'm stoked that @TheIronYard sponsored @Real_CSS_Tricks last week. The system works. synd.co/1SuHrxz
Big Web Show № 140: Progressive Enhancement FTW with @AaronGustafson 5by5.tv/bigwebshow/140 pic.twitter.com/rhkpOPZPWp
He sexually harassed my 13-year-old daughter – right in front of me | The Guardian theguardian.com/lifeandstyle/2…
Somewhat patronizing mention of Service Worker in WebKit's 5 year plan. But, I'll take it: trac.webkit.org/wiki/FiveYearP… pic.twitter.com/rlMjCDhDrO
DoubleClick Leadership Summit (advertising conference): "23% of the audience admitted using an ad blocker" mondaynote.com/2015/12/06/the…
Thoughts on Progressive Enhancement and Accessibility mikelittle.org/thoughts-on-pr…

.@patggs explaining how they dropped response times for new Ebola cases from 5 days to 24 hours. #jsconf pic.twitter.com/jvs6ZcO3a7

Solid logic is solid *headdesk* pic.twitter.com/g2D0ywHS1w
WELL now: @merriamwebster’s working on a responsive redesign, and it’s in public beta! beta.merriam-webster.com (via @FullCreamMilk)
current status: tiny desk with ben folds instagram.com/p/-_1OUcCTgy/

It’s amazing how much this game managed to impact my professional demeanor, all these years later. pic.twitter.com/RNjUF6Bqsl
Did you know we have a Slack channel where we talk about @polymer and kittens all day? polymer-slack.herokuapp.com
Just typed in naps.google.co.uk - this should be a thing.
What I learned today... "use bcrypt" codahale.com/how-to-safely-…

Sad to be missing the Mozilla meetup in Orlando this week but I'm happy be home with Team Walsh 😍💪 pic.twitter.com/JKcfonzRqz
If you invite four to the design review and nineteen show up, drink before the meeting uxdrinkinggame.com/drink/if-you-i…
Why nobody will steal your shitty start-up idea. bit.ly/1lFAdvR
#ontheedge @helsinkijs should do rollover stickers… jsbin.com/mixixu/1/edit?… pic.twitter.com/ZG1vPSV0pO
#uxdrinkinggame If product issues are "solved" by hiring a visual designer, drink uxdrinkinggame.com/drink/if-produ…
GOD DAMN that's a cool car thewholecar.com/1930-bentley-b…
What do you want on your pizza? Oh, I dunno, how about TINY PIZZA SLICES laughingsquid.com/vinnies-pizzer…
Monthly Bot Challenge! botwiki.org/monthly-bot-ch…
If you missed it over the weekend, my @24ways article on Universal React went live :) 24ways.org/2015/universal…

Oh Hacker News comments... Why do I look every damn time? pic.twitter.com/RhuAJFbvZW

Hahahaha, wut? pic.twitter.com/dSq0vKX3rj

Reading through all the feedback on open sourcing the Chakra JavaScript engine pic.twitter.com/dMT9ohfNkI

Speaker attacked by giant bird at #OnTheEdge pic.twitter.com/Z9HddlyigZ

Big shoutout to @ZeeJab's excellent JSConf MCing skills. #killingit pic.twitter.com/KlStdRfcgm

A very emotional end to JSConf Last Call. Thank you @voodootikigod and @lwilliams for the outsize impact you've had. pic.twitter.com/xXzAVVe7Dv

jsbin and nodemon stickers at #jsconf pic.twitter.com/QEWSCl3Xco

Morning has broken. pic.twitter.com/QN0mgW0dO0

Learning about BoroJS from the Mr. Rogers of JavaScript, @jedschmidt. #jsconf pic.twitter.com/2Zs8s3re9v

That's better. pic.twitter.com/YOllj5FNsD

Organizing and found a booklet from my first @jsconf, 2011 in Portland. Had no idea then I'd be a speaker! pic.twitter.com/kVVm3dJ0is

I'm not sure I understand American breakfast, but I also seem to have broken a new record: chicken for breakfast. pic.twitter.com/swcuYhO414

A Sip of Pliny Topper. pic.twitter.com/AyGSSv5inY

Another big shoutout to @jedschmidt as I'm slowly realizing he fucked up half my shots. pic.twitter.com/odXifXw9xd