★ Atomic design in one gif. bradfrost.com/blog/post/atom… pic.twitter.com/n7nTjeZ1aj

#TIL about typing CTRL+CMD+SPACE to get the emoji panel to pop up in any text field (OS X). 😱via @brianleroux @janl pic.twitter.com/ORX91MO5LI
Using <picture> to create a placeholder w/ an intrinsic ratio to avoid page paint flashing (aka hurk-jerk effect) daverupert.com/2015/12/intrin…
Women are over-mentored but under-sponsored (research) hbr.org/2010/08/women-… h/t @catehstn pic.twitter.com/jnfPJsyhHT
✎ How to sell design systems and pattern libraries: atomicdesign.bradfrost.com/chapter-4/ I'm on the home stretch of the Atomic Design book!
Chasing the Holy Grail: strategies for keeping pattern libraries in sync medium.com/@marcelosomers… Great thoughts by @marcelosomers
h2o supports cache aware server push (CASPER): bit.ly/1RAXH1P - tl;dr: uses a cookie to track pushed resources! great stuff.
Currently learning @reactjs via @eggheadio – egghead.io/series/react-f…
Crafting Twelve-Column Layouts with Flexbox by @LandonSchropp davidwalsh.name/flexbox-layouts pic.twitter.com/kPo3pzSPlr
My @netmag article on CSS Grid Layout was published online last week, only just spotted it buff.ly/1TxKNjB #cssgrid

Engineers should be doing this for the women you already are mentoring. Fight for & name them like you do your bros. pic.twitter.com/CU2Dm9svxs

When you finally ship a product and the PM gives you the bug list. pic.twitter.com/bvyfImwvDk
More “This wouldn’t have happened if Steve were alive.” examples. The mouse charging is particularly un-thought of. twitter.com/ow/status/6742…
ES7 Proposal: The Pipeline Operator – github.com/mindeavor/es-p…
It’s best to never preventDefault if *any* modifier keys are being pressed. I use this: npmjs.com/package/local-… twitter.com/simonw/status/…
Did you know we have a Slack channel where we talk about @polymer and kittens all day? polymer-slack.herokuapp.com
Interesting experiment to figure out if server-side rendering beats client-side onebigfluke.com/2015/01/experi… pic.twitter.com/AL8CifTOKY
Now this is the web I love. Kudos to my brilliant pal @mathowie. NSFW. fusion.net/story/242110/g… pic.twitter.com/FONPcspCTW
current status: tiny desk with ben folds instagram.com/p/-_1OUcCTgy/

Just finished! @AaronGustafson covers everything u need to know about progressive enhancement in this one!⭐️⭐️⭐️⭐️⭐️ pic.twitter.com/jnxeqIYDuu
Vibration API davidwalsh.name/vibration-api
This week on our responsive design podcast? A little company called Facebook. responsivewebdesign.com/podcast/facebo… pic.twitter.com/GjrMgxMbjD
want to brush up on your Web prehistory and history, see these posts by @briankardell briankardell.wordpress.com/2015/11/22/a-b… briankardell.wordpress.com/2015/12/07/a-b…
So I'm stoked that @TheIronYard sponsored @Real_CSS_Tricks last week. The system works. synd.co/1SuHrxz
“Getting people around you to care about site speed is a much bigger challenge.” Wise words from @lara_hogan: 24ways.org/2015/helping-v…
WELL now: @merriamwebster’s working on a responsive redesign, and it’s in public beta! beta.merriam-webster.com (via @FullCreamMilk)
What *can’t* designers do? @Brilliantcrank medium.com/airbag-industr…
Animated modals can say so much with their motion. Here’s five sites that do them well: valhead.com/2015/11/23/ui-… pic.twitter.com/C6s3Cuz6oJ
"Traditional CSS doesn’t care for encapsulation, it’s all global variables fighting over degrees of specificity" macropod.com/blog/the-top-5…
What do you want on your pizza? Oh, I dunno, how about TINY PIZZA SLICES laughingsquid.com/vinnies-pizzer…
Bliss, a small JS lib blissfuljs.com
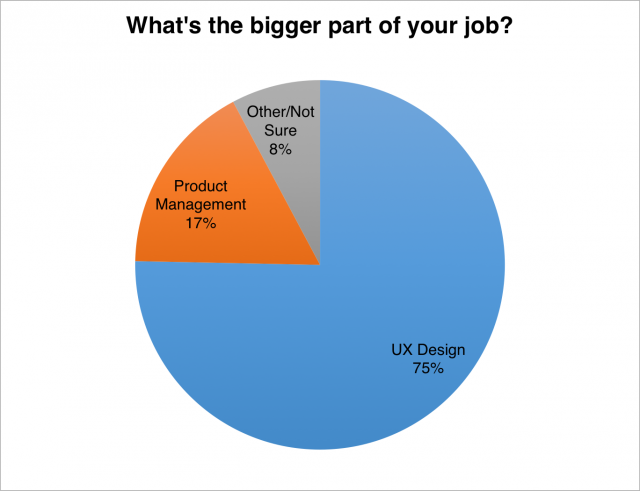
People want to know “What’s so hard about a UX designer’s work?” & “Why do we need Product Managers?” bit.ly/1XWMVTf @lauraklein
Smiling to myself as I remember this little gem. I should really stop teasing designers. ... boag.me/1PzIw7z pic.twitter.com/Q9dfzo4o2t
Handy tool of the day: Jekyll Compose github.com/jekyll/jekyll-…

Aw yeah! New stack of @abookapart just came! I just started @karenmcgrane’s latest and… expectedly GREAT so far :) pic.twitter.com/NV9J48yYoo
Building for http/2 rmurphey.com/blog/2015/11/2…

And a gracious good morning to you, PR master of detail. pic.twitter.com/91SSBgDPOk
One of my favorite parts of being creative: designing buttons for @gdiseattle! instagram.com/p/_AWVt2yXhL/ pic.twitter.com/gMKRxKqXRy
Doing my homework on native CSS variables (AKA CSS custom properties): trentwalton.com/2015/12/07/nat…
Holiday shopping. Solved. teespring.com/hotlinexmas

Tried to show my support by adding a bit of flair to the last slide of my talk at @dotJS 🇫🇷❤️: pic.twitter.com/YBKTeItKrt

I hope this wait has been worth it... pic.twitter.com/jMAmrftxHN

Tempting.... pic.twitter.com/ZgqHskRJGT

The premium finnair lounge in Helsinki airport has a sauna!!! pic.twitter.com/Kg1hYMTW1W

When not being used as a laptop sleeve, my @jolioriginals makes for a super smooth mouse pad. 👌🏻😍 pic.twitter.com/1RbgsGhvxP