level up your Vim skills recently? awesome intro to getting started with VimGolf: bit.ly/1YVjh31 pic.twitter.com/TodMm4cidy

#TIL about typing CTRL+CMD+SPACE to get the emoji panel to pop up in any text field (OS X). 😱via @brianleroux @janl pic.twitter.com/ORX91MO5LI
~@github is getting on board the SVG icons wagon! \o/ Mission accomplished & day made! ⌒°(ᴖ◡ᴖ)°⌒ twitter.com/jonrohan/statu…
Crafting Twelve-Column Layouts with Flexbox by @LandonSchropp davidwalsh.name/flexbox-layouts pic.twitter.com/kPo3pzSPlr
Mozilla Will Stop Developing And Selling Firefox OS Smartphones on.tcrn.ch/l/LKBC via @techcrunch - a very costly experiment, indeed.
Mozilla Will Stop Developing And Selling Firefox OS Smartphones techcrunch.com/2015/12/08/moz…
This article by @fraying about SEO is gold :: powazek.com/posts/2090 — there is only one true way to do it ☝🏻 pic.twitter.com/FhwIDAOhSh
I’ll stop with the whole icon fonts vs SVG thing, but not before I throw this last one in css-tricks.com/icon-fonts-vs-… — I’ll leave it at that.
It is hard to build a minimum viable product when finance think about fixed price projects. boag.me/1jwU9Q4 pic.twitter.com/ol0grb6v08

Unless you’re willing to ignore millions of Opera mini users, you should seriously NOT use icon fonts. (+@brucel) pic.twitter.com/2aRnPZpJkx
More “This wouldn’t have happened if Steve were alive.” examples. The mouse charging is particularly un-thought of. twitter.com/ow/status/6742…
A little late to the party here by Flexbox Froggy is a great tool (read: game) to learn Flexbox :: flexboxfroggy.com
✩ Buy this! @typewolf ’s guide to @typekit. #typography #design #webdesign typewolf.com/guide-to-typek… pic.twitter.com/ut55iLjCTV
“Getting people around you to care about site speed is a much bigger challenge.” Wise words from @lara_hogan: 24ways.org/2015/helping-v…
The prolific @sarah_edo gathered up front end specific conferences in 2016 :: css-tricks.com/2016-front-end… (Link to add more at bottom!)
SVG path builder - wow anthonydugois.com/svg-path-build…
It’s best to never preventDefault if *any* modifier keys are being pressed. I use this: npmjs.com/package/local-… twitter.com/simonw/status/…
Damning indictment of MongoDB and its prioritization of revenue over a thriving ecosystem: linkedin.com/pulse/mongodb-…
The definitive guide to optimize images for the web catswhocode.com/blog/the-defin…

That battery pack tho pic.twitter.com/oFZ6PiAXSm
Mozilla launches Focus, a new ad-blocker for iOS theverge.com/2015/12/8/9870…
Now this is the web I love. Kudos to my brilliant pal @mathowie. NSFW. fusion.net/story/242110/g… pic.twitter.com/FONPcspCTW
What the web can do - today whatwebcando.today
HTML Developers: Please Consider html5doctor.com/html-developer… prefer real HTML semantics over ARIA if possible, by @stevefaulkner
OH HEY! Look what showed up. Why, it's @bigmediumjosh's Designing For Touch book! abookapart.com/products/desig… pic.twitter.com/hil0iblrpE
Using <picture> to create a placeholder w/ an intrinsic ratio to avoid page paint flashing (aka hurk-jerk effect) daverupert.com/2015/12/intrin…
Lessons Learned In Big App Development, A Hawaiian Airlines Case Study smashingmagazine.com/2015/12/lesson…
The Power of Mozilla blog.mozilla.org/blog/2015/12/0…
Smith & Wesson gun sales soar after mass shootings in US. In other news, addicts claim heroin cures addiction. gu.com/p/4eqza?CMP=Sh…
I think this is the closest you can get to an icon font workflow, but using SVGs filamentgroup.com/lab/grumpicon-… — even support is back to IE6!

Microsoft Thailand kick boxing unicorn kitten polo pic.twitter.com/ijzYxBLFJA
Got around to updating the Picturefill library on some pages (e.g. codepen.io/blogging/) Cause it's important css-tricks.com/please-update-…
✎ New post: "Titles are Important." danielmall.com/articles/title… and medium.com/@danielmall/ti…
Six Things Misunderstood About User Experience Designers bit.ly/PKtyj5

Animated modals can say so much with their motion. Here’s five sites that do them well: valhead.com/2015/11/23/ui-… pic.twitter.com/C6s3Cuz6oJ
Guest post today from @scottfennell123 on Getting Started with the WordPress Customizer css-tricks.com/getting-starte…
How to interview a designer with the perfect design exercise bit.ly/1ON4rsw
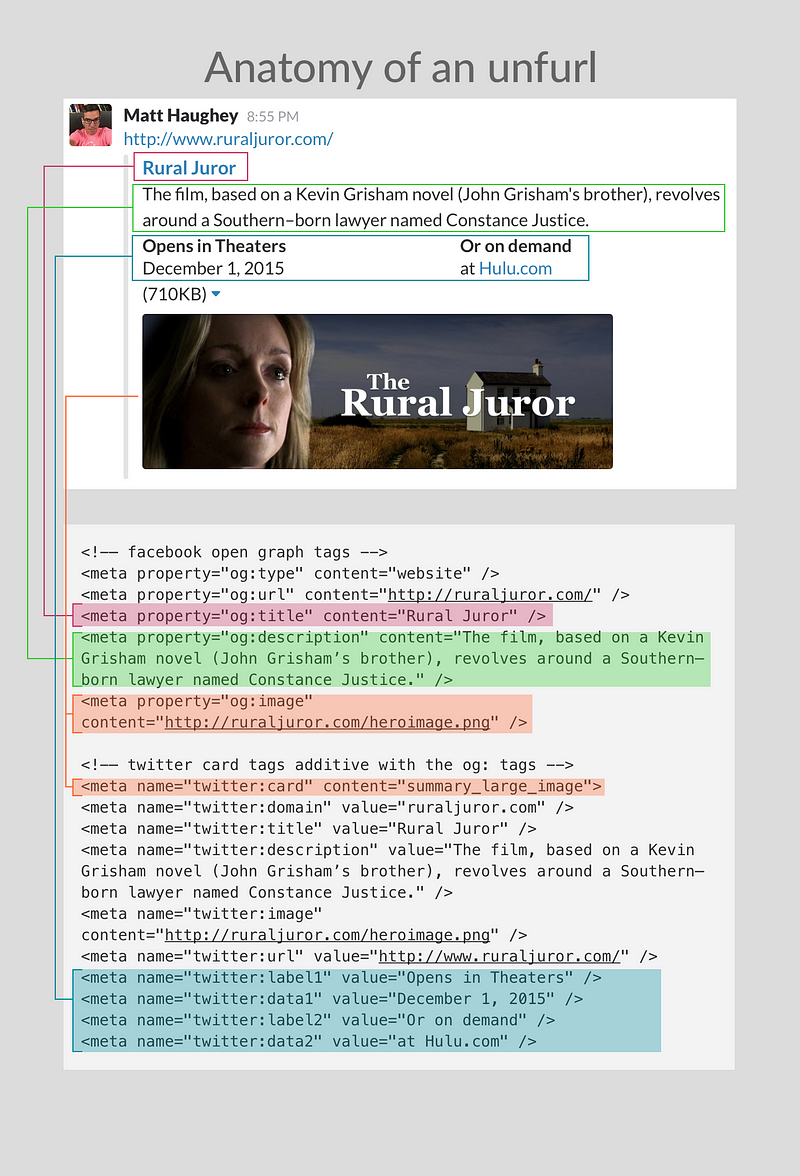
Unfurling URLs at Slack medium.com/slack-develope…
Tomorrow's World of Web Development channel9.msdn.com/Events/FutureD… - this is such a great and wild talk!

This is a domesticated Norwegian forest cat. If you need that much internets, no wonder connection speed is good. pic.twitter.com/I6t6IbTiDM
Planning to build a mobile device testing lab next year? Check out our handy-dandy budget worksheet: larahogan.me/devicelab/budg…
So @vlh wrote about animation in responsive design? YOU BET I’M LINKING TO THAT 24ways.org/2015/animation…

Aw yeah! New stack of @abookapart just came! I just started @karenmcgrane’s latest and… expectedly GREAT so far :) pic.twitter.com/NV9J48yYoo
What to Tell Donald Trump, via @nytimes nytimes.com/2015/12/09/opi…
TONITE TONITE TONITE 👉@praxxis on integrating Ember with Rails 👉@ughitsaaron on ES6 modules 👉@lukemelia on parkour🏃 🎫ti.to/manhattanjs/de…
Great reminder that WhatsApp’s global popularity can be attributed, in part, to its performance-friendly design: twitter.com/anxiaostudio/s…
“Building a professional design tool on the web” by Evan Wallace medium.com/figma-design/b…
Handy tool of the day: Jekyll Compose github.com/jekyll/jekyll-…
#uxdrinkinggame If a recruiter calls and asks if you can also program, do a shot uxdrinkinggame.com/drink/if-a-rec…

Something's waiting below the fold... pic.twitter.com/iuDm4q1J99
Apigee, RisingStack and Yahoo Join the Node.js Foundation finance.yahoo.com/news/apigee-ri…
⇛ A framework for designing ethically? alistapart.com/article/design…

The mobile web experience on some websites. pic.twitter.com/fIhxr5FhjR
Building for http/2 rmurphey.com/blog/2015/11/2…
Dustin Senos on design. vimeo.com/145071231 The section on "being too clever" is especially worth a listen to.
Spec work and contests… they seem awkwardly close sometimes don't they? chriscoyier.net/2015/12/08/spe…
Re the <picture> with aspect ratio technique. 👍🏻 twitter.com/jon_neal/statu…
I didn't get to meet her but !!!!!! anyway. instagram.com/p/_DvKkOiTlq/
JS Charting: Google Sheets davidwalsh.name/js-charting-go… pic.twitter.com/yTszIvp0vc
So earlier today I shared my 6 goals for in-house digital teams in 2016. Read it, do it, celebrate your success! :) boag.me/1QcmWrH

And a gracious good morning to you, PR master of detail. pic.twitter.com/91SSBgDPOk

A whole room of developers and I'm the one who had to point out the typo on the banner. The errorists won. pic.twitter.com/SNgIM0nDQ4

"Oh look, Instagram, my puppy loves the season!" pic.twitter.com/tWUeJ9qVHw
Literally inside npm (@ National Postal Museum in Washington, DC) swarmapp.com/c/dVAz0biUMq8
Holiday shopping. Solved. teespring.com/hotlinexmas
See Jeffrey. See Jeffrey point. See Eric. See Eric tap. See Jason. See Jason grip the podium. Oh, the way we were. aneventapart.com/news/post/a-de…
Infographic: So You Want to Do a Startup bit.ly/1Chv3tq
♛ Understand & support Open Type features in web browsers. Fantastic article by @timbrown. practice.typekit.com/lesson/caring-… pic.twitter.com/fKzRK3tJ5e
If u’re going to attend @smashingconf Oxford & are into #SVG, u might wanna register for my full-day workshop! smashingconf.com/oxford-2016/wo…
Four Ways To Break Into User Experience bit.ly/Rx783O
Made a transform: rotate3d() visualizer codepen.io/davatron5000/p…
#uxdrinkinggame If the developer asks you to beautify the page, drink a whole bottle uxdrinkinggame.com/drink/if-the-d…
Current status: media.giphy.com/media/Mn1GL1hz…

Obligatory baby cuteness of the day pic.twitter.com/NyPKyEDwhE

Mr. @nacin hooked it up with a West Wing tour. Brother knows some FACTS. pic.twitter.com/A9UEgotnEf

Throw back to when Christmas marketing emails were honest pic.twitter.com/rPpc0XZXmN

Hey, @twitter — for once, this is a welcome addition to the UI. pic.twitter.com/ItO4ZuD1EA

WTF is this? pic.twitter.com/7ZqpBBwThW


2. is my favorite. pic.twitter.com/B1GGozWDJ4

When not being used as a laptop sleeve, my @jolioriginals makes for a super smooth mouse pad. 👌🏻😍 pic.twitter.com/1RbgsGhvxP

Aw, just a few characters over. pic.twitter.com/GCXR0n79Rt