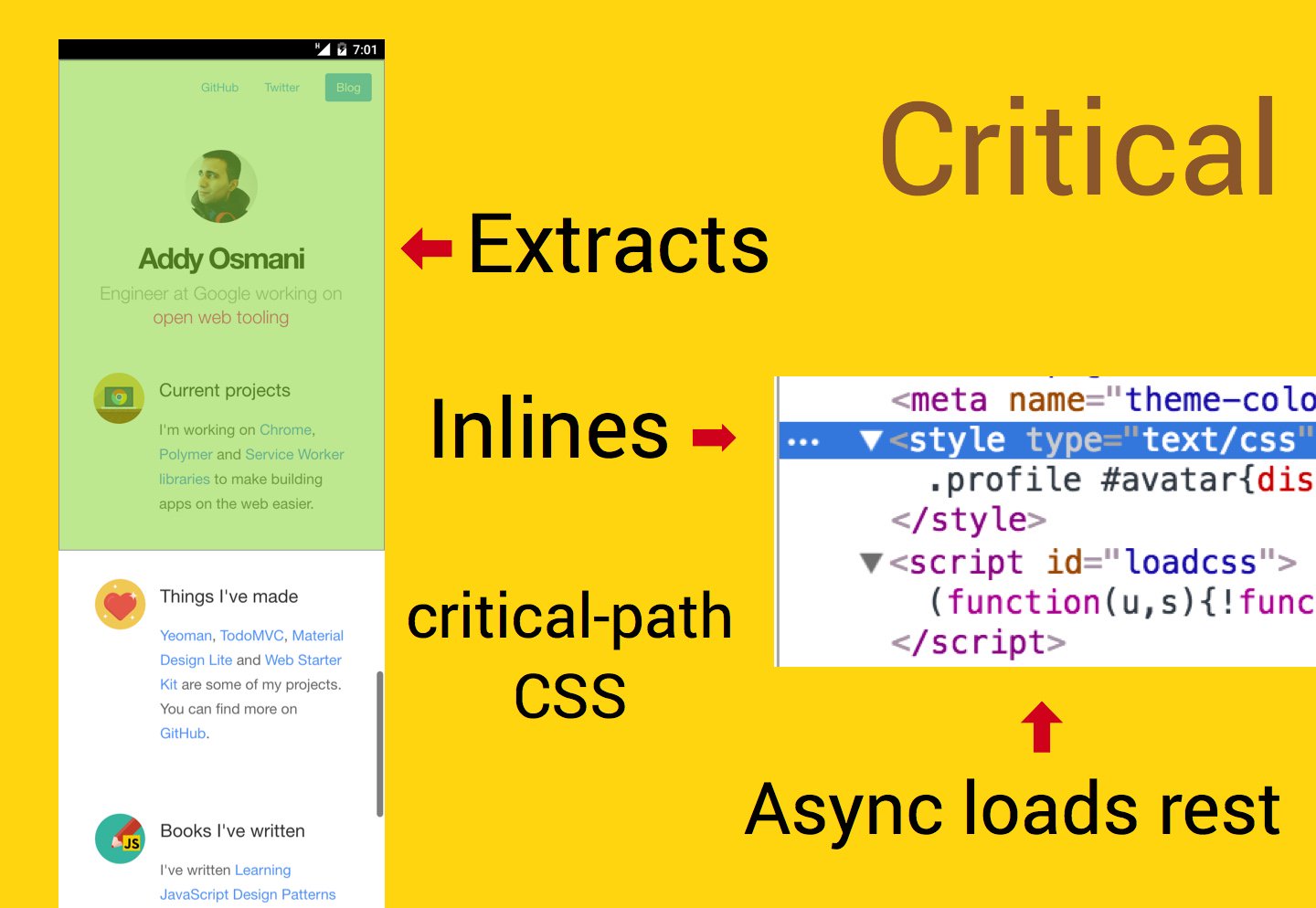
Critical 0.7 to extract/inline critical-path CSS is out 🔥 Works 👌 w/static-site generators github.com/addyosmani/cri… pic.twitter.com/BeZrySGFYq
Major overhaul of d3-scale! New scale types: continuous, sequential, band, and more. github.com/d3/d3-scale pic.twitter.com/5KhHYUvcrW

innovation is iteration. pic.twitter.com/vT10nMsa1w
Getting started with Progressive Web Apps: addyosmani.com/blog/getting-s…. OSS examples now in @polymer @reactjs @angularjs pic.twitter.com/Z5AlqYP6Wd
My talk from @dotCSS is now online. 18 minutes, 68 slides. Grid, Flexbox, Box Alignment. buff.ly/1RDLIBv #… pic.twitter.com/7oiDyUc38e
yay, Safari dropped the 350ms tap delay: bit.ly/1QT7fEH.. before you ask, Chrome did the same in M32: developers.google.com/web/updates/20….
7 Essential JavaScript Functions davidwalsh.name/essential-java…
✎ Development Is Design atomicdesign.bradfrost.com/chapter-4/#dev… It’s crucial to treat front-end development as a core part of the design process.
24ways a tabbing system should work? Nope, there can only be one #kaboomtish 24ways.org/2015/how-tabs-…
collecting a lot of User Timing metrics in your app? good tips (and a free library) to compress your metrics: bit.ly/1kbc8fe.
Tiny ~1k JS rendering libraries for use in HTML5/SVG ad banners by @cjgammon blog.cjgammon.com/minimal-librar… —Useful! can't wait to play with these.
The video from my talk at @dotJS is online. Pocket-sized JavaScript: thedotpost.com/2015/12/henrik…
Freebie: Colored Line Icons (SVG, PNG) | Codrops tympanus.net/codrops/2015/1… pic.twitter.com/qIl8pYjzH3
In the future, Google will start displaying a negative security indicator for currently "neutral" (non-https) sites youtube.com/watch?v=9WuP4K…
fetch API davidwalsh.name/fetch
Using console.table() umaar.com/dev-tips/82-co…
Extremely eloquent answer by @sindresorhus on why npm modules are so powerful. github.com/sindresorhus/a…
If Architects Had To Work Like Web Designers bit.ly/kO0Xf9
SVG Support in email! @geoffreygraham runs experiments so you don't have to: css-tricks.com/a-guide-on-svg…
About the protocol-relative URL “//” by @paul_irish : “this technique is now an anti-pattern.” twitter.com/_mhenderson/st…
Ahh perfect timing: Introduction to Google’s Service Worker toolbox by @DeanoHume :: deanhume.com/Home/BlogPost/… — Bookmarked.
Know your #webdesign history! Here's @schampeo’s March 2003 article defining progressive enhancement. hesketh.com/progressive_en…
Firefox's screenshot command. Time to redo every screenshot I've ever taken. meyerweb.com/eric/thoughts/…

My little Pi Zero has a brand new case and is ready for Holiday Hack Time! \o/ pic.twitter.com/BruOsU8skK

✅ HTTPS done! Got a few mixed content links to take care of and then: ServiceWorker! pic.twitter.com/Mtgan6e0lh
Detecting Adblock on your WordPress site catswhocode.com/blog/detect-ad… - interesting tricks
New podcast from What is Wrong with UX! Learn how to behave differently during user research. usersknow.com/podcast/2015/1… cc @katerutter
☞ Web Law & Disorder: Heather Burns on internet law in A List Apart. zeldman.com/2015/12/22/138… pic.twitter.com/yUeZ7YniIz
A Chinese font can run up to 6 or 7 megabytes for a single style and weight. qz.com/522079/the-lon…
Prepping the @24ways 2015 e-books. You can get the previous 10 years here 24ways.org/book
Courting controversy: The Perfect Storm in Digital Law @webdevlaw @alistapart № 147 alistapart.com/article/the-pe… pic.twitter.com/oWkGxLBfuW
Six Things User Experience Designers Forget When They Criticize Websites usabilitycounts.com/2011/05/29/six…
Good UX: What I Learned While Working in Restaurants bit.ly/1OHMTd7 pic.twitter.com/HjOGOPVRi2
React has a shiny new coverage badge! github.com/facebook/react pic.twitter.com/vXDpenU6En

Flattered to find Designing for Touch in this list of "top three must-read books of 2015": medium.com/@bobbyburdette… Thanks @BobbyBurdette!
Two responsive sites with weighty, important missions: mappingpoliceviolence.org joincampaignzero.org
Web Animation Slack: Who wants invites? docs.google.com/forms/d/1TNWWg…
If you're on the hunt for a new NodeJS based role, you should definitely check out @Jukedeck. Top folk! jukedeck.com/careers
47 Experts on How To Be an Amazing Product Manager shar.es/1GkMnr via @UsabilityTools

Thrilled to be speaking at @aneventapart next year. Save $125 with discount code AEADEC15. aneventapart.com pic.twitter.com/Aq05skUdEf
The comments on this article are pretty funny considering Star Wars is FICTION! gamesradar.com/george-lucas-n…
Create a Global .gitignore davidwalsh.name/global-gitigno…
You know that pesky error u get while testing your site? The one abt inlining critical CSS? @addyosmani helps us out twitter.com/addyosmani/sta…
SMIL is dead. Here are your alternatives. buff.ly/1OF6RF8
Strategies for Website Accessibility, for Ecommerce practicalecommerce.com/articles/95177…

My green tea (& herbs) collection's got a new home and it's quite happy about it. ☺️ pic.twitter.com/OwQIzI60jx

I'm in charge of Christmas tree decorations :) pic.twitter.com/7nlxJgdKlw

We found a furry Christmas tree. We wookied it up. pic.twitter.com/cBSgWwDBu3

Valid xhtml1.0 badge. Blast from the past. pic.twitter.com/I8uzhC3ZFR

Just the tip pic.twitter.com/c0W5OQWi7n

So it's come to this, eh? pic.twitter.com/DrCu0LMNHR

Next up! Trading Places AND ALL THE FOOD! pic.twitter.com/b6r0Ma98hh

My new favorite way to embed a message about browser support. This demo doesn't work 'cause it doesn't wrk. #allCSS pic.twitter.com/8oS8IqY3Td

@gauntface found a card for you pic.twitter.com/WnnWX4JJ70