The @reactjs community needs more opinions to help out newbies. Here's my first pass. Feedback/PRs welcome! github.com/petehunt/react…

A HDMI to garden hose adapter. Useful for getting a good stream on any TV or downloading your pool. pic.twitter.com/zqQnaeniGT
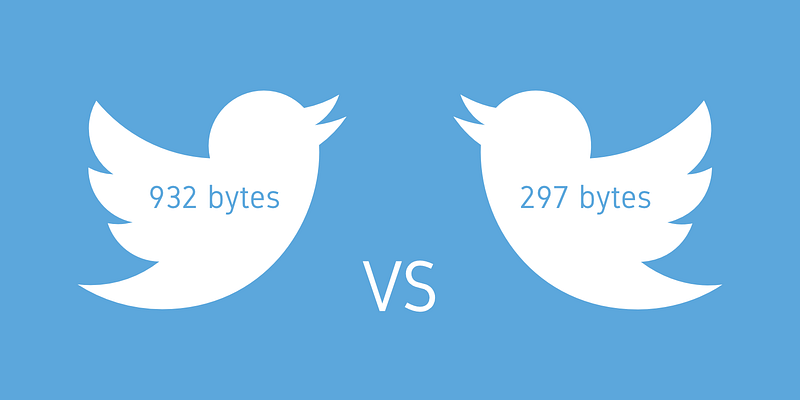
Optimising SVGs for Web Use: buff.ly/1YZq4Hg pic.twitter.com/LdhaFOXc2k
Digging this (as usual) thoughtful essay from @danielmall on the relationship between design patterns and content: danielmall.com/articles/conte…
Simplest JavaScript Slideshow. I decided to redo my slideshow script without jQuery. It’s so tiny! snook.ca/archives/javas…
Who’s excited?!? :) twitter.com/leeb/status/68…
“Comically huge homepages for projects designed to make the web faster” idlewords.com/talks/website_…
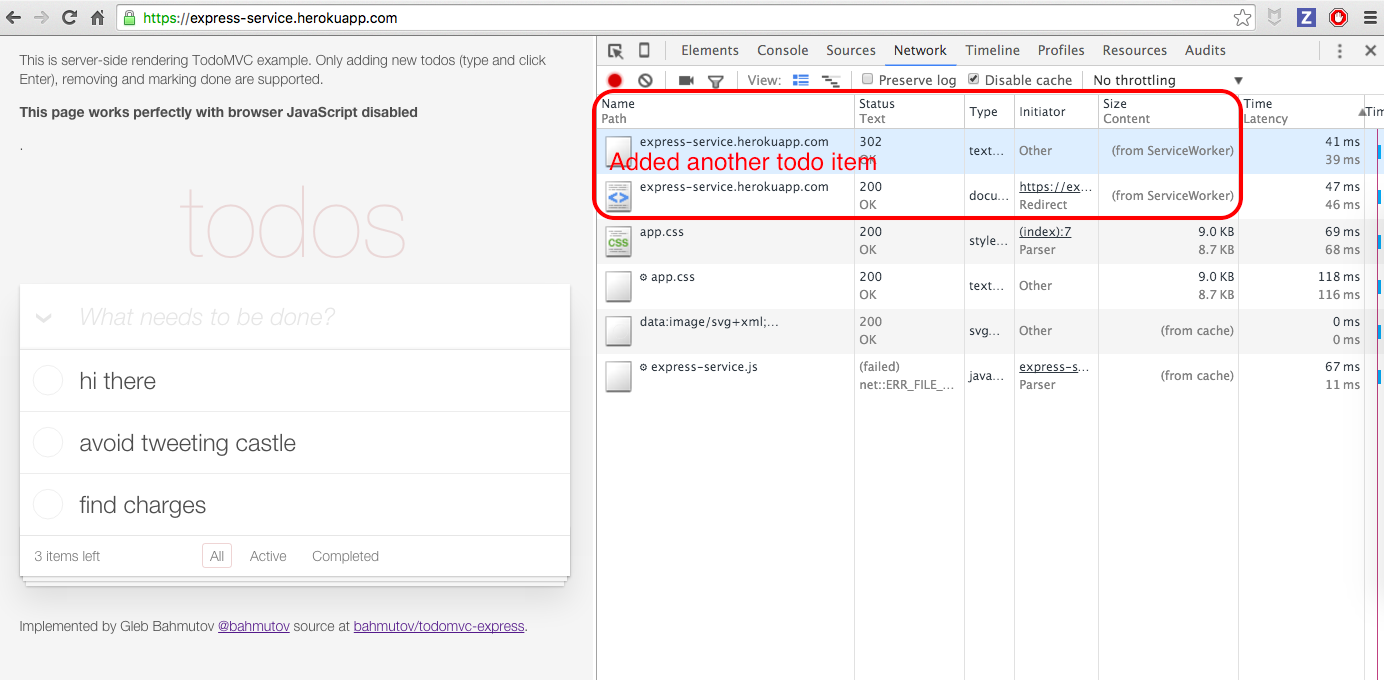
Run Express server in your browser glebbahmutov.com/blog/run-expre… wait, what?
It should be noted that @raygunray’s new responsive design is downright elegant: reaganray.com (Love that hint of texture, too.)
Dat ampersand! Butler is a free serif font inspired by Dala Floda & Bodoni, ℅ @typewolf. fabiandesmet.com/portfolio/butl… pic.twitter.com/h53yw5umZs
Intent to implement background sync for Firefox groups.google.com/forum/m/#!msg/… (how it works developers.google.com/web/updates/20…)
It's the ninth year I've gotten to say THANK YOU at @Real_CSS_Tricks css-tricks.com/thank-you-2015…
Yesterday, @karenmcgrane and @beep posted their look back at a year of responsive design: responsivewebdesign.com/podcast/rwd-eo… pic.twitter.com/4ZhO3v26qF
JS in one pic raw.githubusercontent.com/coodict/javasc…

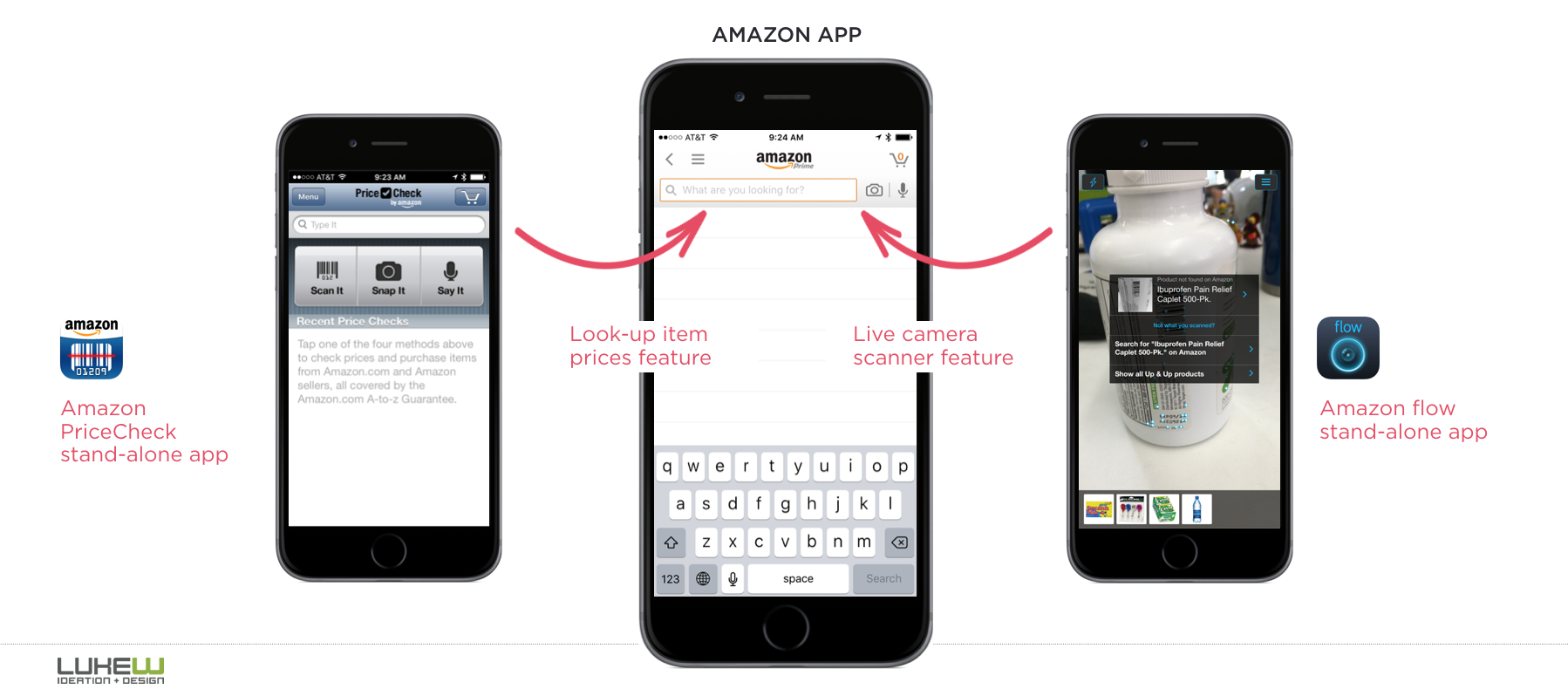
from stand-alone app to feature. pic.twitter.com/uJnIFE70LT
New app allows unencumbered exploration, but has no audience. Core app has audience but many constraints. Hence… twitter.com/lukew/status/6…
Timely and super useful article highlighting the benefits of decoupling content and display patterns. twitter.com/danielmall/sta…
How to Become a Better Node.js Developer in 2016 blog.risingstack.com/how-to-become-…
Nice roundup of accessibility tools and techniques from @carlinscuderi medium.com/bread-crumbs/f… Great for beginners!
Inspired by @beerops' great year end reflection post, I decided to write a belated one: larahogan.me/blog/2014-2015/
Crafting a 3D React Carousel by @bobiblazeski davidwalsh.name/3d-carousel pic.twitter.com/F1SRF5bZhq
zsh goldmine: grml.org/zsh/zsh-lovers…
@addyosmani Canary in the Gold Mine: runs tests for heavily used modules to check changes to Node don't break them github.com/nodejs/citgm

Mark’s a twat pic.twitter.com/hqyX5g8REw
"We are so in love with flashy UX features that we ignore the deep impact of the proven and mundane."—@scottjenson medium.com/@scottjenson/s…
Follow-up to my earlier post about @letsencrypt based on several questions that popped up: HSTS and Let's Encrypt. timkadlec.com/2016/01/hsts-a…

beta. (not mine) pic.twitter.com/yJ0e6KCqjc
Overboard.js (a @codepo8 conf talk I think you should watch) retalk.org/videos/overboa…
A proposal for client side Speed Index is in the works. Yes please! docs.google.com/document/d/1eD…
Super important post by @sebmck on his experiences with open source burn out and age discrimination: medium.com/@sebmck/2015-i…
“Start with design, and don’t just end with it” John Maeda: Three Principles for Using Design Successfully boag.me/1JQmEQ5
FileReader API #JavaScript davidwalsh.name/filereader
Js Tips | #04 - Sorting strings with accented characters github.com/loverajoel/jst…
Ack! So cool. Sorting algorithm animations, via @Una sorting-algorithms.com
#a11y is overdue its #RWD epiphany moment. This is a great article by @iandevlin. iandevlin.com/blog/2016/01/o…
Simplest CSS Slideshow. Continuing my exploration of simple ways to do a slideshow. snook.ca/archives/html_…
Web Industry: Confidence and Overwhelm buff.ly/1PbzDO0
Follow all the major UX Conferences on Twitter with this list: twitter.com/usabilitycount…
Updated chapter on classes in Understanding ECMAScript 6: leanpub.com/understandinge…
How do you "keep up" in the web industry? buff.ly/1O7ObhD pic.twitter.com/aSQhEshNhn

*clap* *clap* *clap* pic.twitter.com/8KErjlQdOm
forceFeed.js A tiny script I made for testing a design's tolerance of variable content: github.com/Heydon/forceFe… COMMAND+R UNTIL IT BREAKS!
Random32 - user-friendly ransomware built with JavaScript/nw.js. All you need to start your extortionist career! thehackernews.com/2016/01/javasc…
I spent most of the break with my kids playing Legos: dribbble.com/shots/2436688-…
Modify your design in code. ✩ Blending Modes Demystified @revoltpuppy @alistapart alistapart.com/article/blendi… pic.twitter.com/sB7apOCeve
And @brad_frost's follow-up on @danielmall's post: bradfrost.com/blog/link/cont… (Related: it's fantastic to work w/people smarter than I am.)
Snowfall JS algorithms using DOM and Canvas: repo, demos and 12+ playgrounds github.com/spmbt/snowfalls because, reasons.

Pittsburgh web designers! I'm offloading a bunch of books. If you want them, they're yours. pic.twitter.com/AU9QPZdqxb
I'm pretty darn excited to be speaking at every @aneventapart this year. Nashville, Seattle, & Boston schedules, up! aneventapart.com

We need to start thinking seriously about supporting users across multiple devices. pic.twitter.com/XyFLdeGe8l

Just saying. pic.twitter.com/JzaCaPeLQ7

Stop everything; my Christmas present just arrived. #elfquest #artbook pic.twitter.com/9kTbVgI3lz

Weather is happening pic.twitter.com/oKyg8p5kx7

Installed `fuck`, finally. And now it's making fun of me. pic.twitter.com/A3oex3nRry