The [harsh] reality of native mobile apps. pic.twitter.com/fav7hqgiHX
Inspiration for Line Menu Styles | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/LXBkxBPHWo
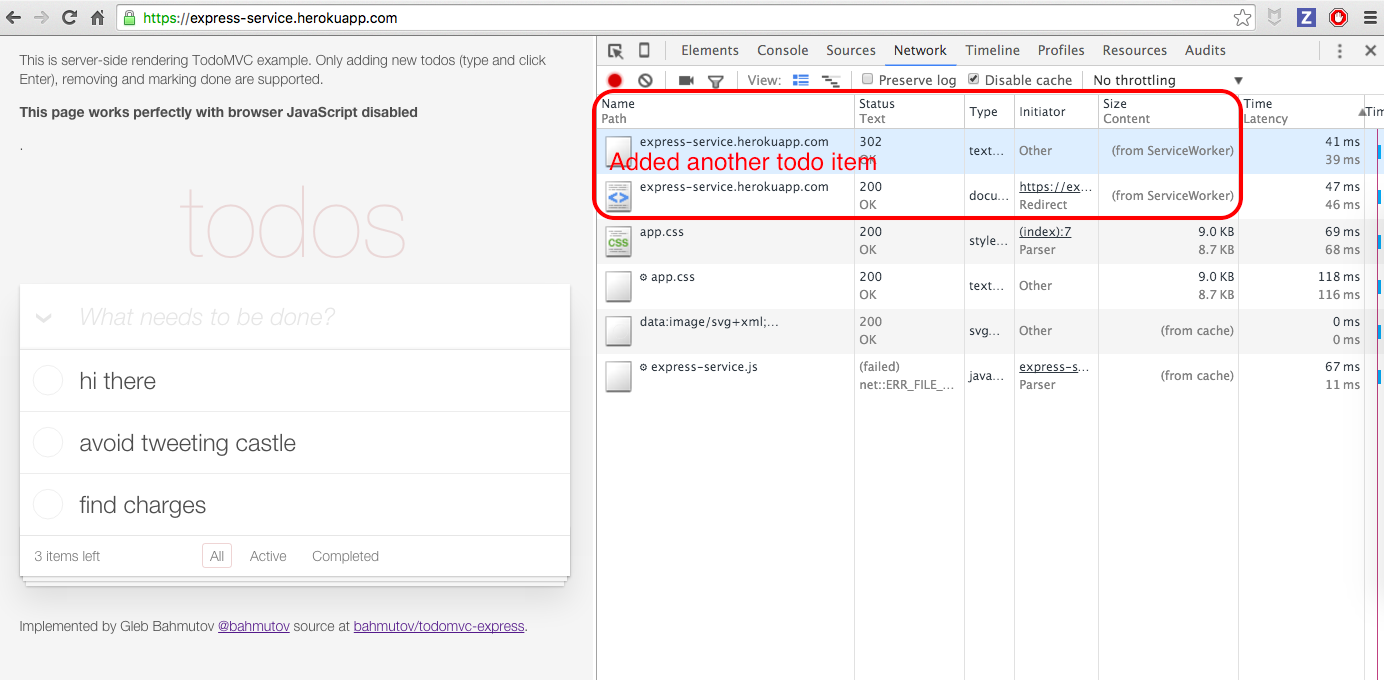
Run Express server in your browser glebbahmutov.com/blog/run-expre… wait, what?
If you’re targeting Android users just build Progressive Web Apps. Building native Android makes little sense: andreasgal.com/2016/01/05/ora…

If you don’t get Day1 retention right, the rest doesn’t really matter… [2/2] pic.twitter.com/TUpBlHngzM
A little background on my favorite quote. css-tricks.com/sit-and-do-it/

Given the cost/effort of getting someone to download your app, Day1 retention is a critical metric… [1/2] pic.twitter.com/0ssvoSjDnU
I think that Twitter is slowly turning into a Facebook. I don't like Facebook... twitter.com/davidwalshblog…
Wow, congrats to the Radium team on landing server side rendering for media queries and animations. Awesome news. twitter.com/ianobermiller/…
New series by the makers of The Pastry Project debuted—called “How Did You Start Coding?” 1st post by @jaffathecake superyesmore.com/and-that-was-i…
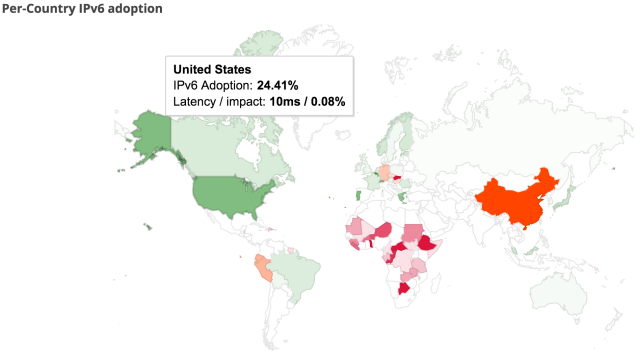
~10% of users accessing Google are now IPv6 capable (~25% in US): bit.ly/1VDX7jX - 2.5x YoY growth, nice. pic.twitter.com/lJEx2IvfFB
How to Become a Better Node.js Developer in 2016 blog.risingstack.com/how-to-become-…
Really interesting post exploring the future of HTML Imports + ES Modules from @dglazkov github.com/dglazkov/webco…
We should do something special to mark Internet Explorer’s passing into ’legacy’ status next week: microsoft.com/en-us/WindowsF…
Lots of good Polymer testing tips in this write up by @granze. Simulating interactions, a11y testing++. Awesome! medium.com/@granze/polyme…
Focused Image Cropping with smartcrop.js davidwalsh.name/smart-crop pic.twitter.com/0tMDQRtWEn
I'm a ᶫᶦᵗᵗᶫᵉ ᵇᶦᵃˢᵉᵈ but this is the TOP OF 2015 LIST I look forward to the most: codepen.io/2015/popular/p…
⇛ Of Patterns and Power: Web Standards Then & Now–fresh at zeldman.com zeldman.com/2016/01/05/139…
Yesterday, @karenmcgrane and @beep posted their look back at a year of responsive design: responsivewebdesign.com/podcast/rwd-eo… pic.twitter.com/4ZhO3v26qF
Must Watch Videos on Service Workers changelog.com/must-watch-vid…
FileReader API #JavaScript davidwalsh.name/filereader
Simplest CSS Slideshow. Continuing my exploration of simple ways to do a slideshow. snook.ca/archives/html_…
"He who excludes a single user destroys the universe" (the Web, in our case). Must-read insights from Mr. @zeldman zeldman.com/2016/01/05/139…
The Website Obesity Crisis idlewords.com/talks/website_… — worthwhile #longread. Recommended.
React Autosuggest v3, by my colleague @moroshko, is out now with a shiny new website: react-autosuggest.js.org
Modify your design in code. ✩ Blending Modes Demystified @revoltpuppy @alistapart alistapart.com/article/blendi… pic.twitter.com/sB7apOCeve
The best demo you’ll see all day: codepen.io/biokillos/pen/…
✏️ First week of Jan is not over yet, so I wrote a 2015 year in review post including some highlights :: sarasoueidan.com/blog/2015-in-r…
Introduction to CSS Diff - Chrome extension for web developers youtu.be/CSQM-VwCj6E via @YouTube

*clap* *clap* *clap* pic.twitter.com/8KErjlQdOm
+ Art-Directing #SVG Images with the `viewBox` attribute, and why we need a viewBox property in #CSS :: sarasoueidan.com/blog/svg-art-d…
This is the color function tool I was referring to earlier today. Thanks! 😊 #bookmarked twitter.com/Futekov/status…
900+ people are watching this livestream of a puddle and I can't blame them it's great periscope.tv/w/1YpKkrVPNVyxj
Stop saying users don't know what they want! New podcast from What is Wrong with UX with @katerutter usersknow.com/podcast/2015/1…
I absolutely love this "lame claim to fame" thread. reddit.com/r/AskReddit/co… pic.twitter.com/l1PBcMlGH2
You may want to follow @bahmutov and read his blog. Lots of great stuff here: glebbahmutov.com/blog//
White Male Privilege Squandered On Job At Best Buy - The Onion - America's Finest News Source theonion.com/article/white-…
The #SVG viewBox is made up of four animatable values; thus, animating it can result in some fancy effects. Example: codepen.io/Mamboleoo/pen/…
The Year in Design has been translated into Turkish & Spanish ℅ @omerbalyali + @lopezbreit medium.com/@zeldman/the-y… pic.twitter.com/dGjb2cjUJ7
Fastdom v1.0.0 released wilsonpage.co.uk/fastdom-v1/
Snowfall JS algorithms using DOM and Canvas: repo, demos and 12+ playgrounds github.com/spmbt/snowfalls because, reasons.
Model Completes Term As Leonardo DiCaprio’s Girlfriend starwipe.com/article/model-…
One of the most ridiculous GitHub comments I've ever seen github.com/keithwhor/noda…
Web Development Myths On Microsoft Edge rizamarhaban.com/2015/12/17/web…
Lovely post from @stephenhay on the tension between perfection and getting stuff done buff.ly/1RpgTPN
List Recent git Commits from Command Line davidwalsh.name/git-commits
After reading @stephenhay 's the-haystack.com/2016/01/05/rea… post I'm SO glad that I am, in fact, perfect.
Infographic: So You Want to Do a Startup bit.ly/1Chv3tq
I presented Show vs. Tell in UX Design in '15. Hope to give upgraded version of this talk in '16 because I love it! slideshare.net/zomigi/show-vs…
Home schooling and remote working leads to a lovely lifestyle. instagram.com/p/BAMk1TeCa3b/
*ducks behind the podium* twitter.com/responsiblerwd…

If you’re worried about my finance management skills: I paid three bucks to get this wire gift-wrapped for myself. pic.twitter.com/KwYIuoPH5U

Weather is happening pic.twitter.com/oKyg8p5kx7