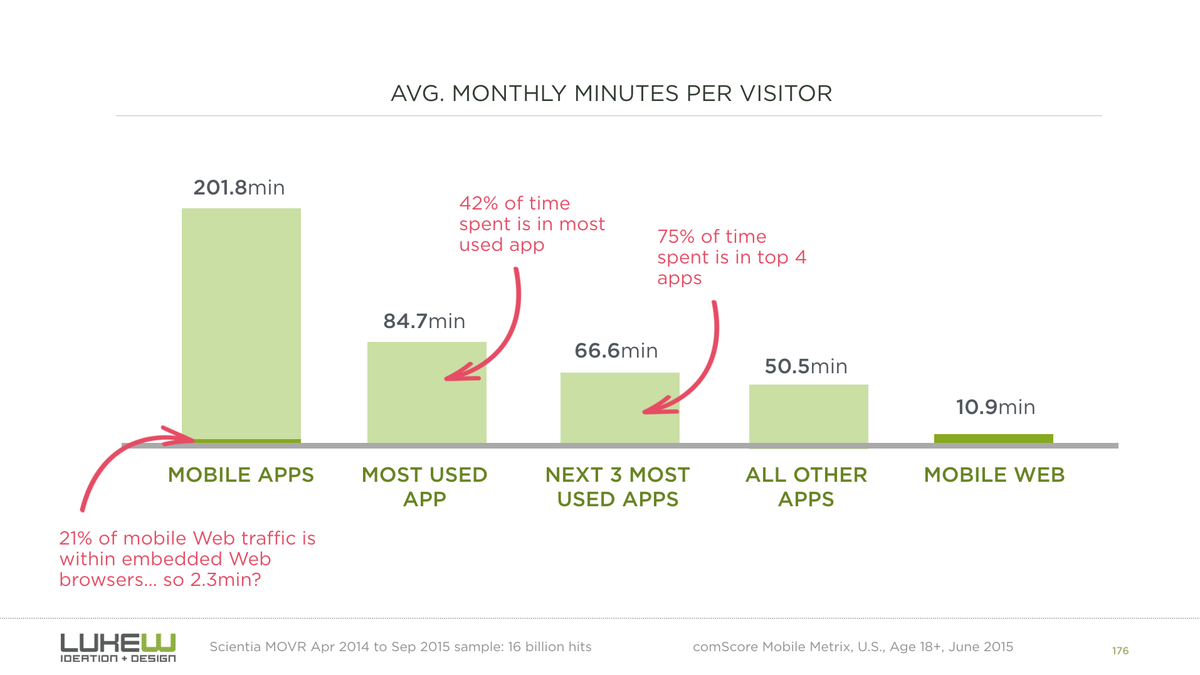
Web vs. native apps or why you want both (with data) lukew.com/ff/entry.asp?1… pic.twitter.com/wuEkpsyWo2
The guide our business has needed forever. Pricing Design by @danielmall. #Briefs abookapart.com/products/prici… pic.twitter.com/130zBclINs
SpaceX travel posters promoting Mars as a tourist destination flickr.com/photos/spacexp… pic.twitter.com/hyuUbZtesJ
A LOT still to come, but if you’re feeling adventurous, there’s now a D3 4.0 alpha release. github.com/mbostock/d3/tr…
yay, Cloudfront (finally) enabled gzip: amzn.to/1n7dFW2 - go turn it on now. please!
Of Patterns and Power. zeldman.com/2016/01/05/139… @zeldman as always doing a great job encapsulating a ton of important concepts.
And NASA have their own Exoplanet Travel Bureau planetquest.jpl.nasa.gov/exoplanet_trav… pic.twitter.com/KzjoToD5W0
The new design hotness is image processing via CSS blending modes. @revoltpuppy explains. alistapart.com/article/blendi… pic.twitter.com/zjTcc9HOEe
♛ Designers and developers, here’s what’s next. Introducing A Book Apart Briefs! zeldman.com/2016/01/07/her… pic.twitter.com/m2RfqJTTu3
✩ 5 learnings every Product Designer should absolutely steal from Studio Ghibli movies medium.com/white-space/5-… pic.twitter.com/bBWVFFx7Wf
One day, just one day, doing +1 on an issue will magically fix the bug. Until then, I'll have to do this github.com/jsbin/jsbin/is…
Ready for the new CSS? Get Ready For CSS Grid Layout by @rachelandrew @abookapart #Briefs abookapart.com/products/get-r… pic.twitter.com/STg3is8qDR
Did you see we released a @CodePen screensaver? (by @bdkjones) blog.codepen.io/2015/12/16/cod…

where’s mobile team spent? thnx/ @sil pic.twitter.com/s2oi4eLItK
Get Ready For CSS Grid Layout - my new book from @abookapart buff.ly/1O6PrDZ #css
Genius. The Second Amendment: Original Intent newyorker.com/humor/daily-sh… via @newyorker pic.twitter.com/sqPR4XmPXi
I share 5 numbers every freelancer should know when managing their finances over at @creativebloq. boag.me/1VMJaAj
Web Notifications API davidwalsh.name/notifications-…

Or… doesn’t look so bleak for mobile web when viewed this way, does it? pic.twitter.com/0YR8ggXhEA
A babel plugin for using JSX with virtual-dom github.com/HenrikJoreteg/… Hyper-minimalist view components FTW: pic.twitter.com/BJBqx9Wl4Y
The best demo you’ve seen all week! Incredible! codepen.io/mcraiganthony/… #Whoa
Build a real time Twitter search with VueJS, ES2015 and Webpack blog.pusher.com/exploring-real…
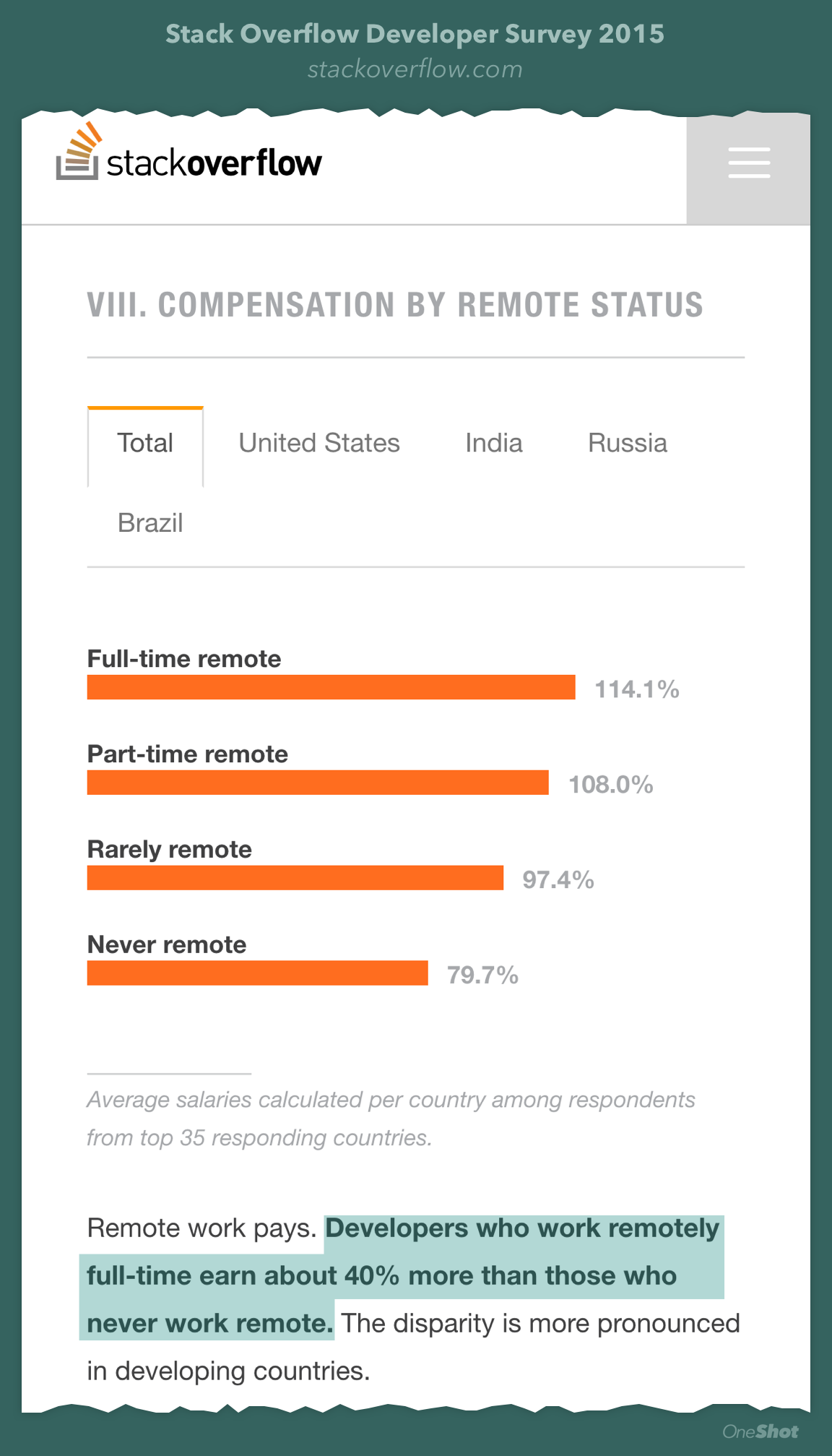
Being remote is the best. Also save money on gas, save time on the roads, etc. Remote FTW. twitter.com/joemccann/stat…
T-Mobile US begins optimising video traffic, @EFF discovers it's just throttling eff.org/deeplinks/2016…
Take a look at my latest book. Published by @abookapart Get Ready For CSS Grid Layout buff.ly/1SDtHTv

Christmas vibes in Beirut today. Merry Christmas to my friends celebrating it today/tomorrow. pic.twitter.com/9taSD2jaT1
Come see me speak at @render_conf in Oxford, UK, this April. Early bird tickets close on 14 January! 2016.render-conf.com
3D slides 3dslides.io - technically impressive, but as a dedicated presenter this is more distracting than useful.
I'm teaching a workshop with @cwodtke that will make you better at making products. It's in SF. Join us. eventbrite.com/e/design-think…

Coworking today pic.twitter.com/pl3VXa0ky7
One of my sponsors, @trackjs, helped me save my blushes on a recent update. Fixed. Whew. dwf.tw/trackjs pic.twitter.com/G5ZM9p0Y9S

Memorabilia: @aneventapart 2013 limited edition lunchbox. Illustration by @bearskinrug. #adecadeapart pic.twitter.com/ZTBMQYMMOi
“One year of web components” by @franciov medium.com/@franciov/one-…

"HEY HOW ABOUT SOME EMAIL?!?!?!" - Goodreads pic.twitter.com/fuHj4rLTmS

Goodbye gift for my friend @ncasenmare. When folks care about you, wherever you go, you're never truly alone #rln365 pic.twitter.com/sNX5YrI5WV

When you open your camera app to take a picture but left it in selfie mode: pic.twitter.com/sUr2VhYURq
Easily add dummy text to your website & templates! dummytext.com
A nice illustration of what fastdom does. github.com/wilsonpage/fas… pic.twitter.com/Jl60SmEvRV
Four Ways To Break Into User Experience bit.ly/Rx783O
I just said "npm install firebase" aloud and Cortana took me to a Bing search for: bing.com/search?q=My%20…
Summer UX Intern, Apptio. Come for data viz, leave with great experiences. apptio.com/about/careers/…
Very true. Good post. Conceptual Debt is Worse than Technical Debt boag.me/1Za67Tn
Excited to be speaking on #flexbox in March @frontierconf w/ @clagnut, @aral and more. Early bird tickets are left! frontierconf.com
This is a legit reason indeed. #a11y twitter.com/elcush/status/…
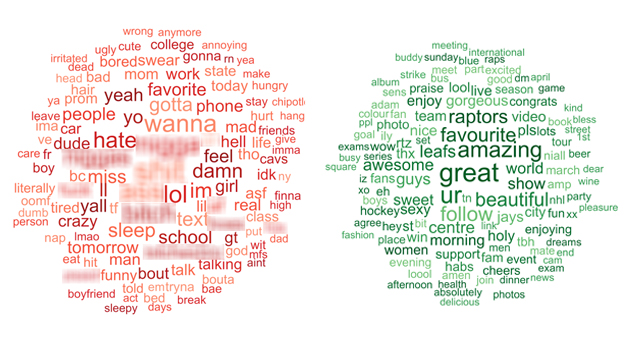
I made an extension for @jamesrbuk and it has actively ruined my Twitter/brain, I hate it chrome.google.com/webstore/detai… pic.twitter.com/iYHqJSPDzl
Canadians more polite than Americans. Fact. IN YOUR FACE! I'm sorry, that was mean. vox.com/2016/1/7/10729… /ht @kitt
I'll also be speaking but don't let that put you off twitter.com/SaraSoueidan/s…
"Because if you want the benefits of something in life, you have to also want the costs. " getpocket.com/@b2ad4pc7T28e4…
BBC News - Google translated Russia to 'Mordor' in 'automated' error bbc.co.uk/news/technolog…
UX for Lean Startups, a Great Resource for Founders and New Designers bit.ly/1vV8Uy0
It’s based on the URL codepen.io/tv/ (CodePen TV!) which works with any Collection, like: codepen.io/tv/moAia
Meaty intro to Vue.js + Webpack + ES2015, if that's your thing: twitter.com/pusher/status/…

current status pic.twitter.com/VooU4K08te

How I prepare for @ShopTalkShow: pic.twitter.com/oSuPUIZc1m

I can see these things catching on pic.twitter.com/ze1mffYhnu

Loving my @ResWebDes notebooks—cheers, @JustinAvery! pic.twitter.com/4vQ7o1ot3F

Added User Timing Measures to @SpeedCurve waterfalls. Reveals when scripts execute (often later than expected). pic.twitter.com/mabwksE2PV

Wearing my electrified-lego-hair today. pic.twitter.com/92GmEqcj2m