Lodash v4 is out! Modern only, 4Kb core, more ES6, more modular, 1st class FP support, perf wins, fixes, & emojis github.com/lodash/lodash/… 📣
New post: Introducing the Frontend Guidelines Questionnaire: bradfrost.com/blog/post/fron… github.com/bradfrost/fron… Write more cohesive code.

“i have an idea for an app.” pic.twitter.com/eDeQWu7XkG
The "Average Page" is a myth: bit.ly/22XVX7P - most are lighter than you think, some are very heavy. pic.twitter.com/ObW1yYjq1a
Cinema Seat Preview Experiment | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/TkrCeFv4Pc
The Courage of the Falconer chainsawsuit.com/comic/2015/11/… pic.twitter.com/J50Bxgy0lB
In case you missed it, I created a questionnaire for teams to establish frontend guidelines: github.com/bradfrost/fron… bradfrost.com/blog/post/fron…
I'm stoked to speak at @clarity_conf, a conference about style guides. clarityconf.com THATS RIGHT, A CONFERENCE ABOUT STYLE GUIDES
How will your work change in 2016? What skills will you learn? Here’s what 53 of our smartest friends are doing: alistapart.com/article/back-t…
Speaking of frontend guidelines, the US government recently released their CSS guidelines: pages.18f.gov/frontend/css-c… Awesome! via @mayabenari
Today, Microsoft drops official support for IE 8-10: qz.com/591793 (But that doesn’t mean usage drops: twitter.com/paul_irish/sta…)
Thanks to the heroic work of @fivetanley, you no longer need to use Bower to get Ember Data! 👏🏼👏🏼👏🏼 emberjs.com/blog/2016/01/1…
Logo Design Guide: as friendly & clear a book as I’ve seen on the subject. @studiofunction gumroad.com/l/HmceP pic.twitter.com/LESKFknJ9P
Waaait a minute.. There’s a @caniuse @alfredapp Workflow?! smashingmagazine.com/2013/10/hidden… — game changer! pic.twitter.com/0vWAKLmCLP
“The Sad State of Entitled Web Developers” by @Una medium.com/@unakravets/th… - great points, very aptly made.
Implementing @AnnKEmery’s inline labels in #d3js bl.ocks.org/mbostock/4b66c… pic.twitter.com/Sd3tAe18JA
✎ My "Developer Fallacies" article is now on Medium. medium.com/@Heydon/develo…
Over 50 UX Events in the coming year. Have you seen this list? usabilitycounts.com/events/
JavaScript Promise API davidwalsh.name/promises
asynquence: The Promises You Don’t Know Yet (Part 1) by @getify davidwalsh.name/asynquence-par…
Safari 9.1 upcoming feature notes: developer.apple.com/library/prerel…
This looks terrific. Viewport iOS app for UX testing: records browser session, gestures, front camera, voice. itunes.apple.com/gb/app/viewpor…
7 years ago but still some of the most fun I've had at work… flickr.com/groups/742357@… pic.twitter.com/N7Ozp90Pq8
while [ 1 ]; do rm -rf node_modules && npm install; done docs.npmjs.com/how-npm-works/…
Lovely talk from @una demonstrating how to use CSS to create image effects buff.ly/1OnS0j8 pic.twitter.com/cXnf3Fac4o
We, Mozilla, should stop reinventing the security model of the web with Firefox OS and double down on the browser: annevankesteren.nl/2016/01/double…
Linkin Park's 'In the End' Sung by 183 Movies youtu.be/98ikpBr9_nQ - holy crap. How do you even do this?
JavaScript Polling davidwalsh.name/javascript-pol…
Looking for great JavaScript training? “You Don’t Know JS” book series: github.com/getify/You-Don… and videos frontendmasters.com/courses/advanc… both A++
"Starters and Maintainers" by @jlongster perfectly describes my open source experience, mixing it with work & family jlongster.com/Starters-and-M…
Write Better JavaScript with Promises by @LandonSchropp davidwalsh.name/write-javascri…
Agree w/ so much in there. Many tend to forget that time zones exist and do expect others to be their 24/7 support. twitter.com/una/status/687…

This is what the 1st keyboard I ever laid hands on looked like. I loved the “floppy drive inside keyboard” design.☺️ pic.twitter.com/KDHl95Hj6i
fetch API - the new Promise-based AJAX davidwalsh.name/fetch
Have you used element/container query tools (like github.com/marcj/css-elem… or github.com/Snugug/eq.js) on projects? Any recommendations?
✩ CSS Grid Layout with @RachelAndrew | Big Web Show № 141 5by5.tv/bigwebshow/141 pic.twitter.com/DbdUqxmuCg
Best article I've read this year. The sad state of web development. medium.com/@wob/the-sad-s…

Animated balloon overlay on my birthday? Surprising and delightful design detail, @Twitter! pic.twitter.com/6ulXftW0Vs
This has been what I've been working on for the last 6 months: smashingmagazine.com/2016/01/elimin… in particular the 'snyk wizard'—node vuln remediation
The new responsive site for @TypographicsNYC is, unsurprisingly, typographically tops: 2016.typographics.com (via @mrb)
The best demo you’ll see all day: codepen.io/vinsongrant/pe…
How and why I decided to write my JS library to dinamically load javascript depending on how the DOM is composed github.com/marcog83/RoboJ…

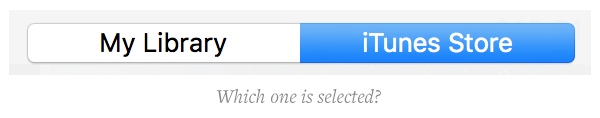
Pro tip: Color alone usually isn't enough to indicate a selection with just two choices. pic.twitter.com/JqfeiL3uPl

Chewbacca... his arms open. pic.twitter.com/fABwocHCOu
What did David Bowie do at your age? supbowie.com
Kickstart your freelance business with free office space and mentorship from @Shopify & me. shopify.com/partners/partn… pic.twitter.com/UlN2dTvo68
What did Bowie do at your age? supbowie.com
“when moral outrage skips over moral conversation, then the outcome is likely going to be acquiescence, not inspi... getpocket.com/@zeldman/share…
Whoa, there was a Lucasfilm game based on Labyrinth? youtube.com/watch?v=HjsV_l… pic.twitter.com/U8naURx5S0

opportunity? pic.twitter.com/Xw6AtSqciM
Career alert: Program Manager at Etsy: etsy.com/careers/job/ol… This is SUCH a good role + team. Come work with me!!
My next few evenings have been stolen away by this site: kitbashed.com/blog/the-mead-…
Google opens VR division, to be headed by VP of Product Management Clay Bavor; recode.net/2016/01/12/goo…
Petition to rename the planet Mars after David Bowie :-| change.org/p/internationa…
“Developer Fallacies” by Heydon medium.com/@Heydon/develo…

Took me two tries but finally baked a quite good rustic bread. pic.twitter.com/pgDF7ajhqd
Help Girl Develop It celebrate 5 years on #GDIday by donating $5/$25/$50 to support growth to new cities in 2016! thndr.me/kXMRiJ
me in a day full of back-to-back meetings: media.giphy.com/media/vmJnAJo3…
Social Media Explained in Donuts bit.ly/RNNyAC
Are you surprised that 2015’s top ten web fonts are almost the same as 2014’s? typewolf.com/blog/most-popu…
Habit List. A short list of things I try to do every day. snook.ca/archives/perso…
✎ Developer Fallacies heydonworks.com/article/develo… We think we're logical, which is why we're often not.

People differ. #UX pic.twitter.com/PjOlcFsoYt
New section on the @@species symbol in Understanding ECMAScript 6: leanpub.com/understandinge…
Some thoughts on what I'm focused on in 2016: alistapart.com/article/back-t…
JavaScript Battery API: Promises davidwalsh.name/javascript-bat…
Massive @alistapart post, what are people hoping to learn this year? buff.ly/1JIKxhC
For all you @newrelic attendees last night, Animation & the Future of UX slides are up here: slideshare.net/CrowChick/anim…
Level 3 CSS Selectors have great browser support. Here is an intro buff.ly/1ZZMudT
Every time I turn my TV on I get some notification of some shit I don't use being discontinued. Can't disable them… twitter.com/DavidCWG/statu…
“no one owns language, and even if anyone did no one is a jraphic designer or jraffiti artist.” digitalmateriality.com on Gifs via @beep

The beautiful world of hardware provider apps you can't delete. pic.twitter.com/nDLgFLqDED

Making friends and life decisions while recovering from pneumonia like pic.twitter.com/7y6wvKOoAW

That @elclimo again pic.twitter.com/xoAVVuFC1G

WHAT THE FUCK IS THAT BITCH DOING THERE!?!?! #SOTU pic.twitter.com/j6yZv3qY4M

Caught a younger version of myself in a documentary trailer. Right after @scottmccloud. Still have that scarf. pic.twitter.com/RoUlIdtAVD

there is important wisdom here for webperf as well.. courtesy of GE. pic.twitter.com/2l42QpxbCA

When you bet on that one framework to do everything for you… pic.twitter.com/qVxAVJ7Fj0