Time to throw a *software party* pic.twitter.com/NqASwDBFHx

ES2015 Proxies landed in Chrome. Very useful for interception, object virtualization and logging/profiling 🔥 pic.twitter.com/ZsI1Iy8SK5
Announcing GIT FOR HUMANS by @ddemaree from @abookapart. Foreword by @aworkinglibrary. #git abookapart.com/products/git-f… pic.twitter.com/pdDcNeOXDx
Ember.js users: please update your Ember versions to address a potential XSS vulnerability (CVE-2015-7565). groups.google.com/forum/#!topic/…
The 10 Most Popular Web Fonts of 2015 (& Fonts You Should Consider Using Instead) @typewolf typewolf.com/blog/most-popu… pic.twitter.com/cFEwXz4XpR
I'm working on a FLIP animations helper lib. Early version with docs & basic demos at github.com/GoogleChrome/f… 🚀 pic.twitter.com/6BdnZm7xlV
jQuery 3.0 beta released blog.jquery.com/2016/01/14/jqu… - the end of jQuery compat, too. No more "we need jQuery to support IE8".
List of recorded front-end conferences github.com/dmytroyarmak/f…
“Had Twitter existed in the 80s, designers would have shot down the VCR pause button.” @andybudd clearleft.com/thinks/359
Web Performance: 20+ Experts Share Their Advice and Mistakes keycdn.com/blog/web-perfo… - 19 experts and me.
I’m so sad to hear about Alan Rickman’s passing. Our first TMFO post was done out of love and appreciation as fans: themanyfacesof.com/alan-rickman/
My man @brad_frost created a questionnaire to help create cohesive, consistent frontend guidelines: bradfrost.com/blog/post/fron…
✎ Establishing Design Direction atomicdesign.bradfrost.com/chapter-4/#est… Creating a sound design system starts with lo-fi, cross-disciplinary exploration.
Every other day now there’s a post about how messy front end dev has gotten. I’ll just leave this here: twitter.com/henrikjoreteg/…
Really interesting write up on factory functions by @pyrolistical medium.com/@pyrolistical/…
The HTTPS-Only Standard: https.cio.gov — a great overall intro to HTTPS & related matters like secure content, certificates, etc.
New Understanding ECMAScript 6 chapter, Arrays: leanpub.com/understandinge…

Just two days after the v4 release and lodash is back to 0 open issues and PRs. pic.twitter.com/rpI5JXD35y

A quick reminder if you talk about "people who turn off JavaScript deserve not to be on the web" pic.twitter.com/EJs4wQt5hg
Oh no :( theguardian.com/film/2016/jan/…
This is fun… running Babel inside a service worker and transpiling code on the fly depending on browser support github.com/bahmutov/babel…
If you mostly work for yourself and work on the web I’d love it if you could fill this in surveymonkey.co.uk/r/98NY98N
Q: As your front-end grows, how do you maintain a cohesive experience without building a monolith? A: Ember Engines twitter.com/dgeb/status/68…
I’ve always been fascinated w/ print layouts, which drove my fascination with #CSS Shapes & led to the first guide: sarasoueidan.com/blog/css-shape…
Skype launches Slack integration in preview, allows teams to easily start calls from Slack (Skype Blogs) blogs.skype.com/2016/01/14/sky…
ICYMI: Potential XSS vulnerability in Ember.js, please patch your apps! emberjs.com/blog/2016/01/1…
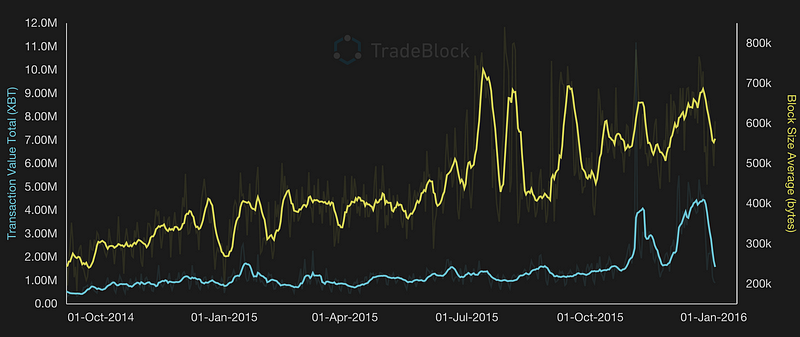
The resolution of the Bitcoin experiment: "It has failed because the community has failed" medium.com/@octskyward/th… < fascinating article
POLL; please RT Which mobile browser features do you most need compatibility information about? docs.google.com/forms/d/1uoKF7…
I would love to see #CSS Figures gain more traction: figures.spec.whatwg.org `float: top` & `float: bottom` are particularly useful.

Visual hierarchy will always be one of the toughest things to master as a designer. pic.twitter.com/lqR2MuLxxR
Excellent. Li’l Donald. newyorker.com/humor/daily-sh…
A week later, I'm still on a high from releasing “Pricing Design” with @abookapart: abookapart.com/products/prici…. A few "thank you"s to dole out:
Next time some silicon startup tells you they are passionate about what they do show them this: boag.me/1Zlb4DF Thanks @leigh
“The [real] problem with JavaScript” @__el_Negro medium.com/unhandled-exce… - good call out to a survey for choosing frameworks. Some niggles
Reimagining Single-Page Applications With Progressive Enhancement smashingmagazine.com/2015/12/reimag… - some comments make me puke.

Walk in the room like… pic.twitter.com/UdKjcL2eEv
Night Shift, if done well, will exemplify what design is about. Identify a problem others miss. Make it better. apple.com/ios/preview/#n…
Unexpected usage of Array.length krasimirtsonev.com/blog/article/u… - you can use it to simulate array.pop();
The best demo you’ll see all day: codepen.io/direbacon/pen/…
Yay Progressive Enhancement! +Relevant is @AaronGustafson ’s “Interaction is an Enhancement” alistapart.com/article/intera… twitter.com/ChrisFerdinand…

Ladies and Gentlemen, Samuel L Jackson pic.twitter.com/z0UYJc0aeT
Netflix says it will block proxy and VPN access, used to bypass country restrictions: content-licensing restrictions variety.com/2016/digital/n…
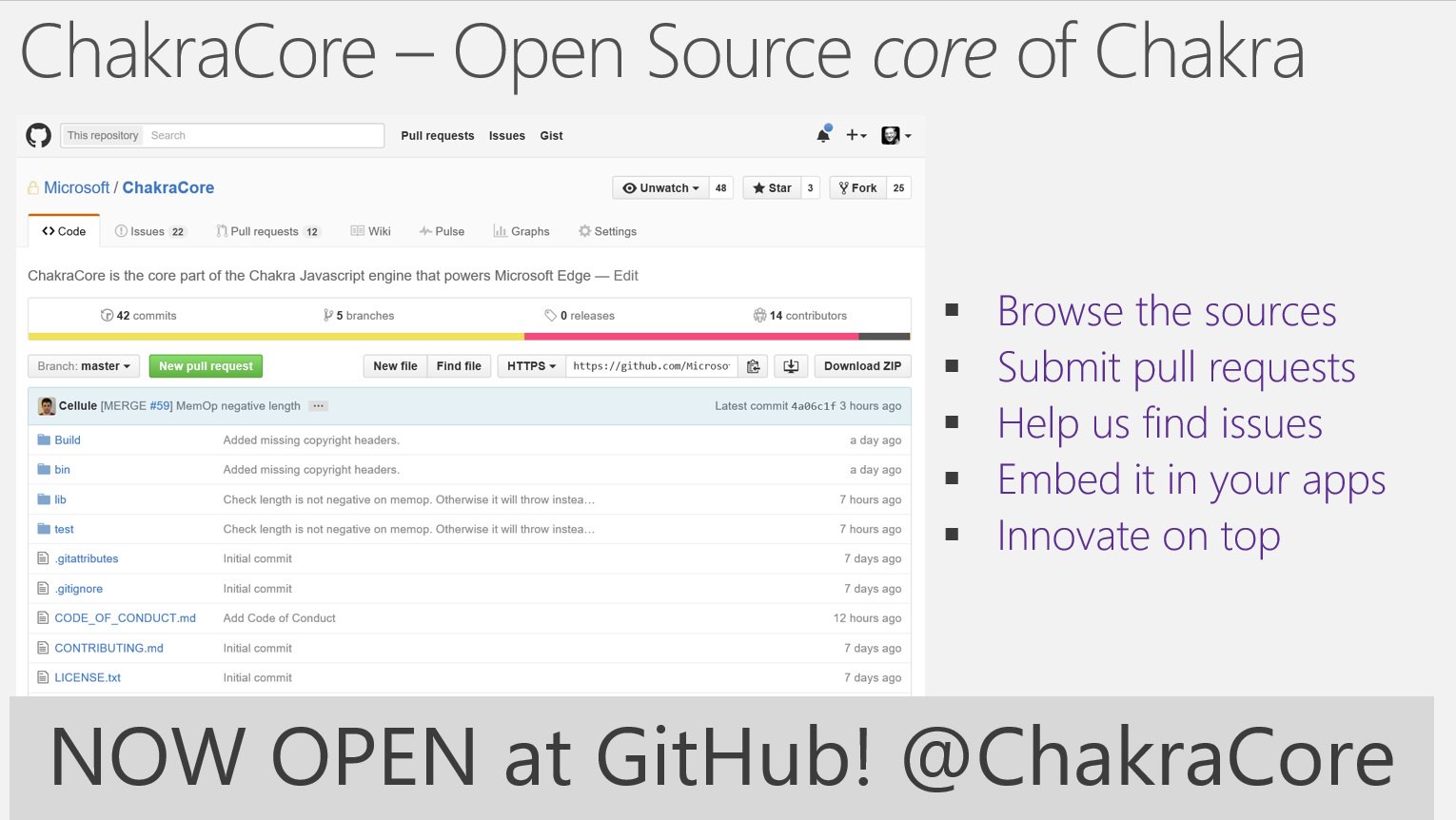
Not your grandad's microsoft twitter.com/gauravseth/sta…

This is amazing. Romantic deadpool movie poster. In case you need to convince someone who is into romcoms pic.twitter.com/vYUVQsYOvW
Seriously? Him, too? Do not like. Actor Alan Rickman dies aged 69 - BBC News bbc.com/news/entertain…
Next month, I am moving to Japan for a bit. trib.tv/2016/01/14/mov…
Design critique tips from Facebook's @tannerc—medium.com/facebook-desig…

Yes, this. pic.twitter.com/WXJVO5g0nn
Woot! A Chrome fix just landed making the SVG title element part of accessible name calculation. 🎉 code.google.com/p/chromium/iss…
Further confirming the law that all web apps approach 500K of JS as their age increases, no matter the tools used. twitter.com/sstephenson/st…
“He had the courage of his own brevity.” David Bowie in the Movies - The New Yorker newyorker.com/culture/cultur…
Great conversation on @ctrlclickcast with @susanjrobertson about the struggle to keep up in web development. ctrlclickcast.com/episodes/overw…
Thanks for your encouragement & support! I'll keep on truckin' news.ycombinator.com/item?id=108915… ❤️
Sorry, You Need JavaScript. Also Netscape 3 is recommended. twitter.com/wayback_exe/st…

A note on the removal of `thisArg` params. pic.twitter.com/z6FirFcyVK
DAMN. RIP Alan Rickman independent.co.uk/news/people/al… - one of my favourite actors, ever!
Four Steps to Great Usability Testing (Without Breaking the Bank) bit.ly/n3W9zm
I finally fixed up the examples from Modern Layouts: labs.thewebahead.net/thelayoutsahea… #betterlatethannever
How to Build a Great Profile on LinkedIn bit.ly/14KVjtw
The article on the (problematic) state of Bitcoin development is super interesting from an open source perspective medium.com/@octskyward/th…
Quick Tip: Don’t Forget the “noscript” Element webdesign.tutsplus.com/tutorials/quic… - it is 2016! Haven't we still understood that this is the wrong way?
How Much Should Designers Ask About The Business Model? bit.ly/oUw5XS
Before you use a hashtag in an ad, check its meaning adweek.com/adfreak/digior…

@adactio Is this a coat-off? I'm bringing my A game, son. +@beep pic.twitter.com/0ajKk4EAGl

This is the gay tech kabal watching the #GOPDebate at our home @cowperthwait @keithkurson @seldo @andrewwatterson pic.twitter.com/UY8epMEGZr

Ran out of Spotify skips. Send help. pic.twitter.com/gYvmqvHoYX