Modern Javascript: a curated collection of chapters from the O’Reilly JavaScript library. Useful. Free. conferences.oreilly.com/fluent/javascr…
“the more you try to keep up with everything, the less you might end up learning. Pick one thing.” 👍🏻 twitter.com/codylindley/st…
rawgit.com is great for hosting service worker demos gist.github.com/jakearchibald/… ➡️ cdn.rawgit.com/jakearchibald/…

When your battery is at 1% and you run to get the charger: pic.twitter.com/2Ih1DrvSb4
The Current State of Web Security (An Interview with Anselm Hannemann) css-tricks.com/interview-web-…
Leaner Responsive Images with Client Hints :: smashingmagazine.com/2016/01/leaner… — Hadn’t heard of Client Hints before this. Great introduction. #RWD
“Because of Ember, I’m the most productive I've been in years and building … the best software I've ever written.” medium.com/@jonpitch/embe…
Hey @github, a response like this is what we are looking for. Well done @gitlab! twitter.com/AriyaHidayat/s…
Little CSS thing that confuses me (flexbox and height issue) codepen.io/chriscoyier/pe…
Good monday morning! This week on FunFunFunction: "Entitled and Angry" youtu.be/LyQU1sdnAtM pic.twitter.com/RGHTgVlPF3
I love Slack, but the accessibility problems are huge barriers to many of my disabled friends and colleagues. twitter.com/gregtarnoff/st…
Welcoming @rachsmithtweets to CodePen :: blog.codepen.io/2016/01/18/wel…
✏️”What Does Disney Know About Interface Animation?” Classic principles & modern times: valhead.com/2016/01/18/wha… (or medium.com/@vlh/what-does…)
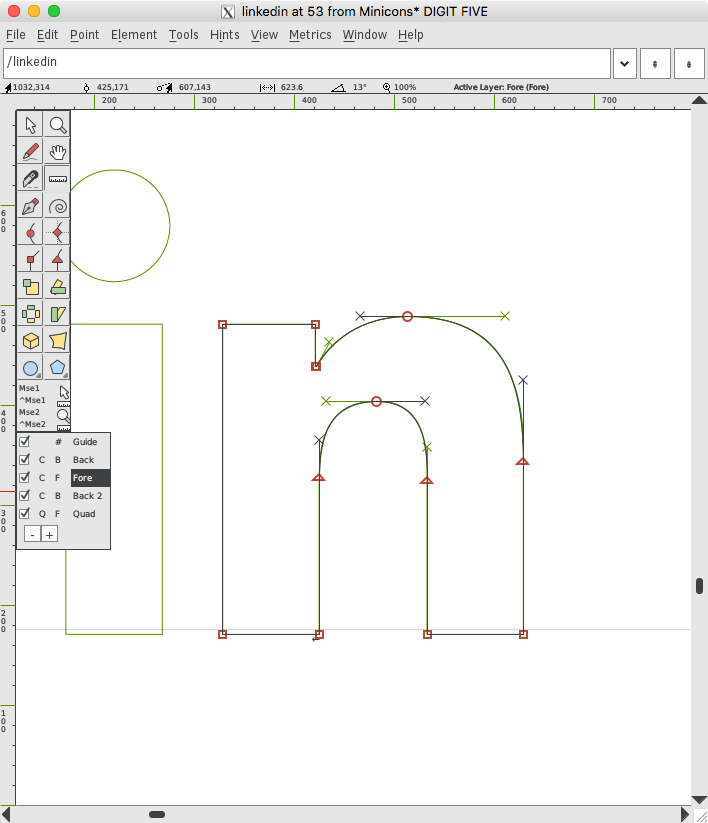
[Hand-]Optimizing SVGs for Web Use Part 2½ :: medium.com/@larsenwork/op… — (First two parts are linked in the article.)
Intent to deprecate and remove appcache from insecure origins groups.google.com/a/chromium.org… - appcache should never have worked over plain http
I was afraid to say it but I have to agree with @andybudd assessment of the hamburger menu. boag.me/20510Rs
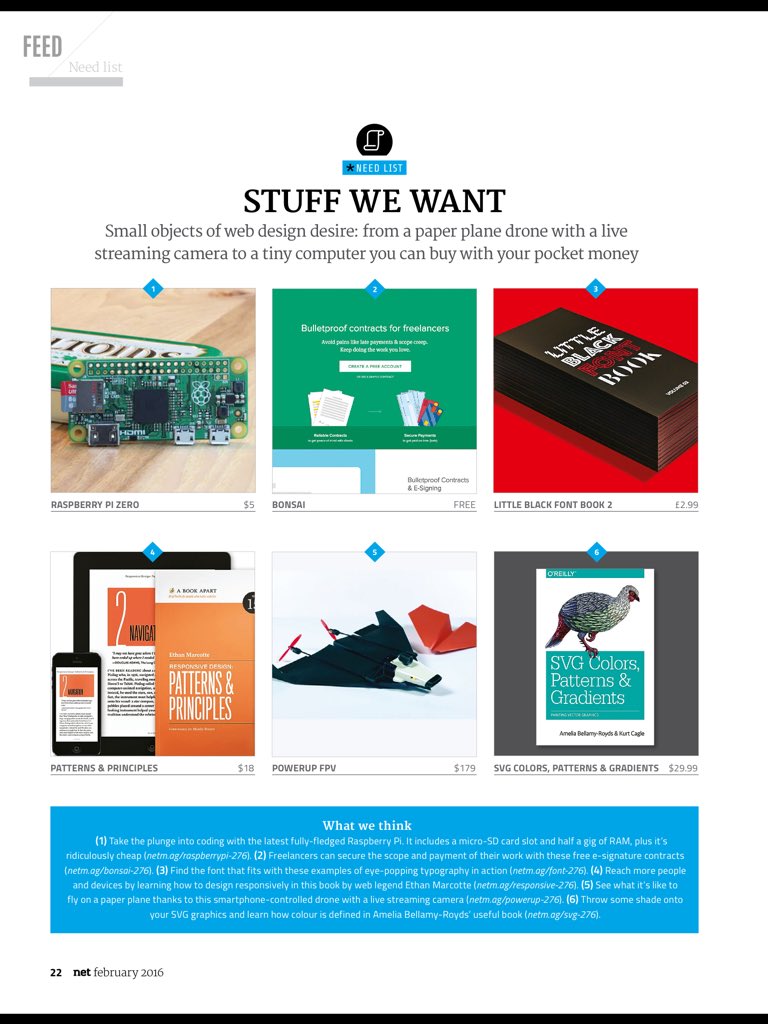
Dang. “Responsive Design: Patterns & Principles” made @netmag’s latest “Stuff We Want” list. Thanks so much, folks! twitter.com/brentdanley/st…
So maybe requiring HTTPS even for seemingly innocuous device API access like motion isn't overkill crypto.stanford.edu/gyrophone/
Simplicity: Google, Apple, and Your Company bit.ly/RzUYqS
“… you need a new context to do full-height.” twitter.com/PaulAdamDavis/…
★ Using contenteditable while designing with a browser stuffandnonsense.co.uk/blog/about/usi…
Regarding The latest incident w/ JSConf[Beirut]: an open letter from the Lebanese dev community to the global one.❤️ twitter.com/cnicolaou/stat…
Subgrids Considered Essential - important stuff from @meyerweb as we approach x-browser CSS Grid Layout meyerweb.com/eric/thoughts/…
Files under #didnotknow "v8 does not optimize functions with try-catch blocks" github.com/nodejs/node/bl…
Dave and I look back over 199 episodes of @ShopTalkShow shoptalkshow.com/episodes/199-a… Clip of what you’re in for: d.pr/a/biHd
I thought snapchat was “send self-destructing photos to specific friends”, but apparently it’s more about “stories” wsj.com/video/snapchat…
The classic principles of animation aren’t just for adding “delight” to interfaces: medium.com/@vlh/what-does… pic.twitter.com/0GtuqglPLN
Want to learn how to use Design Thinking to build more innovative products? We'll teach you on 1/30 in SF. eventbrite.com/e/design-think…
PSA: @abookapart’s where to buy “Responsive Design: Patterns & Principles”. abookapart.com/products/respo… (Copies on Amazon are being resold.)

It's cold in Ottawa today. I should bundle up. pic.twitter.com/4NkpBjJ1x3
Here is a rundown of the current state of Vendor Prefixes on @sitepointdotcom buff.ly/1OZZyMx pic.twitter.com/qky81pHjhF
Look at all the fantastic people who’ll be speaking at @smashingconf in Freiburg later this year: lanyrd.com/2016/smashingc… Oh, and also: me.
~@smashingmag Drone photographer captures winter in Lithuania bbc.co.uk/news/in-pictur…
(I’m in NYC for the @CodePen Meetup tomorrow night nvite.com/CodePenNYC/eaaa and @brooklyn_js Thursday.)
Today on the @RWD podcast, we talk to @walmartlabs: responsivewebdesign.com/podcast/walmar… pic.twitter.com/ZrpgsR8XYS
@rem wait… did I just get this URL by random chance? jsbin.com/gameboy/1/edit…
Updating my ‘Three Wise Monkeys’ NDA. What’s your experience of NDAs? Anything I should add? #contractkiller stuffandnonsense.co.uk/projects/three…
Hitting @AnEventApart Nashville? Don’t miss our screening of CODE: Debugging the Gender Gap aneventapart.com/event/nashvill… pic.twitter.com/1F3bumfo08
UX Summer Design Intern, Apptio. Come for the big data, leave with great design experiences. apptio.com/about/careers/…

At @SanJoseSharks Grill before game. @stevewoz is here! (You gotta zoom.) pic.twitter.com/S3HObLRtTY
I'm looking SO forward to @ChrisGannon speaking at SVG Summit: environmentsforhumans.com/2016/svg-summi… @e4h pic.twitter.com/lZhwnZIBJc

omg when did we get this in @1password? I was just w̶h̶i̶n̶i̶n̶g̶ talking about this. pic.twitter.com/HPOUmoYENh

And forgetting to re-enable it before browsing on reminds me of why Ghostery is needed. pic.twitter.com/8dZW04E3AS

Caught! pic.twitter.com/fLaStrx066