@addyosmani NTL is a CLI for listing/running @npmjs tasks: github.com/ruyadorno/ntl by @ruyadorno. Uses Inquirer. pic.twitter.com/w4MWRFrQtO
To avoid awkward conversations later, _start_ with an #a11y color palette. Some free tools: colorsafe.co dasplankton.de/ContrastA/
📣 Ahoy! I've written up a reference for how Chrome gets from vsync to pixels. The Anatomy of a Frame: aerotwist.com/blog/the-anato…

@addyosmani TIL: <link rel="serviceworker"> to allow installation of a Service Worker declaratively in a document. pic.twitter.com/5se5TcPfgY
Web Design & Development News: Collective #206 | Codrops tympanus.net/codrops/collec… pic.twitter.com/DG0U5lHEfg

baby thought pic.twitter.com/Kpbq6ZzVmC
Improving the General Update Pattern in D3 4.0. #d3js bl.ocks.org/mbostock/a8a5b…
Lodash + Underscore merge update – github.com/underdash/unde…
UPDATE: #JavaScript Cache API davidwalsh.name/cache
💁 I made a SMIL vs CSS syntax comparison in my 2014 @FronteersConf slides. They still come in handy as a reference: slides.com/sarasoueidan/a…
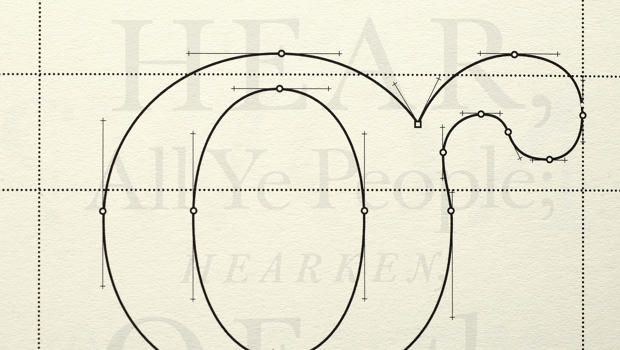
More about that @errolmorris test on how #typography shapes our perception of truthfulness. #design fastcodesign.com/3046365/pentag… @DrCrypt
“Samsung warns customers not to discuss personal information in front of smart TVs”—they’re listening to every word: theweek.com/speedreads/538…
As a UK company, that's dealt with VATMOSS seeing @TryGhost move to Singapore for trading, is extremely interesting blog.ghost.org/moving-to-sing…
Your reminder that what's obvious to you isn't necessarily obvious to your customers. Know your audience; test. twitter.com/PaulAnnett/sta…
Hooray! Monday morning, and a new FunFunFunction video: "Weekend Kubernetes Shenanigans" youtu.be/NRrgtUJnkIo pic.twitter.com/dwnT178GK4
Wohoo! 🎊 Related: Here is a guide to clipping in #CSS *and* #SVG :: sarasoueidan.com/blog/css-svg-c… from my blog’s archives. twitter.com/FirefoxNightly…
Next redesign: Promises (davidwalsh.name/promises), fetch (davidwalsh.name/fetch), CSS animations. Done. No framework.
Before there were 50 shades of gray, there were 41 shades of blue. stopdesign.com/archive/2009/0…
Facebook the Colonial Empire: attempting to solve social problems without acknowledging the underlying complexity. theatlantic.com/technology/arc…

Minecraft in real life. pic.twitter.com/QEqlKRGchx
GCHQ remotely activating microphones and cameras on devices without the owners’ knowledge, is legal. WTF? theguardian.com/uk-news/2016/f…

Not sure about Google's Valentine's message here pic.twitter.com/vmyhSakgVW

Pahahahaa pic.twitter.com/YIwT2rYo2u
The next Generation of Code Hosting Platforms by @schiessle blog.schiessle.org/2016/02/12/the…
Hey #jd16uk - here are my slides brucelawson.github.io/talks/2016/res… - thanks for inviting me and thx for listening!
PSA: voice your happiness along with your gripes. OSS can be kinda thankless at times... twitter.com/feross/status/…
I finally rescheduled my #WebAccessibility course for @GDISeattle. Come learn with me in April at @WeWorkSea: meetup.com/Girl-Develop-I… #a11y

Nice use of #SVG on the @frontendunited website 💡 pic.twitter.com/A0kEqZJjFL
Remember. Ghostbusters II predicted it. youtube.com/watch?v=Np_SGI…
Worth repeating. twitter.com/marcuschown/st…
What happens when Moore’s law ends? nature.com/news/the-chips…
New demo of the Microsoft AI team - detecting dog breed from photo what-dog.net - making of: news.microsoft.com/features/fetch…

Loving this pic.twitter.com/HZWPDDyRLw
Kanye, Real world. Real world, Kanye. twitter.com/kanyewest/stat…