my favorite skeleton screens, though, are on Google Photos. lukew.com/ff/entry.asp?1… pic.twitter.com/AqyLxYmgCc
I couldn’t have more respect for @tim_cook. His stand against the US (and UK) government is courageous and necessary apple.com/customer-lette…
✎ Frontend Design bradfrost.com/blog/post/fron… pic.twitter.com/m5J6UtEh7f

baby thought pic.twitter.com/Kpbq6ZzVmC
📣 Ahoy! I've written up a reference for how Chrome gets from vsync to pixels. The Anatomy of a Frame: aerotwist.com/blog/the-anato…
As a UK company, that's dealt with VATMOSS seeing @TryGhost move to Singapore for trading, is extremely interesting blog.ghost.org/moving-to-sing…
You can output Sass @debug and @warn in the @CodePen Console now. blog.codepen.io/2016/02/15/sas… pic.twitter.com/45IDteUwms
Pretty impressive. Portfolio based on your CodePen profile :: codepen.io/jcoulterdesign…
If you are new to HTTP/2 I wrote an article explaining the basics you need to know buff.ly/1olaQRq
Controlling async CSS using custom properties. Turns out they're quite powerful! jakearchibald.com/2016/css-loadi…
UPDATE: #JavaScript Cache API davidwalsh.name/cache
Polaroid Stack to Grid Intro Animation | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/GCFR4ecF8E

Current status pic.twitter.com/8zcESQmdhC
I updated the Frontend Guidelines Questionairre with questions about performance, accessibility, media, and more: github.com/bradfrost/fron…
IRL Firewatch vine.co/v/iveTw9KQYI0
The ability to use/manage CSS ‘Variables’ in JS has many benefits. @justmarkup shows how to make a theme switcher justmarkup.com/log/2016/02/th…
Using <picture> to provide 1x and 2x PNG fallbacks for #SVG in this project. 👊 Here is more about that :: sarasoueidan.com/blog/svg-pictu… #archives
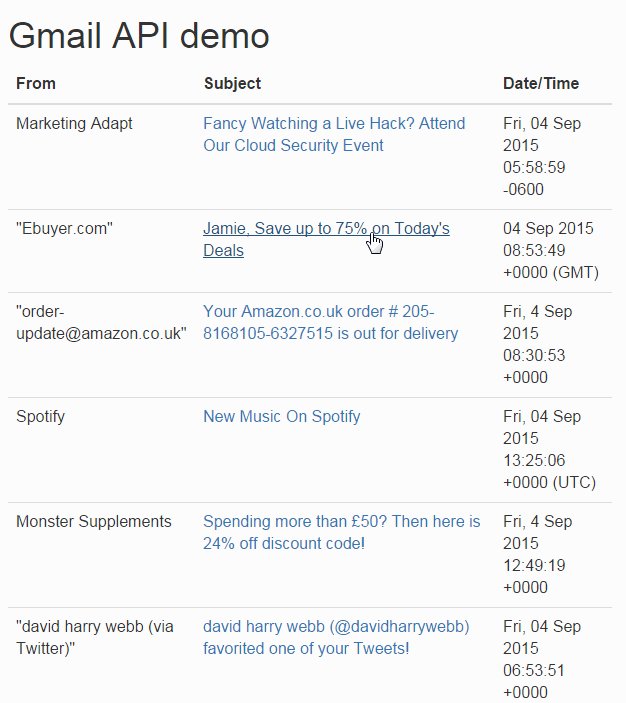
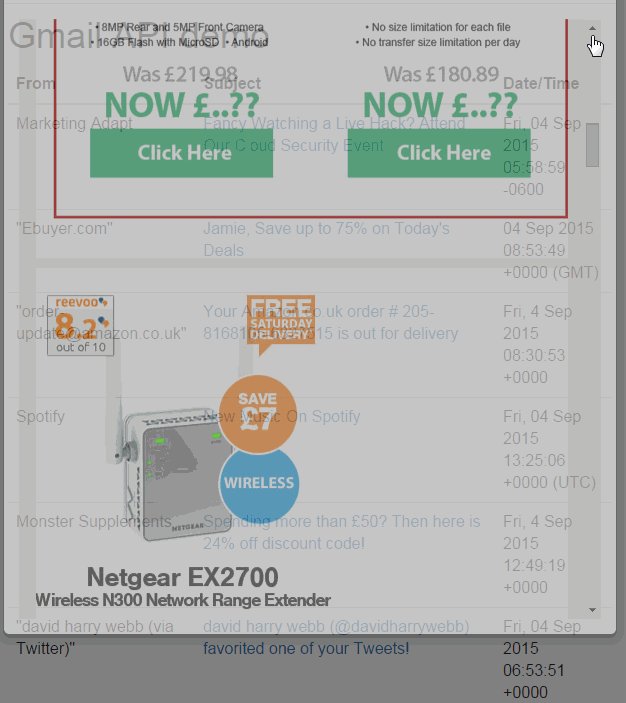
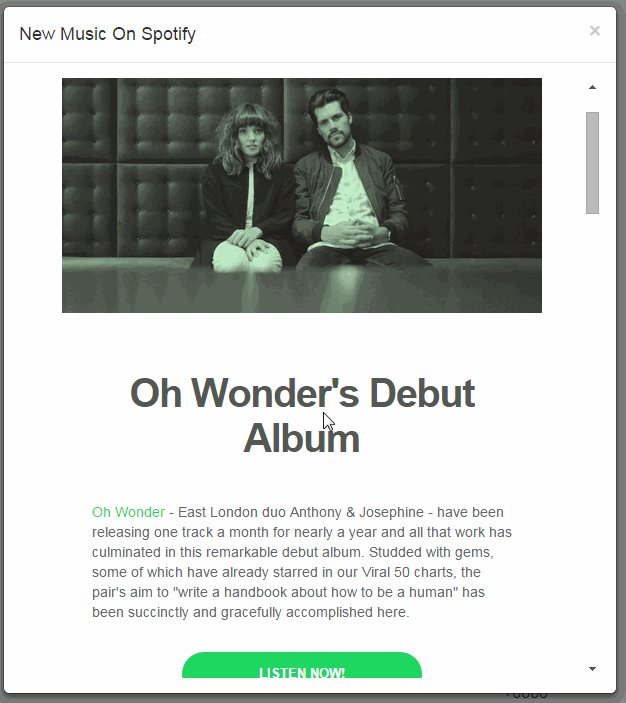
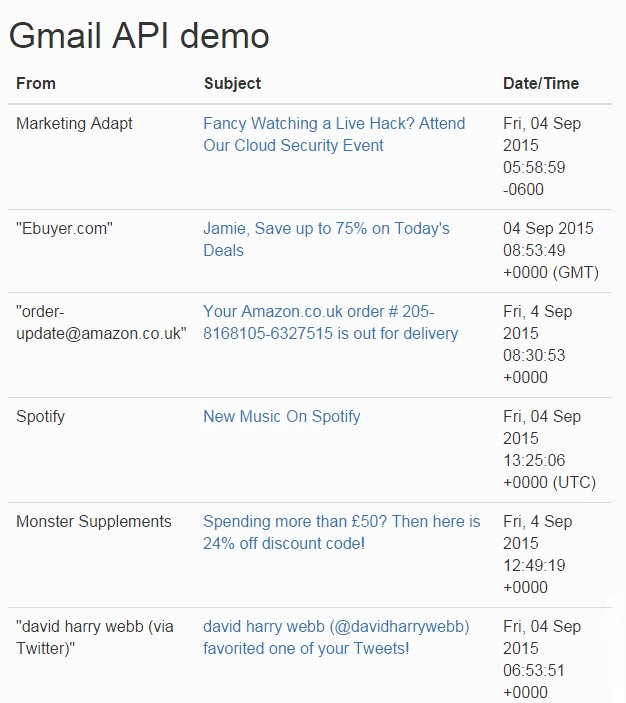
Sending Emails with the Gmail JavaScript API sitepoint.com/sending-emails…
TextLint - The pluggable linting tool for text and markdown. textlint.github.io

A tonne of detail on how timing attacks are a) very real, and b) how they work in node.js from @snyksec's @grander snyk.io/blog/node-js-t…

The bad thing about turning 100 is that you can't play with legos anymore :( pic.twitter.com/fO6heDGn6K
Setting up a TypeScript + Visual Studio Code development environment blog.wolksoftware.com/setting-up-you…
I love that @sublimehq came back STRONG after all the "Sublime is dead" rumors. Well done @sublimehq team! 💪🏻 twitter.com/senofrank/stat…
Kanye, Real world. Real world, Kanye. twitter.com/kanyewest/stat…
Details on what Apple are being asked to do to the San Bernardino Shooter's iPhone techdirt.com/articles/20160… (via @maradydd)
Why I love working with the web: "how many lives you can touch simply by publishing to the web" by @rem remysharp.com/2016/01/20/why… < agree 100%

Nice use of #SVG on the @frontendunited website 💡 pic.twitter.com/A0kEqZJjFL

Das ist wie in der politik... pic.twitter.com/wi5SVRWMd9
What happens when Moore’s law ends? nature.com/news/the-chips…

Simplified duolingo interface for the UK market… pic.twitter.com/sJxx6VlF7u
Stalking ground for sanctimoniously self-righteous who love to second-guess, to leap to conclusions and be offended… stephenfry.com/2016/02/15/pee…

#a11y protip: If you label your landmark (eg. with aria-label), the label will turn up in NVDA landmarks list! pic.twitter.com/18uEXiznR1
A Large Dataset of Object Scans redwood-data.org/3dscan/index.h…
Meanwhile, UK parliamentary committee "blasts government surveillance plans" economist.com/news/britain/2… - 'incomprehensible", needs justifying