<link rel=preload> is here! What is it for? Great overview: bit.ly/1S6kQde - take it out for a spin! pic.twitter.com/gO9IHsOuKp
📣 After a four-month hiatus, the HTTP 203 Podcast, with @jaffathecake and me, is back! developers.google.com/web/shows/http… You should subscribe, too! ;D
Streams API is coming and it'll be a big deal for web performance: bit.ly/1TAd6A1 - get a coffee, it's a long but rewarding read.

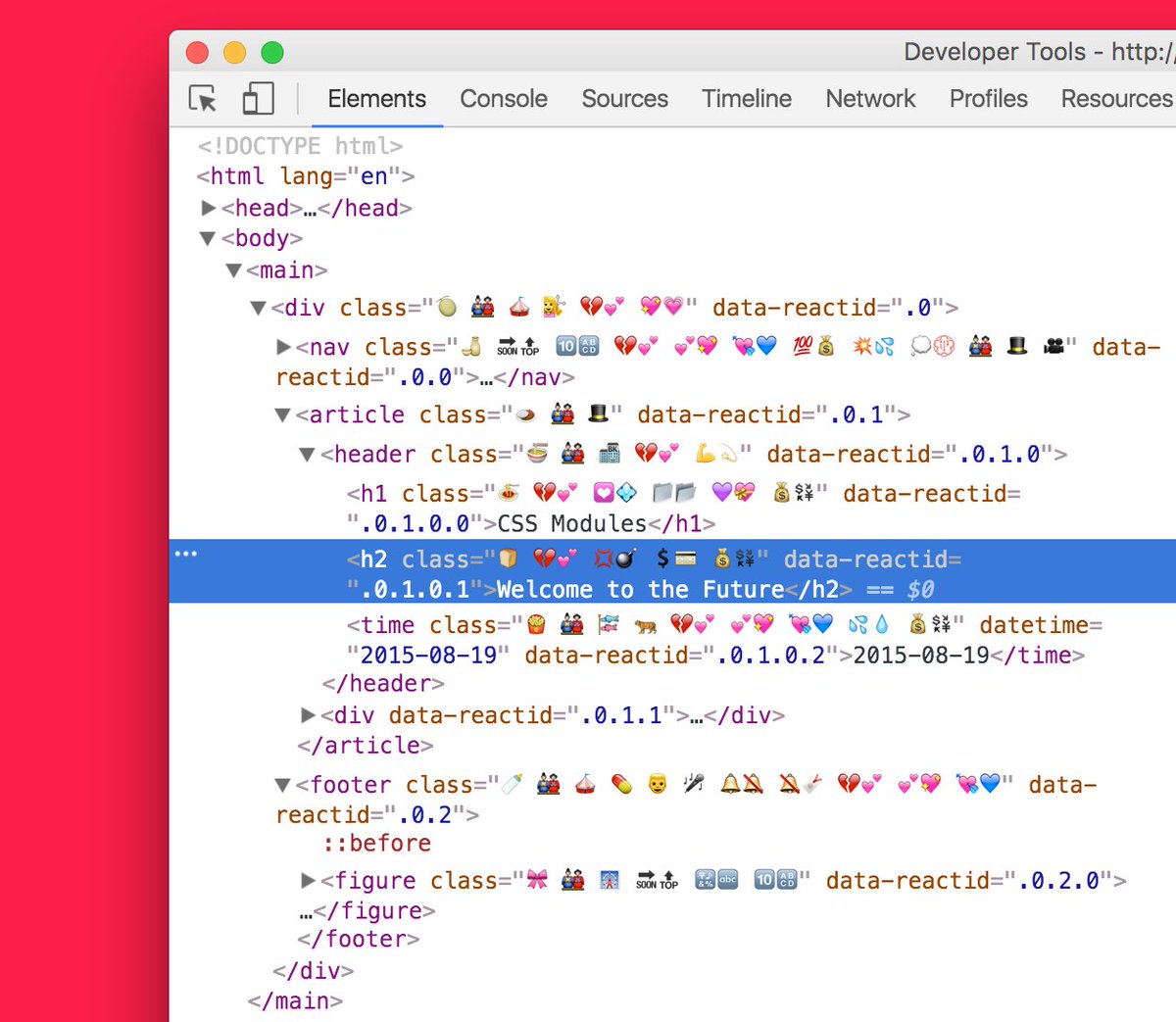
@addyosmani Life goals: use Emoji for CSS class names like @glenmaddern does on his blog 🔥 pic.twitter.com/yEKcHmKI72
yay, CSS variables are shipping in Chrome 49. awesome overview: bit.ly/21ieWvo pic.twitter.com/or9a4dx9sq
interesting case study from GitHub on switching from icon fonts to SVG: bit.ly/1T8uVrI - tl;dr: better rendering, a11y, and faster.
@addyosmani Currently reading: A 2-part deep dive into @reactjs perf debugging by @saifelse benchling.engineering/deep-dive-reac… pic.twitter.com/3u8OUMDPWd
360 is the new 320. deviceatlas.com/blog/viewport-… pic.twitter.com/qDGO9Vjw14
Web Design & Development News: Collective #208 | Codrops tympanus.net/codrops/collec… pic.twitter.com/0CpRHqMPTB
Our dedication to Stability without Stagnation continues. Announcing Ember.js LTS releases. emberjs.com/blog/2016/02/2… pic.twitter.com/ZRquBlJaUS
Useful: 'Flexibility' is a Flexbox polyfill for the older Internet Explorers: github.com/10up/flexibili… (h/t @dudleystorey) #CSS

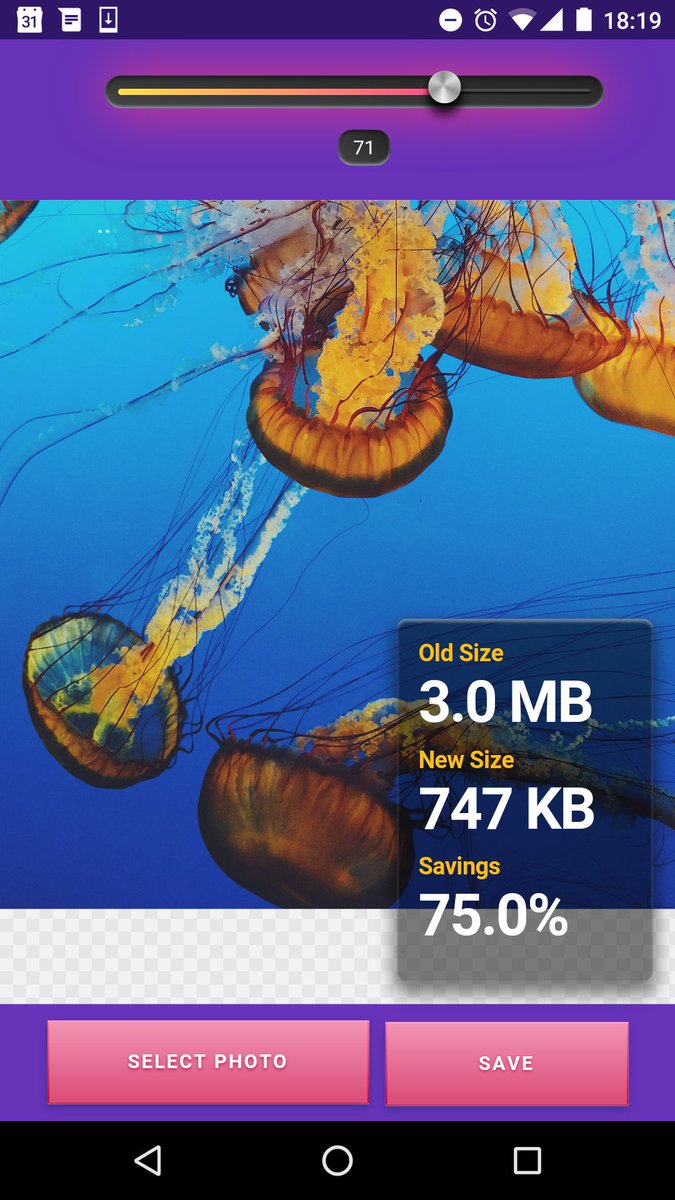
@addyosmani Preview of a Progressive web app I'm building for offline image compression using Web Workers: pic.twitter.com/x4SPRz4KgG
Freebie: Checkout & Delivery Icons | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/YMZG84XwUO
Do you ever wonder if Selfie sticks could get any more ridiculous? Well, WONDER NO MORE! macbookselfiestick.com *face palm*
Hard to overstate the importance of what you're seeing in this video. air.mozilla.org/bay-area-rust-…
when you fuck up spacing of your typeface and then have to hot-fix it... twitter.com/bathtype/statu…
Yow! @Unsplash 4.0 introduces API, Likes, Collections, and Search. medium.com/swlh/announcin… pic.twitter.com/M6dWvQT0Qm
✏️ On Atomic Design + how it’s *okay* to benefit from its concepts w/o always using its classification metaphor: trentwalton.com/2016/02/26/ato…
As of d3-interpolate 0.6, transition.style will interpolate CSS transforms! #d3js bl.ocks.org/mbostock/43aeb…
Introducing Chrome Debugging for VS Code code.visualstudio.com/blogs/2016/02/… - well that's wild.
Finished this Alice in Wonderland game using the web animation API last night: codepen.io/rachelnabors/p…
How the Gameboy's CPU works youtube.com/watch?v=RZUDEa… - really well explained
Thoroughly enjoyable 15 minutes on CSS filters for design by @Una youtube.com/watch?v=4BquKc… - I love how she explains what filters do.

Why you shouldn’t let yourself be worked up online: pic.twitter.com/FGa8ITuAL9
“Companies! Don’t discriminate Front-end Developers!” by @sadiqevani medium.com/@sadiqevani/co…
Should JavaScript's `import` be declarative or imperative? github.com/tc39/ecma262/i… - Fascinating discussion
CPP: A Standardized Alternative to AMP - TimKadlec.com timkadlec.com/2016/02/a-stan…
Minefield - mienfield.com - a huge multiplayer minesweeper. You know, like GitHub.
“Unintelligible yelling”: CNN’s closed captioner is fed up with tonight’s GOP debate and doesn’t care who knows it salon.com/2016/02/26/uni…
legend twitter.com/HeyVeronica/st…

Progressive Web Apps workshop! Thanks to @wfwalker and @mozilla for hosting /cc @owencm @AdityaPunjani @_Amar_N pic.twitter.com/0nhzQxmGTy
Thanks to @bitchwhocodes the videos of NYC open day are live channel9.msdn.com/Blogs/raw-tech



















