
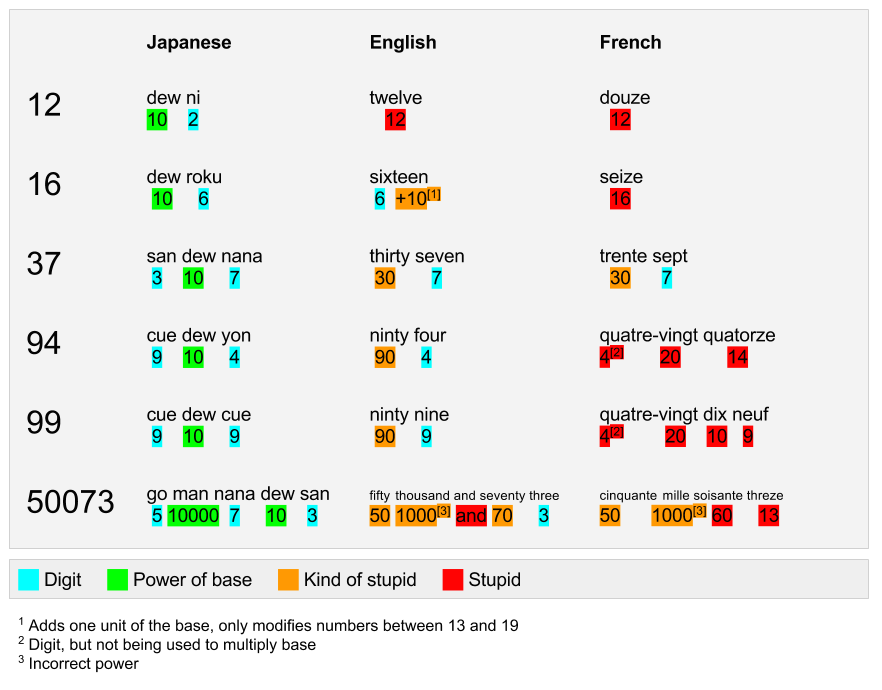
Japanese numbers are great. pic.twitter.com/P6RaYaFLNh
apparently some people have really strong feelings about mobile navigation: plus.google.com/u/0/+LukeWrobl… pic.twitter.com/BXyAHXS5DO
Latest Google Search tips for JavaScript & Progressive Web Apps to be visible 👓 plus.google.com/+JohnMueller/p… - Use PE, polyfill Promises & more
Really looking forward to diving into @micahgodbolt's book on frontend & design systems! shop.oreilly.com/product/mobile… pic.twitter.com/c9Qr2oWRXD
“I’m not too sensitive. I’m just barely learning to be sensitive enough.” medium.com/@sara_ann_mari… pic.twitter.com/IfIUuGTxVA
Vysor: A+ extension to view & control Android devices from your desktop: twitter.com/Paul_Kinlan/st… HQ screenshots too! pic.twitter.com/q6zBmSod5L

Well, yeah… pic.twitter.com/XhPNFMmwR0
Do you use loadCSS? Nice! Version 1.0.0 was just released, which recommends using it as a link[rel=preload] polyfill github.com/filamentgroup/…
A distinction about HTML that I think should be more clear. What you do in templates != what you do in content css-tricks.com/class-up-templ…
yay, HTML spec now allows prefetch, pingback, and stylesheet links in body: bit.ly/1QQpcQy... \o/
🎉YT has processed the 🎥 of me live-coding the image zoom! youtube.com/watch?v=e8IwM3… Source code: github.com/GoogleChrome/u… Happy Friday!
Web Design & Development News: Collective #209 | Codrops tympanus.net/codrops/collec… pic.twitter.com/3dqowrdFuS

for what its worth… we do a lot to maximize screen space when people are viewing content. pic.twitter.com/fnHMOVtQ9d

. @thepracticaldev You are hilarious. pic.twitter.com/iclaaNRjC5
Shitty UI/UX Analogies is funny. shittyuiuxanalogies.tumblr.com

@addyosmani Frankenstein's JavaScript monster / a brief glimpse into the contents of my desk: pic.twitter.com/EQllItcMqX
it’s funny cause it’s true twitter.com/stackoverflow/…
record audio and video with MediaRecorder API: bit.ly/1mYQcW6 - another awesome (WebRTC) feature shipping in Chrome 49.
Really excited for the new Firecasts YouTube series! Really. I am... 🙄 youtube.com/watch?v=tYUbiK… pic.twitter.com/4LSPb4PwS2
Ooh! @rachsmithtweets made a demo to show how the tweening shapes and colours of the Google I/0 countdown was done: codepen.io/rachsmith/deta…
Feeling a lot like this right now :( davidwalsh.name/truth-growing pic.twitter.com/YRplaee7GY
WTF…I had never even heard of these CSS navigation properties.. w3.org/TR/css3-ui/#ke…
Hard to find webpage they can’t draw at 500fps. “Essentially we’ve removed painting from the bottleneck in Servo” m.youtube.com/watch?v=erfnCa…
My first @eggheadio lesson, the beginning of an #a11y video series! twitter.com/eggheadio/stat…
Youll inevitably find yourself in a situation where the design system doesn't do what you want. What do you do? designernews.co/comments/205738
If PHP were in British addedbytes.com/blog/if-php-we…
If you want to watch me attempt to live-code you can do so over at youtube.com/c/aerotwist/li… :)

How delightfully arbitrary. pic.twitter.com/MAlSj8nZ6b
Interesting quick demonstration of what it's (apparently) like to have dyslexia geon.github.io/programming/20…
Offline social networking service called ‘pub’ launched thedailymash.co.uk/news/society/o…

Still my fave… pic.twitter.com/RqMTff9Pr4
Brilliant. twitter.com/mkapor/status/…

yeah, about that… pic.twitter.com/jg64sWLrZr

The Google Streetview dude today is a little Link pic.twitter.com/EURkp2uadD