I like this flexbox kickdown responsive nav idea codepen.io/chriscoyier/pe… pic.twitter.com/NhgC7li2GF
Enduring CSS ecss.io
What makes software good? Observations on designing for humans. medium.com/@mbostock/what… #d3js
Iteration beats ideation every time. related: I need to change my tagline lukew.com
infinite scrolling, pagination, or a “Load More” button.. which is the winner? depends on context: bit.ly/1TQ9DO1 - good read.
Cache API davidwalsh.name/cache
GitHub seems to have taken our feedback seriously. Hopefully this should clean up the useless +1 comments: github.com/blog/2119-pull…
I’m asking a lot of you to read 5,000 words on arcane and unintelligible code. Usability is messy, but so important! twitter.com/mbostock/statu…
This is—by far—the absolute best PNG image optimization tool I have used so far. pngmini.com pic.twitter.com/RnfHYIpTjJ
Many folks don’t know how to download Google maps. I learned about it last year from @smashingconf too! #useful #tip twitter.com/smashingconf/s…
@addyosmani ^ thefullstack.xyz/javascript-sid… Never get so busy working on open-source that you forget to enjoy life. Balance is your greatest asset
Freebie: Environmental Icons (AI, SVG, PNG) | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/PHTDowzhCJ

Dad sent me this from the newest issue of Popular Mechanics. Super honored to be featured w/@DBNess & @triketora! pic.twitter.com/JotXYqMr5X
I am so incredibly pleased to be able to share this link. aneventapart.com/news/post/mode… The best recording of my talk Modern Layouts. Finally!
Reclaimed by nature: abandoned houses, castles, factories, parks, and even entire cities. pinterest.com/zeldman/abando… pic.twitter.com/2BjzvtdK41
Are You A Disruptor? clickhole.com/quiz/are-you-d… pic.twitter.com/GydQNmMblP
This is excellent. Yes. Start using Flexbox if you aren't already. Here's why. And how. twitter.com/ireaderinokun/…
Learn how Google’s AMP works, and how to implement it, with a free instructional video by Mijingo. mijingo.com/lessons/google…

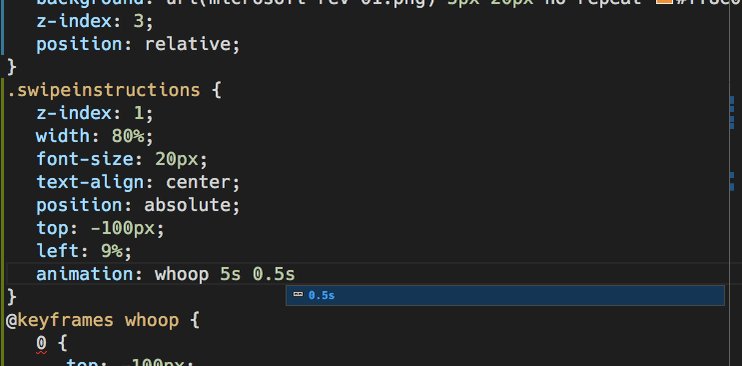
Wow. @code has presets for cubic-bezier in CSS animations :) pic.twitter.com/ClIWaogk28

hooray for Web Audio: bit.ly/1ppTELk - hit the play button in top left. awesome.

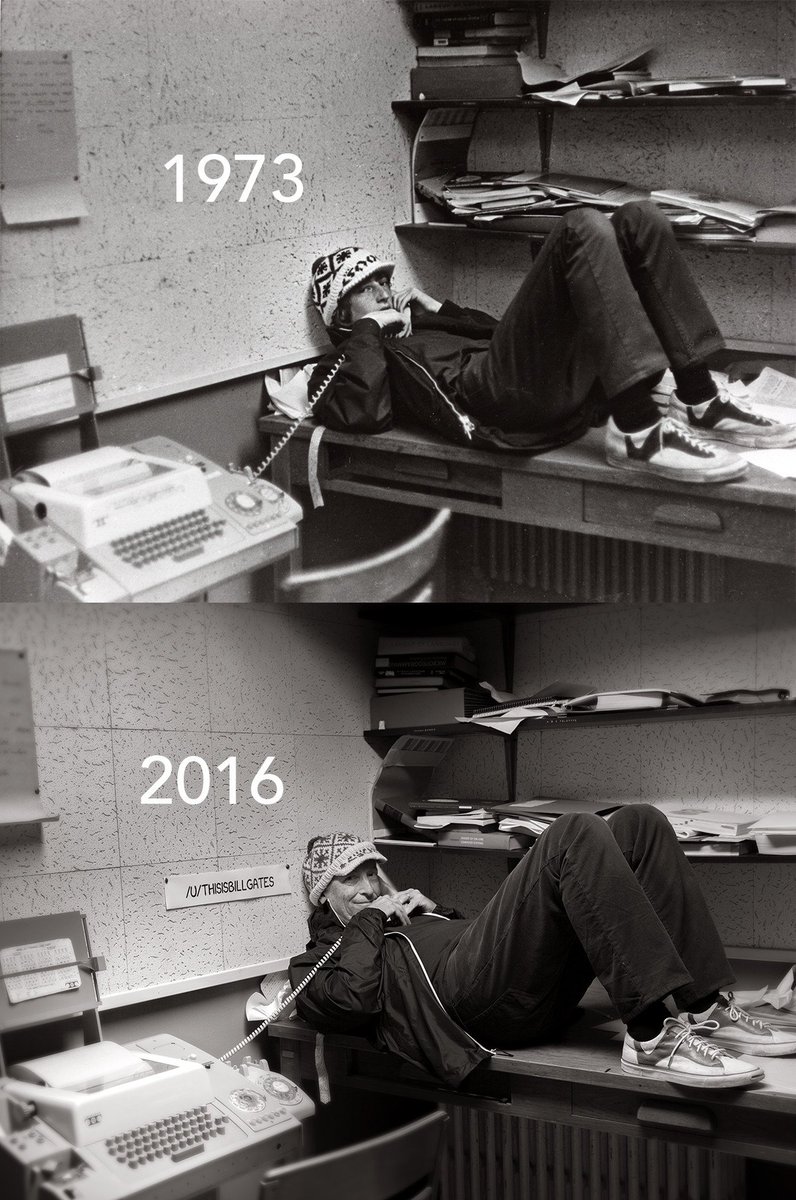
Bill Gates recreated his high school yearbook photo for his AMA identity verification: pic.twitter.com/lHPbw0pU55
Let your content, not a limited set of personal design tropes, dictate your site’s style. @elefontpress @alistapart alistapart.com/article/impuls…
He had me at “aspirational slag.” Medium isn’t building community — by amiable loudmouth Derek (on Medium, no less). medium.com/@bigdelici0us/…
fetch API davidwalsh.name/fetch
Going to check this out tonight. @ihatetomatoes and @sarah_edo swear by it for JavaScript animations. twitter.com/ihatetomatoes/…
Richard Feldman @rtfeldman is an incredibly smart guy, I highly recommend taking his Elm course @FrontendMasters! frontendmasters.com/workshops/elm/

Tomorrow I give a keynote at O'Reilly Fluent! Exciting. I plan on following my own public speaking tips for #success pic.twitter.com/oOg5Hoc9H0

What could go wrong pic.twitter.com/ANwflUYNVp
Workshifting: Work From Home Fridays usabilitycounts.com/2012/06/01/wor…
Oh, hello Opera desktop Developer edition, with native ad-blocker that cuts the web's loading time by up to 90% pcworld.com/article/304217…

Inclusive design takes slightly longer. But it takes much less time than 'design' _then_ accessibility remediation. pic.twitter.com/lH0e8hlM5B
Whenever I see this, I can't help but think of this snippet from south park youtube.com/watch?v=IVfslR… twitter.com/cowbellerina/s…