Our last Collective missed a couple of news due to an error! Sorry about that, we've fixed it now: tympanus.net/codrops/collec…

no better way to 50% drop-offs than mobile app start screens… pic.twitter.com/gBAixZftZo

“but people won’t ________ on mobile.” pic.twitter.com/SEIIVBQhZR
Do Progressive Web Apps work? @slightlylate's full talk from #FluentConf is up: oreilly.com/ideas/progress… pic.twitter.com/Za9rgX8TIQ
This is—by far—the absolute best PNG image optimization tool I have used so far. pngmini.com pic.twitter.com/RnfHYIpTjJ
Sup, nerds. I wrote about my technical workflow for writing/publishing books: larahogan.me/blog/coding-a-…
@addyosmani ^ thefullstack.xyz/javascript-sid… Never get so busy working on open-source that you forget to enjoy life. Balance is your greatest asset
friendly reminder.. now's the time to disable SSLv2: bit.ly/1QX0QLa - no, really. pic.twitter.com/fXci4DPEkw
3min explaination of the service worker lifecycle youtube.com/watch?v=TF4AB7… Part of the offline-first Udacity course udacity.com/course/offline…
Many folks don’t know how to download Google maps. I learned about it last year from @smashingconf too! #useful #tip twitter.com/smashingconf/s…
Freebie: Environmental Icons (AI, SVG, PNG) | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/PHTDowzhCJ
This Freakonomics radio episode about eliminating the U.S. tipping system is fantastic. So interesting. freakonomics.com/podcast/danny-…

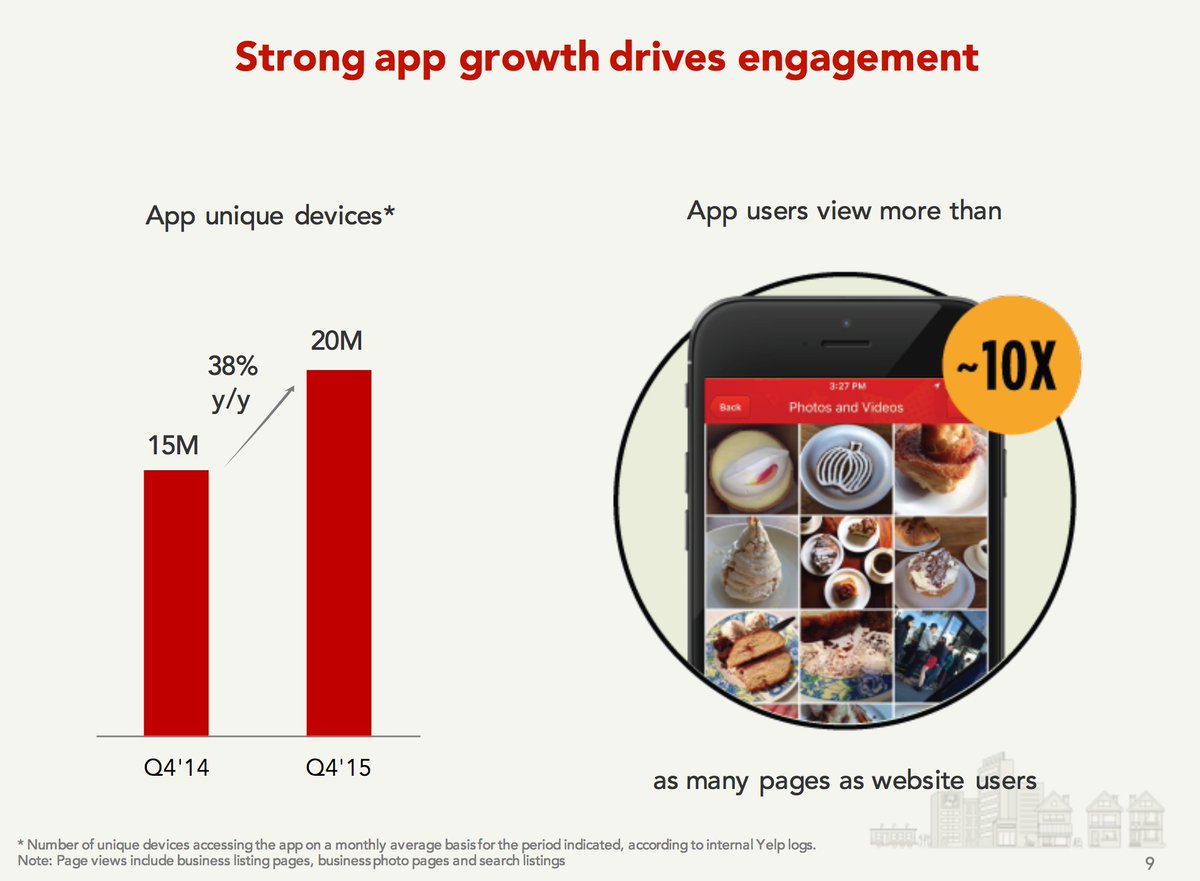
small vs. big screen or more engaged? “mobile app users on Yelp view 10x as many pages as Web site users” pic.twitter.com/PgqDngcPCH
Of course, this wouldn’t happen if the buttons were using SVG instead. ;) 💁 twitter.com/alex_gibson/st…
Ooo @Real_CSS_Tricks silently* rolled a new design! css-tricks.com *I may have missed it ’cause of time zones.👀

What could go wrong pic.twitter.com/ANwflUYNVp
Debugging Service Workers and Push with Firefox DevTools hacks.mozilla.org/2016/03/debugg…
I predict that RUM will be as influential as CAP over the next decade daslab.seas.harvard.edu/rum-conjecture/

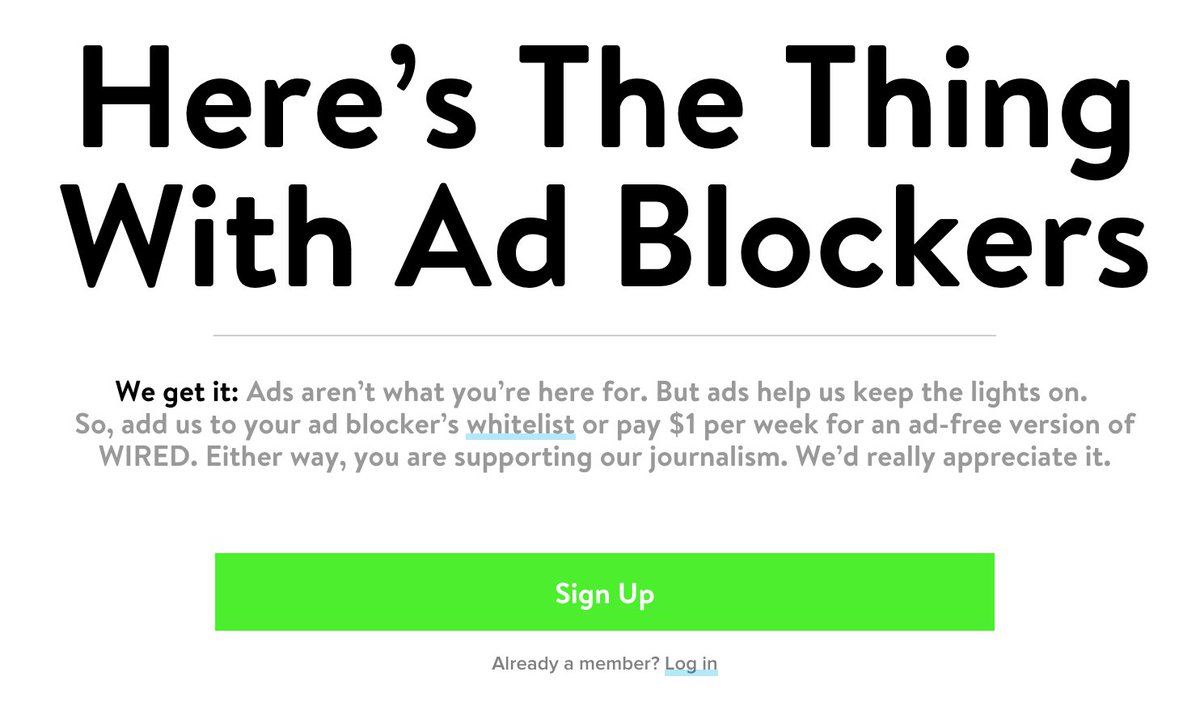
Wanted to read @WIRED's "I Turned Off JS For A week And It Was Glorious". I kept seeing this, so I turned off JS. pic.twitter.com/zo0rjNrpwl

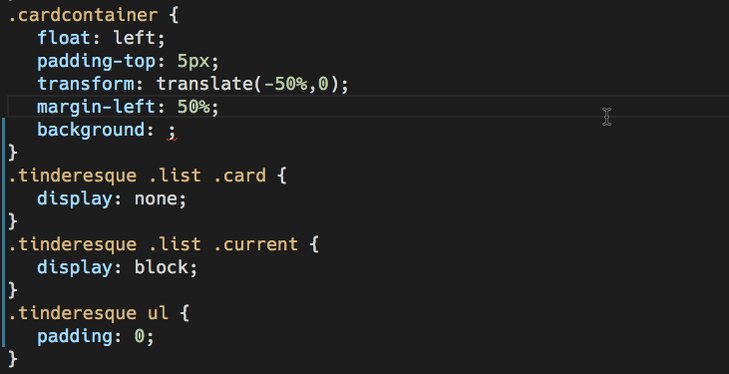
More @code awesomeness - if you type # it shows you a list of all the used colours in the document to choose from. pic.twitter.com/ITSLD34tH1
Silicon Valley’s Exodus Begins bit.ly/1XkQqne

Inclusive design takes slightly longer. But it takes much less time than 'design' _then_ accessibility remediation. pic.twitter.com/lH0e8hlM5B
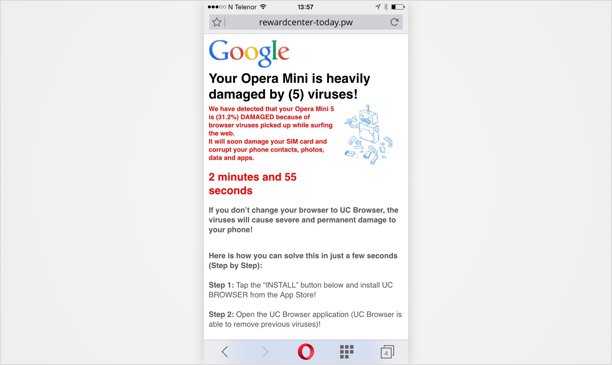
I'm all for competing on speed and features, but this is not cool, @UCBrowser. twitter.com/opera/status/7…
This makes me FURIOUS. Does she think we don't remember years of friends & colleagues dying? Reagan doing NOTHING. twitter.com/tlrd/status/70…
+1 Really quick way to test if your visual design semantics are color independent. twitter.com/cordeliadillon…

-3f57c3b27564d6779055cc242529dc16.jpg)