@jina said...
I started a design systems Slack. It’s been pretty rad. And as of today I have an auto-invite thingy. #designsystem designsystems.herokuapp.com
@igrigorik said...
Styling broken images: bit.ly/1Udyhtw - handy tips. Seems like a useful pattern for dealing with offline / poor connectivity cases.
@lukew said...
reminder: twitter.com/lukew/status/5…
@jaffathecake said...
Introduction to CSS Custom Properties, which landed in Safari 9.1 (already in Chrome and Firefox) webkit.org/blog/5989/css-…
@zomigi said...
This collection of @CodePen demos by @LincolnLoop is a great introduction to #flexbox: blog.codepen.io/2015/04/12/fle…
@Souders said...
How much does 5-20K in JSON matter to a media site like Instagram? Impressions up 0.7%, likes up 0.4%: engineering.instagram.com/posts/19341556…
@mbostock said...
RRS BOATY MCBOATFACE RRS USAIN BOAT RRS BOATIMUS PRIME RRS I LIKE BIG BOATS&I CANNOT LIE RRS SHIP HAPPENS … nameourship.nerc.ac.uk/entries.html
@aerotwist said...
It's going to be awesome to be able to program the browser's rendering engine! #dontmakenewjank twitter.com/philwalton/sta…
@sarah_edo said...
Holy cow! Check out this awesome @greensock easing playground demo from @Craig_PointC: codepen.io/PointC/full/Ra… pic.twitter.com/98rrEUlkbP
@davidwalshblog said...
The best demo you’ll see all week. Whoa! codepen.io/towc/pen/jqBWOZ
@rachelandrew said...
At Fluent I spoke about Grid, Flexbox and Box Alignment. Here is the video "Making Sense of the New CSS Layout" buff.ly/1RDrLMm
@cameronmoll said...
“How to sound smart in your TEDx Talk.” This is brilliant. And brilliantly, subtly instructional. youtu.be/8S0FDjFBj8o via @swissmiss
@codepo8 said...
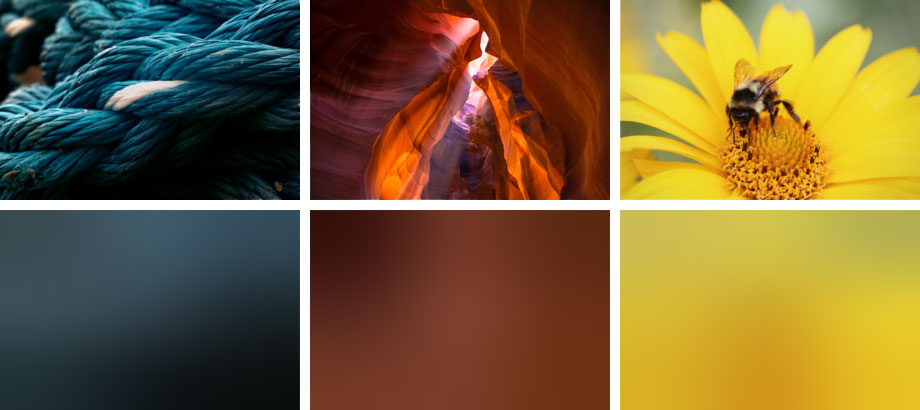
Dominant Colors for Lazy-Loading Images manu.ninja/dominant-color…
@slightlylate said...
This is the Extensible Web Manifesto in action: power to webdevs, not browsers claiming to know what's best. twitter.com/HugoGiraudel/s…
@jdalton said...
Using Lodash as a Collection of Micro-Libraries – knpw.rs/blog/using-lod… \via @knpwrs
@brucel said...
Was telling a chum (who's a young 'un) yesterday that W. Europe has less terrorism now than when I was a kid twitter.com/KevanMander/st…
@codepo8 said...
“A discussion about the breaking of the Internet” by Mike Roberts medium.com/@mproberts/a-d… - the emails of kik and Azer. That's terrible.
@codepo8 said...
Will the BBC's free micro:bit computer create a generation of teenage HACKERS? mirror.co.uk/tech/could-bbc… - ladies and gentlemen, the UK press.
@codepo8 said...
Google opens access to its speech recognition API, going head to head with Nuance (TechCrunch) techcrunch.com/2016/03/23/goo…