@igrigorik said...
sketch proposal for "Sandbox Policy": bit.ly/1Uxhbrf - chime in with your thoughts and comments on WICG. pic.twitter.com/OPs6wOBSpX

@jensimmons said...
Having seen the future, a future of CSS Grid Layout, I don’t want to go back. Therefore, this for my next site. pic.twitter.com/nTxNcY4pTV
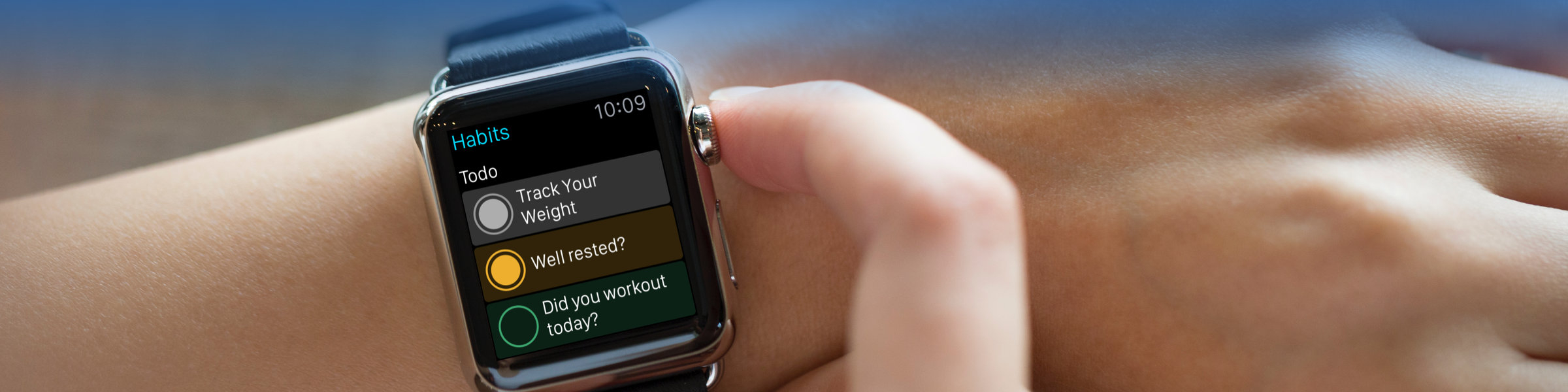
@lukew said...
“talked to folks at Apple about the Watch” & they said “focus a lot on making notifications valuable” blog.rocketinsights.com/we-partnered-w…
@chriscoyier said...
look at that gang codepen.io/about
@sarah_edo said...
I made a Responsive React Layout with SVG and React-Motion codepen.io/sdras/full/Xdg… pic.twitter.com/soOFuoxduU
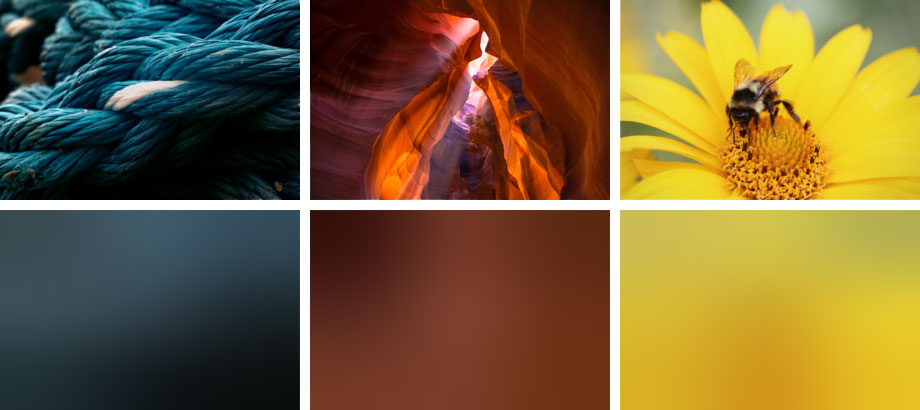
@zeldman said...
✩ Pinterest does it. Google Images does it. You can, too! Dominant Colors for Lazy-Loading Images. ℅ @alliwagner. manu.ninja/dominant-color…
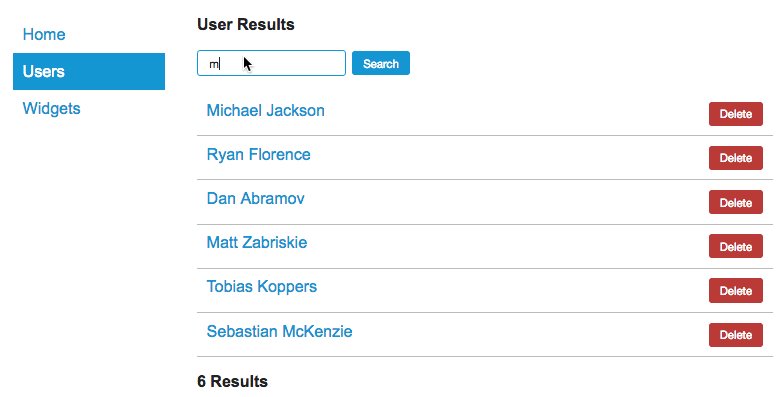
@chriscoyier said...
The final part of @bradwestfall’s React series is out! ⚛⚛⚛ Leveling Up with React: Redux css-tricks.com/learning-react…
@rachelandrew said...
This is great. Still think you don’t need HTTPS? scotthelme.co.uk/still-think-yo…
@mpjme said...
Actual emails exchanged between @kik, @npmjs and the twelve-year-old that made left-pad: medium.com/@mproberts/a-d…
@SaraSoueidan said...
💡Like media queries, vw units in #SVG respond to SVG viewport, not page’s, except inline SVG codepen.io/SaraSoueidan/f… pic.twitter.com/S7xvYGptEG
@jaffathecake said...
A little proposal for allowing large uploads/downloads to continue after the browser closes, eg movie downloads github.com/jakearchibald/…
@mpjme said...
Good Monday morning! This week on #funfunfunction: "Losing Motivation" youtube.com/watch?v=RQg_Q4… pic.twitter.com/dPLedJWN9u
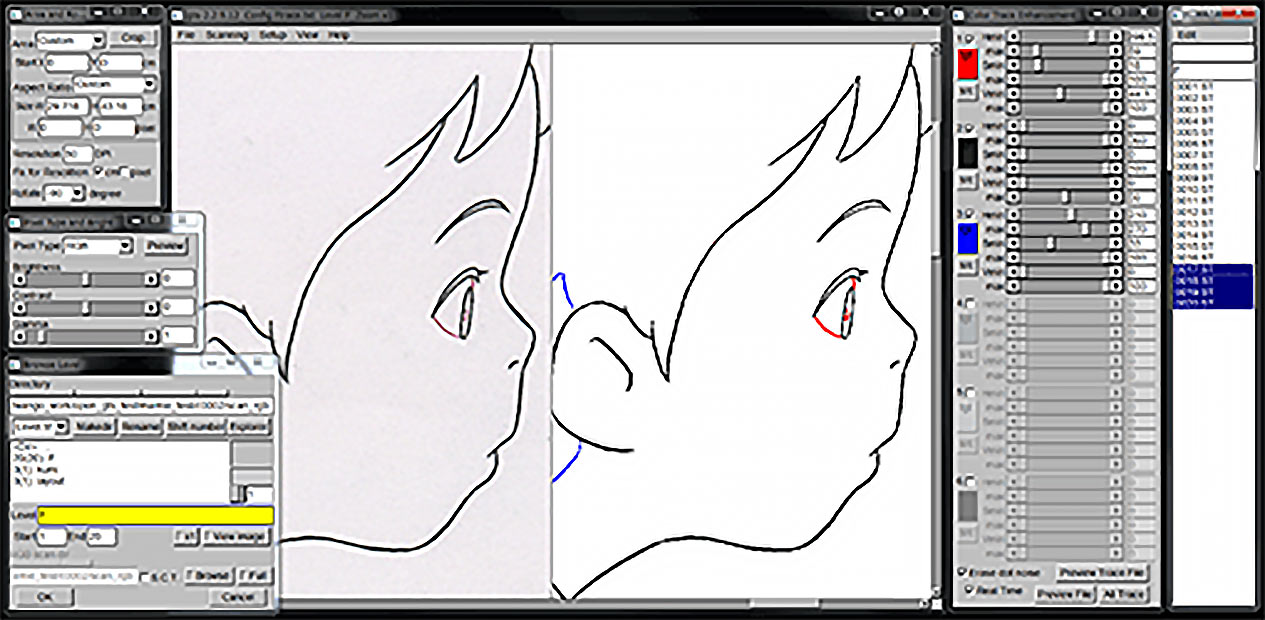
@codepo8 said...
Here’s Where To Download OpenToonz, Studio Ghibli’s Free Animation Software cartoonbrew.com/tech/heres-dow…
@tomdale said...
“Why we use Ember” engineering.zesty.com/why-we-use-emb… pic.twitter.com/sQ9l4qr2dR
@davidwalshblog said...
The best demo you’ll see all day: codepen.io/zadvorsky/pen/… 🔥🔥🔥
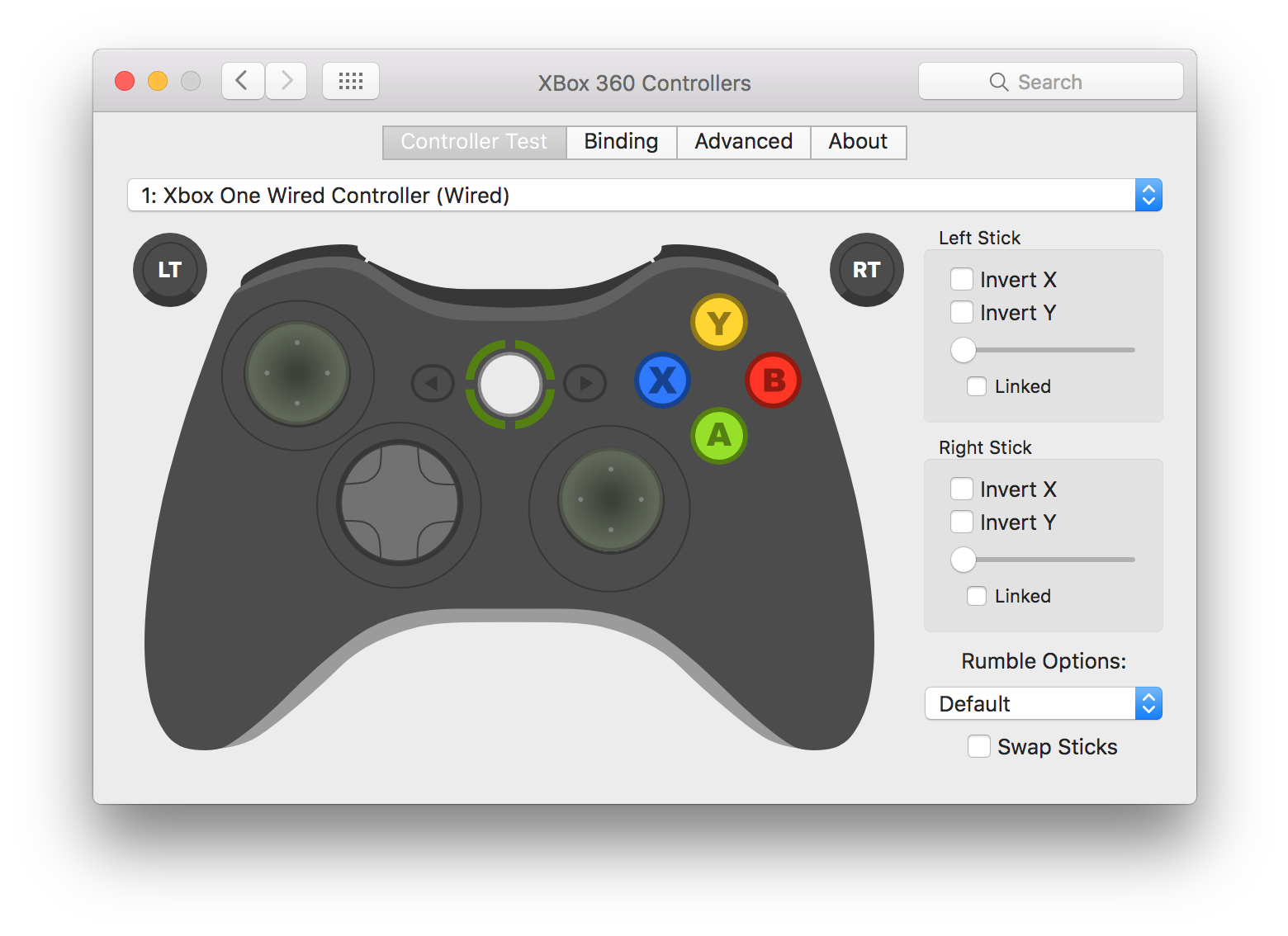
@davidwalshblog said...
Gamepad API and Xbox Controller on Mac davidwalsh.name/gamepad-api-xb…
@codepo8 said...
Again, Brian Kesinger's work is just pure genius imgur.com/gallery/UnZEU Star Wars meets Calvin and Hobbes pic.twitter.com/OhyT8rkJXU
@ianfeather said...
A pair of really great articles on css: mrmrs.io/writing/2016/0… by @mrmrs_ blog.colepeters.com/building-and-s… by Cole Peters
@jensimmons said...
Flexbox games for learning the Alignment Module. flexboxfroggy.com flexboxdefense.com Isn’t there a third?
@robhawkes said...
The new TfL API docs have @postmanclient integration baked-in – so very useful! bit.ly/1p29xHl pic.twitter.com/fYUn9s8Ziu
@rachelnabors said...
I wrote a tutorial on creating storyboards for your UI animation work: buff.ly/1RvdI8D pic.twitter.com/aiT2qopxk0
@slightlylate said...
The data our friends at @flipkart_tech have shared about market success with a Progressive Web App is incredible: developers.google.com/web/showcase/c…
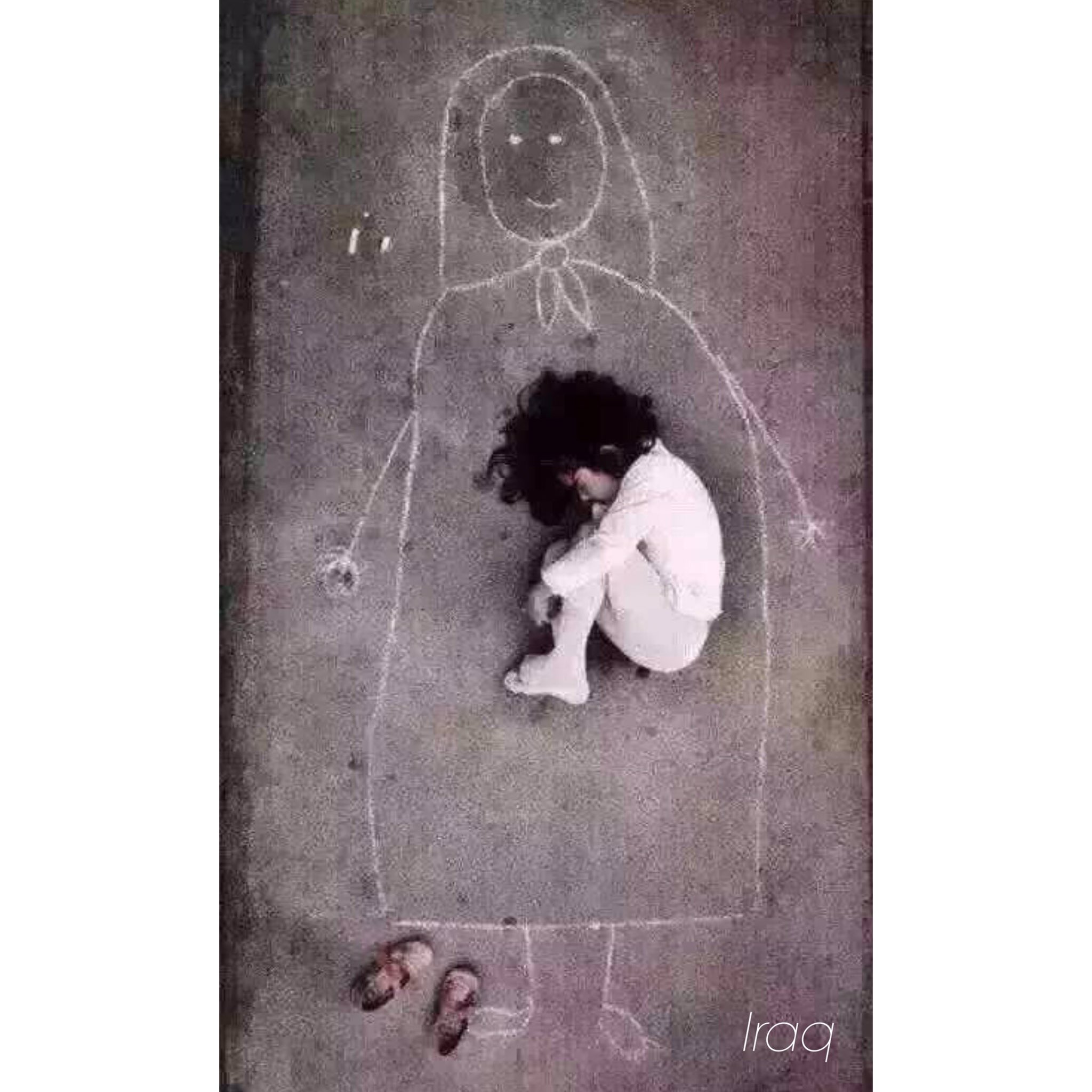
@johnallsopp said...
this completely breaks my heart. twitter.com/mikeykaynyc/st…
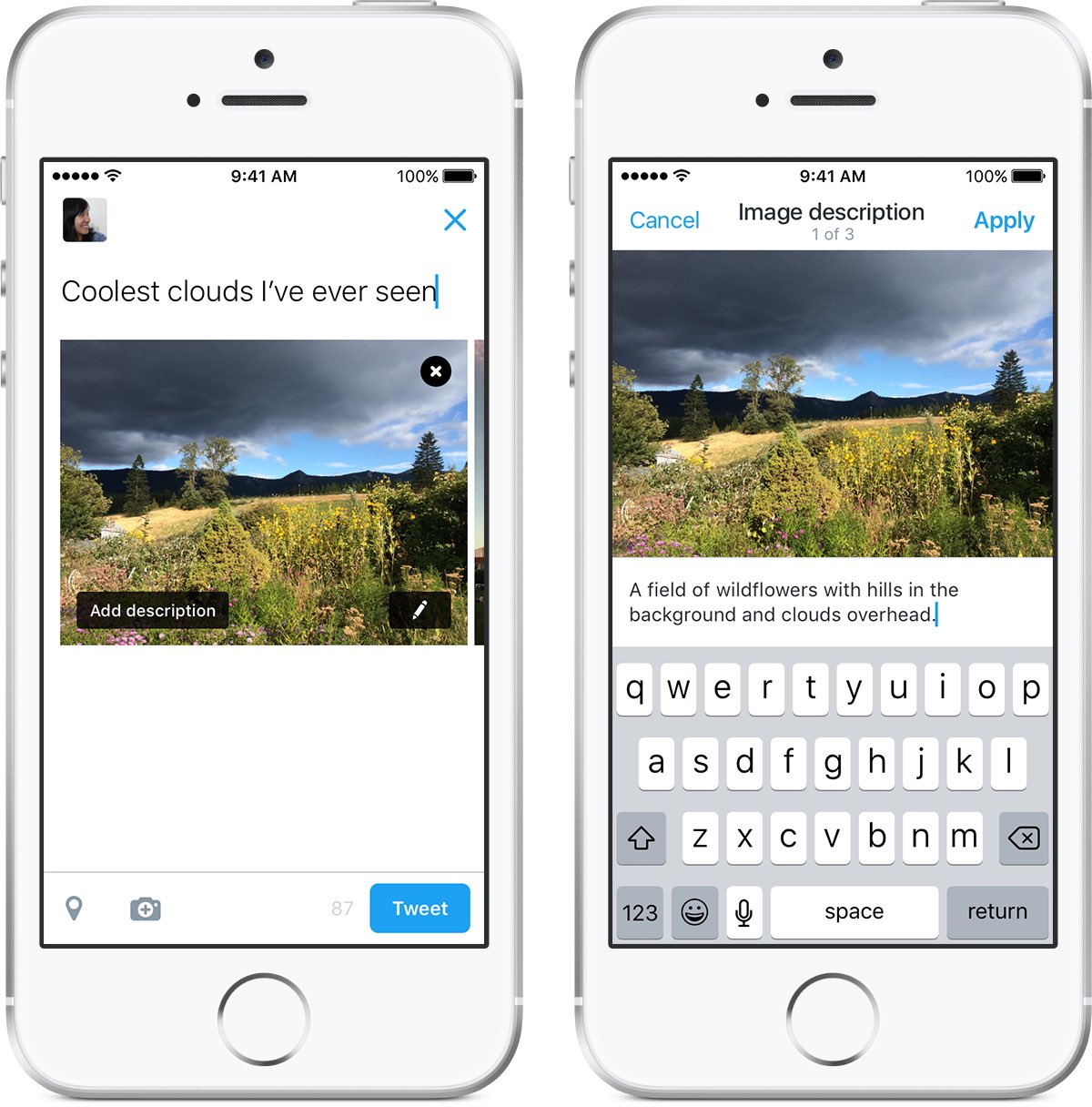
@SaraSoueidan said...
More improvements like this one, please, dear Internet. #a11y twitter.com/twitter/status…
@slicknet said...
This Star Wars fan film about Darth Maul is pretty badass. youtu.be/Djo_91jN3Pk
@chriscoyier said...
🇺🇸 What’s it like doing web work for the U.S. government? Learn from @hillary and @mayabenari shoptalkshow.com/episodes/209-w…
@snookca said...
When a ship's crew and slaves get stranded on an island. getpocket.com/@b2ad4pc7T28e4…
@zeldman said...
Workers 'blame Google Maps' after demolishing the wrong house telegraph.co.uk/technology/201…
@usabilitycounts said...
xkcd: University Websites usabilitycounts.com/2012/04/19/xkc…
@rachelnabors said...
Canvas vs. SVG: which one is right for the job? buff.ly/1UnBMOj
@codepo8 said...
confirmshaming confirmshaming.tumblr.com - when the "no thank you" link of subscriptions is terrible copy.
@rachelnabors said...
A guide to CSS's will-change: skip to the comments to see why Edge has no intention of implementing: buff.ly/1UnAliE Good on Edge.
@rachelnabors said...
This is how I know @Apple is off its game. twitter.com/komejo/status/…
@brucel said...
Woah! Using consumer webcam, actor superimposes facial expressions onto YT videos, real-time youtube.com/watch?v=ohmajJ… via @yiibu newsletter