@igrigorik said...
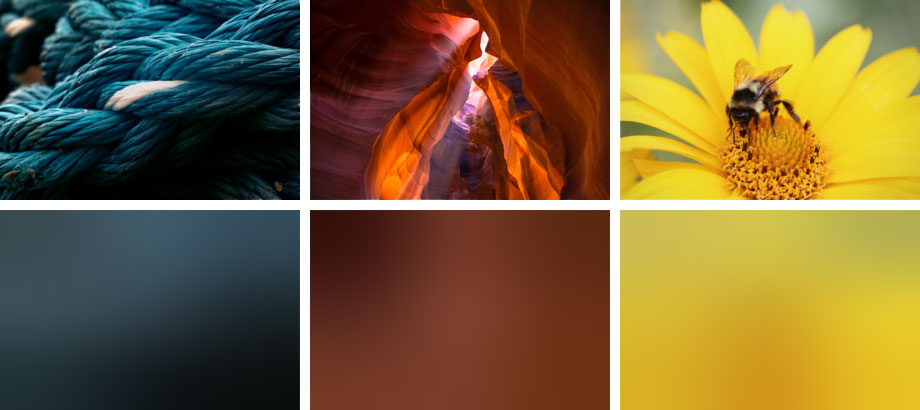
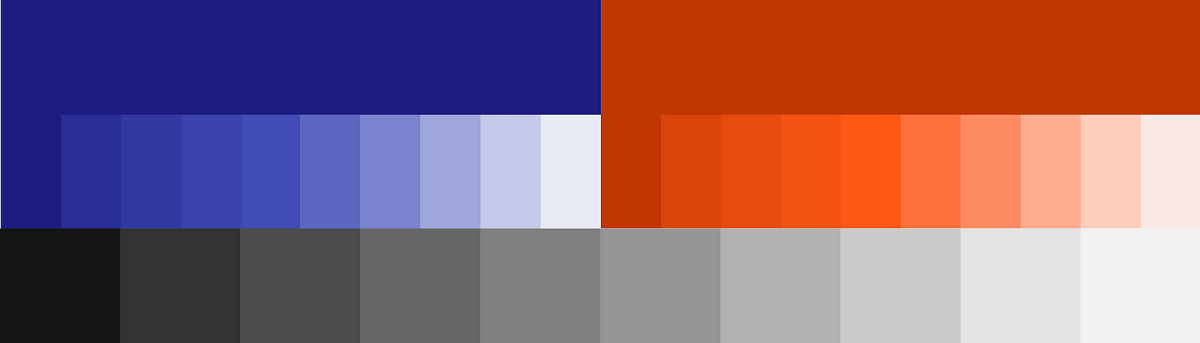
how to determine dominant colors for image placeholders: bit.ly/1Tx6mnE - nice tutorial.
@chriscoyier said...
lol just own it. hillaryclinton.com/404

@lukew said...
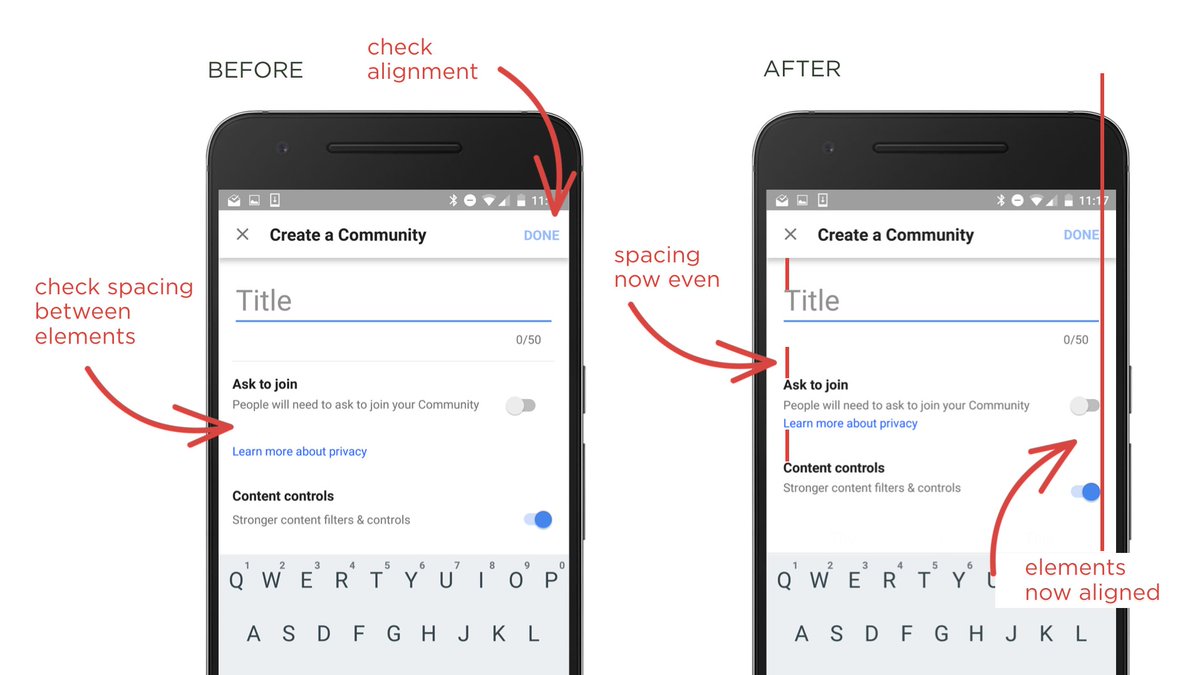
two simple things to (pretty much always) check when implementing a design. pic.twitter.com/KIoZqTmIt8
@codrops said...
Interactive 3D Mall Map | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/aB5J0XqTpe
@lukew said...
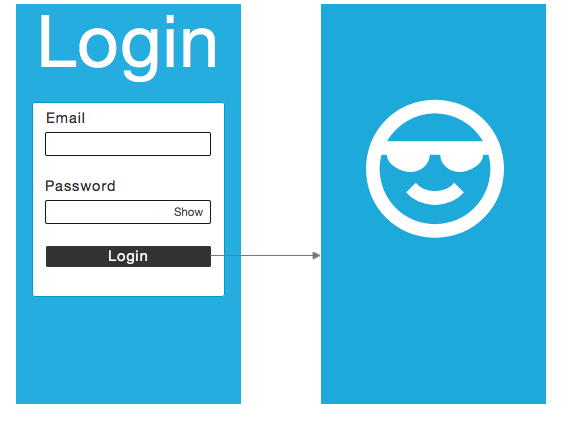
“1st finding of this experiment … the majority of users unmasked their password” medium.com/@quant_ux/how-…
@igrigorik said...
Image processing 101: bit.ly/1Ma528u - excellent ground up introduction to common image processing patterns. great read.
@lukew said...
“Apple shared a great statistic: their average users unlocks their phones 80 times a day” daringfireball.net/linked/2016/04…
@addyosmani said...
Totally Tooling Tears 4 ✔ Offline badging ✔ Service Worker scopes ✔ DevTools ✔ Testing & Travis ✔ Data-driven dev medium.com/totally-toolin…
@slightlylate said...
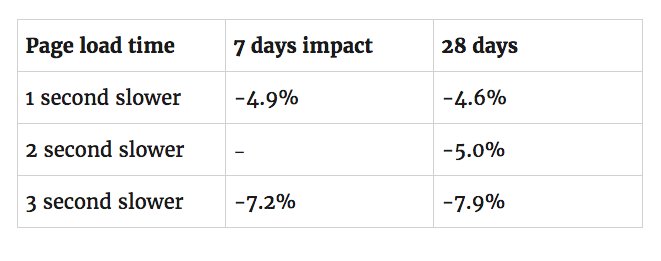
Incredible data from the FT on the impact of perf on revenue. Doubly important as PWAs are all about reliable perf: engineroom.ft.com/2016/04/04/a-f…
@marcysutton said...
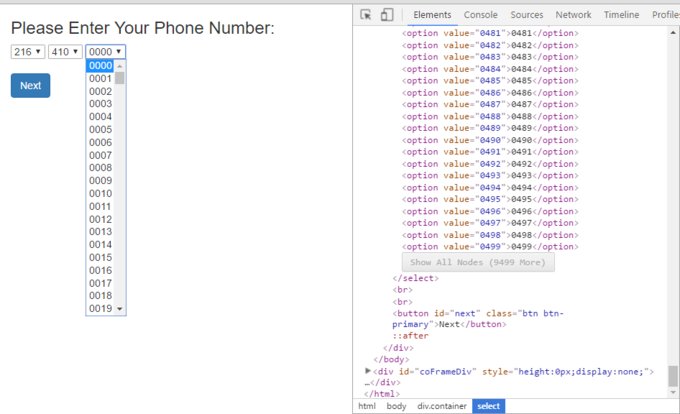
Thinking about making a custom select? Don’t. It’s not worth it. (We’ve all tried at least once.) twitter.com/scottohara/sta…
@zeldman said...
And now, this. An interview with Håkon Wium Lie, co-inventor of CSS. medium.com/net-magazine/i… pic.twitter.com/vzgar9xD8w
@igrigorik said...
<link rel=preload> is now in stable! some examples to get you started: w3c.github.io/preload/#use-c… twitter.com/ChromiumDev/st…
@mbostock said...
This animation shows how adding points to a quadtree changes its structure. bl.ocks.org/mbostock/87fbd…
@zeldman said...
“If you’re not asking yourself ‘how could this be used to hurt someone’ in your design process, you’ve failed.” uxbooth.com/articles/compa…
@mbostock said...
Don’t “steal”. Be inspired and, when appropriate, ask for permission and give attribution. twitter.com/analystaash/st…
@addyosmani said...
@addyosmani This. is. insane: twitter.com/stelian/status…
@lukew said...
the perfect form is no form. udacity.com/course/viewer#…
@SaraSoueidan said...
‘Principles of Ethical Web Development’ ethicalweb.org <3
@brad_frost said...
Fantastic article by @nathanacurtis about working with color in design systems: medium.com/@nathanacurtis…
@jdalton said...
Made it to 1,000 days of writing code every day 📖 — ejohn.org/blog/write-cod… pic.twitter.com/kQed7lZMx9
@codrops said...
Web Design & Development News: Collective #215 | Codrops tympanus.net/codrops/collec… pic.twitter.com/0UitRJgYGk
@codrops said...
Freebie: Responsive Office Icons (EPS, PDF, SVG, PNG) | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/DpULo0kSgM
@tomdale said...
Wow, a hostile fork of React Router by one of the main contributors. medium.com/@taion/react-r…
@RWD said...
Hey, Google published a collection of native app design principles on a lovely responsive site: thinkwithgoogle.com/topics/designi… (via @aarron)
@jaffathecake said...
Spent the last two days in service worker spec meetings with MS, Apple, Mozilla, and Samsung lists.w3.org/Archives/Publi… lists.w3.org/Archives/Publi…
@markdalgleish said...
Really awesome post by @_pioul about modular CSS with React: medium.com/@pioul/modular… — great to hear @buffer are using CSS Modules! 🎉
@lukew said...
Bandwidth/speed matters in US too: 1 in 5 US households using mobile-only internet, ditching wired broadband: washingtonpost.com/news/the-switc…
@zeldman said...
Treat yo self! 200 Devices & Mockups for Sketch. 100% vector. Scalable, fully editable. designcode.io/angle pic.twitter.com/F2MffhEG6y
@mpjme said...
This is a hilarious Github comment thread gist.github.com/maxrice/2776900
@Souders said...
”Operations & Developers agreeing on Git workflow”, Classic Programmer Paintings via @gnat, classicprogrammerpaintings.tumblr.com pic.twitter.com/NfsyTdnxCc
@marcysutton said...
Finally switched my site to HTTPS with @letsencrypt after hearing @bcrypt's talk at @FronteersConf. So easy! letsencrypt.org
@jaffathecake said...
Really looking forward to JS modules coming to the web blog.whatwg.org/js-modules
@igrigorik said...
bash-sensible: an attempt at saner Bash defaults @ bit.ly/1SMwaK3 - great stuff.
@brad_frost said...
✎ I'm writing about what that goes into maintaining a successful design system: atomicdesign.bradfrost.com/chapter-5/#cre…
@chriscoyier said...
Miss all the conversation about style guides that happened at @clarity_conf? My notes & thoughts :: codepen.io/chriscoyier/po…
@alicebartlett said...
This list of translations of “you can’t have your cake and eat it” remains one of the greatest bits of wikipedia: en.wikipedia.org/wiki/You_can%2…
@SaraSoueidan said...
I join the club of ppl totally jealous of this Canadian leadership. Fantastic response by Canadian prime minister. twitter.com/sujanrao/statu…
@mpjme said...
This Mondays episode of Fun Fun Function: "Pair Programming a Facebook Messenger Bot" youtu.be/zFO1cRr5-qY pic.twitter.com/OZyb4WVIHB
@floydophone said...
The new web runtime is here, and it's called React Native angularjs.blogspot.hr/2016/04/angula…
@slicknet said...
The long-anticipated chapter on proxies and reflection is now available in Understanding ECMAScript 6: leanpub.com/understandinge…
@aerotwist said...
🎉 If you want to see me make swipeable cards, check out the 🎥 I just made with @DasSurma: youtube.com/watch?v=rBSY7B… pic.twitter.com/HYD7qd1MAX
@snookca said...
I really like the naming conventions and ideas talked about in this article on modular design about.futurelearn.com/blog/visual-co…
@igrigorik said...
(the case for) faster FT.com: bit.ly/1Vimnio - excellent case study. #perfmatters pic.twitter.com/Gl8Xl44bkX
@davatron5000 said...
File under: Why I'll quit webdev - Perfectly coded tabs with proper ARIA roles are ... wait for it ... inaccessible simplyaccessible.com/article/danger…
@brad_frost said...
New Study Finds Humans Experience Greatest Feelings Of Joy When Pushing ‘Skip Ad’ Button theonion.com/article/new-st… #deathtobullshit
@codepo8 said...
Why Javascript Development is Crazy planningforaliens.com/blog/2016/04/1…
@brad_frost said...
A tool that wraps elements in iframes to demonstrate responsiveness. dev.edenspiekermann.com/2016/04/05/int… Perfect for pattern libraries! by @HugoGiraudel
@zeldman said...
Excellent front-end tutorial by David Berner: How You Can Use Responsive Web Components Today sitepoint.com/responsive-web…
@zeldman said...
Learn Flexbox while gaming! It's the Flexbox game from the fab folk at Webflow. flexboxgame.com
@zeldman said...
♛ Object-Oriented UX: A Foundation for Interaction Design. @AListApart article by @sophiavux alistapart.com/article/ooux-a… pic.twitter.com/qeFAFXt5nl
@floydophone said...
Noteworthy news that Facebook shipped something with Redux makeitopen.com/tutorials/buil…
@cr3 said...
I was hoping to get a definite answer from captionbot.ai but it's raised a lot more questions pic.twitter.com/WVz4gC9kLi
@slicknet said...
In case you missed it, the print version of Understanding ECMAScript 6 is now available for preorder: amzn.to/23GcsoA
@snookca said...
Living styleguide made easy devbridge.github.io/Styleguide/
@rem said...
Important #ffconf news, it affects your diary! remysharp.com/2016/04/15/ffc… and hopefully we'll see more of you too.
@mpjme said...
Good Monday morning! This week on Fun Fun Function: Fast code is NOT important youtu.be/PhUb7y9WZGs pic.twitter.com/qELzzEhkor
@brad_frost said...
✎ I just sent out an email update about Atomic Design and shared some great design system-related links: eepurl.com/bX9yX1
@chriscoyier said...
I, Website css-tricks.com/i-website/
@chriscoyier said...
Innnnnteresting. Learn about what an animation "smear" is in a one-minute video. (Also a few other terms.) youtube.com/watch?v=FxdB8E…
@codepo8 said...
No need to discuss, the original patent of the toilet paper roll shows how its done google.com/patents/US4595… pic.twitter.com/dvczZwy0ri
@davidwalshblog said...
The best demo you’ll see all day: codepen.io/zadvorsky/pen/… WHOA! WHOA! WHOA!
@AaronGustafson said...
Basic screen reader commands for accessibility testing paciellogroup.com/blog/2015/01/b…
@TrentWalton said...
My movie pickin’ page for the next few weeks… Quentin Tarantino’s 200 favorite films: letterboxd.com/ceilinglampfil…
@AysegulYonet said...
Why I'm teaching prisoners to code ideas.ted.com/why-im-teachin… via @TEDTalks @tlm
@zeldman said...
☛ How to stop whining and love your clients. #design @alistapart @orrshtuhl alistapart.com/article/lookin… pic.twitter.com/cfX8gZo98L
@igrigorik said...
new release of mod_http2 (v1.4.6) is out with lots of improvements: bit.ly/1Tf9Kl4 - if you're running h2 on Apache, give it a try!
@RWD said...
Love @voxproduct’s process *and* principles for reviewing responsive design patterns: product.voxmedia.com/2016/4/20/1145… pic.twitter.com/86hK8Q2i8X
@markdalgleish said...
After so much JavaScript drama lately, it's good to see two competing projects—ESLint and JSCS—joining forces: eslint.org/blog/2016/04/w…
@rachelandrew said...
Flexible sized grids with auto-fill and minmax() buff.ly/1S3bY4r pic.twitter.com/ZTgE04dAS0
@codepo8 said...
Man accidentally 'deletes his entire company' with one line of bad code independent.co.uk/life-style/gad… - hoster ran rm -rf. Seems a shady setup.
@usabilitycounts said...
Should I Work For Free? usabilitycounts.com/2011/01/14/sho…
@mpjme said...
Wow, I really like this: "Cross-platform Linux commands in ES6" github.com/dthree/cash
@codepo8 said...
Sorting Algorithm Animations sorting-algorithms.com
@SaraSoueidan said...
@brad_frost said...
I wholeheartedly agree with this: twitter.com/jimbrady/statu…
@zeldman said...
The Minecraft Generation, via @nytimes – how the game is teaching a generation of kids to code. nytimes.com/2016/04/17/mag…
@RWD said...
What happens when a design podcast interviews another design podcast? COOL STUFF New: our interview with @99piorg. responsivewebdesign.com/podcast/99pi/
@rem said...
I posted some thoughts about (progressive) web app discovery "problems" remysharp.com/2016/04/11/the…
@Malarkey said...
I talked about Designing Imaginative Grid Systems at @dxnevent last night. It was a good night. My slides: speakerdeck.com/malarkey/desig…
@slightlylate said...
Incubation-first Standards Development: groups.google.com/a/chromium.org… /cc @cwilso @hober @w3ctag @adrianba @marcosc @yoavweiss
@zeldman said...
HOW DID SHE GET THERE? Weekly interviews with successful women in media, communications and the arts. howdidshegetthere.com
@snookca said...
An animated SVG spinner. tech.scrunch.com/blog/creating-…
@sarah_edo said...
This is fantastic: theoatmeal.com/comics/plane
@igrigorik said...
woohoo, Opera for Android will now advertise the Save-Data header! what is it for? see: bit.ly/1Oqgreo twitter.com/andreasbovens/…
@TrentWalton said...
Hi, web designers! mind 👏🏼👏🏼 your 👏🏼👏🏼 C-P-L 👏🏼 webtypography.net/2.1.2
@codepo8 said...
React Native on the Universal Windows Platform blogs.windows.com/buildingapps/?…
@tkadlec said...
New post: “The Taxi Ride” timkadlec.com/2016/04/the-ta…
@codepo8 said...
Monod, our secure and offline-first Markdown editor, goes open source! tailordev.fr/blog/2016/04/2…
@tomdale said...
Stability without Stagnation: Lessons Learned from Shipping Ember.js speakerdeck.com/wycats/stabili…
@davidwalshblog said...
The Basics Of ES6 Generators by @getify davidwalsh.name/es6-generators Don't miss this #JavaScript series!
@heydonworks said...
Aesthetics Of The Invisible (some nice hidden touches to improve screen reader #UX) francescoschwarz.de/en/blog/aesthe… v/ @smashingmag
@codepo8 said...
Visual Studio Code editor comes out of preview, has passed 500K MAUs; 1K extensions built since launch a year ago code.visualstudio.com/blogs/2016/04/…
@boagworld said...
Many of us need to start approaching our digital projects in a completely different way. boag.me/22KoElU pic.twitter.com/m8zhluammj
@jensimmons said...
I think this one is my favorite. twitter.com/thepracticalde…
@codepo8 said...
"npm is the Beating Heart of the JavaScript Ecosystem" hashnode.com/post/npm-is-th… we came full Dilbert in our titles… pic.twitter.com/jVRTrb00Vy
@codepo8 said...
Microsoft is bringing automatic video summarization, Hyperlapse, OCR and more to Azure Media Services techcrunch.com/2016/04/14/mic…
@davidwalshblog said...
The best demo you’ll see all day! codepen.io/towc/pen/wGjXGY
@brucel said...
Looks like the Vote Leave campaign didn't register the domain name early enough voteleave.co.uk
@Malarkey said...
IMPORTANT! Don’t update @sketchapp to 3.7. You won’t be able to open older files. If you do, reinstall 3.6.1 here: download.sketchapp.com/sketch-3.6.1.z…
@davidwalshblog said...
Regular Expressions for the Rest of Us by @LandonSchropp davidwalsh.name/regular-expres…
@tkadlec said...
Glad @letsencrypt is proving to be effective. 1.3 million certs issued and a 4x increase in HTTPS since its launch. blogs.akamai.com/2016/04/how-ha…
@cameronmoll said...
Bicycle drawings of friends & strangers rendered as if real bikes: gianlucagimini.it/prototypes/vel… pic.twitter.com/HPyBEHbuve
@tkadlec said...
Great stuff from the @FT team! 1 second slower equals 4.9% fewer articles read. twitter.com/tameverts/stat…
@codepo8 said...
Porn site bans North Carolina users due to state's anti-LGBT laws huffingtonpost.com/entry/porn-sit… via @huffpostqueer
@JeniT said...
New research from @NGruen1 & @ODIHQ on economic value of paid vs #opendata: theodi.org/research-econo…
@adactio said...
Agencies of Brighton: you should really consider hosting or sponsoring the wonderful @CodebarBrighton. codebar.io/brighton
@codepo8 said...
One app that kicks utter arse when it comes to taking readable photos at events: Office Lens (Android/iOS/Windows) blogs.office.com/2015/04/02/off…
@HenrikJoreteg said...
Hey, would you look at that. WebRTC is "In Development" for @webkit webkit.org/status/#specif… via @ebaerbaerbaer
@AaronGustafson said...
Here’s the text of my talk at #EdgeWebSummit: aaron-gustafson.com/notebook/the-w…
@AysegulYonet said...
5 Rookie Mistakes to Avoid with Angular 2 by @karaforthewin angularjs.blogspot.com/2016/04/5-rook…
@codepo8 said...
UC Davis SEO scandal sacbee.com/news/local/art… University wasted $175k+ trying to hide the truth about their cops assaulting students
@rachelnabors said...
"(We) find descriptions of these kinds of acts inconceivable, because they don’t happen in front of us." medium.com/@ken.burnside/… Yes.
@marcysutton said...
"Making News Websites Accessible to All" by @NiemanReports - Where journalism & #a11y collide. niemanreports.org/articles/makin…
@johnallsopp said...
looking forward to this–shaping up to be really something special. Also features @leisa & other @AusDTO folks twitter.com/webdirections/…
@marcysutton said...
Early days for Seattle #Accessibility Camp, coming in early 2017: sign up for our mailing list! twitter.com/a11yseattle/st…
@codepo8 said...
Via @NPR: U.K. Science Minister Torpedoes 'Boaty McBoatface' As Ship Name n.pr/1YEQJKa Buzzy McBuzzkill