@slightlylate said...
Service Workers and PWAs: It’s About Reliable Performance, Not “Offline”: infrequently.org/2016/05/servic… /cc @jaffathecake @rem
@brucel said...
Combining Typefaces: Tim Brown's guide to great typography is now released for free. blog.typekit.com/2016/04/29/com…
@addyosmani said...
Instant loading web apps with Service Worker & an Application Shell architecture in Totally Tooling Tips s03e02: youtube.com/watch?v=QhUzmR… 📹⚡️
@davidwalshblog said...
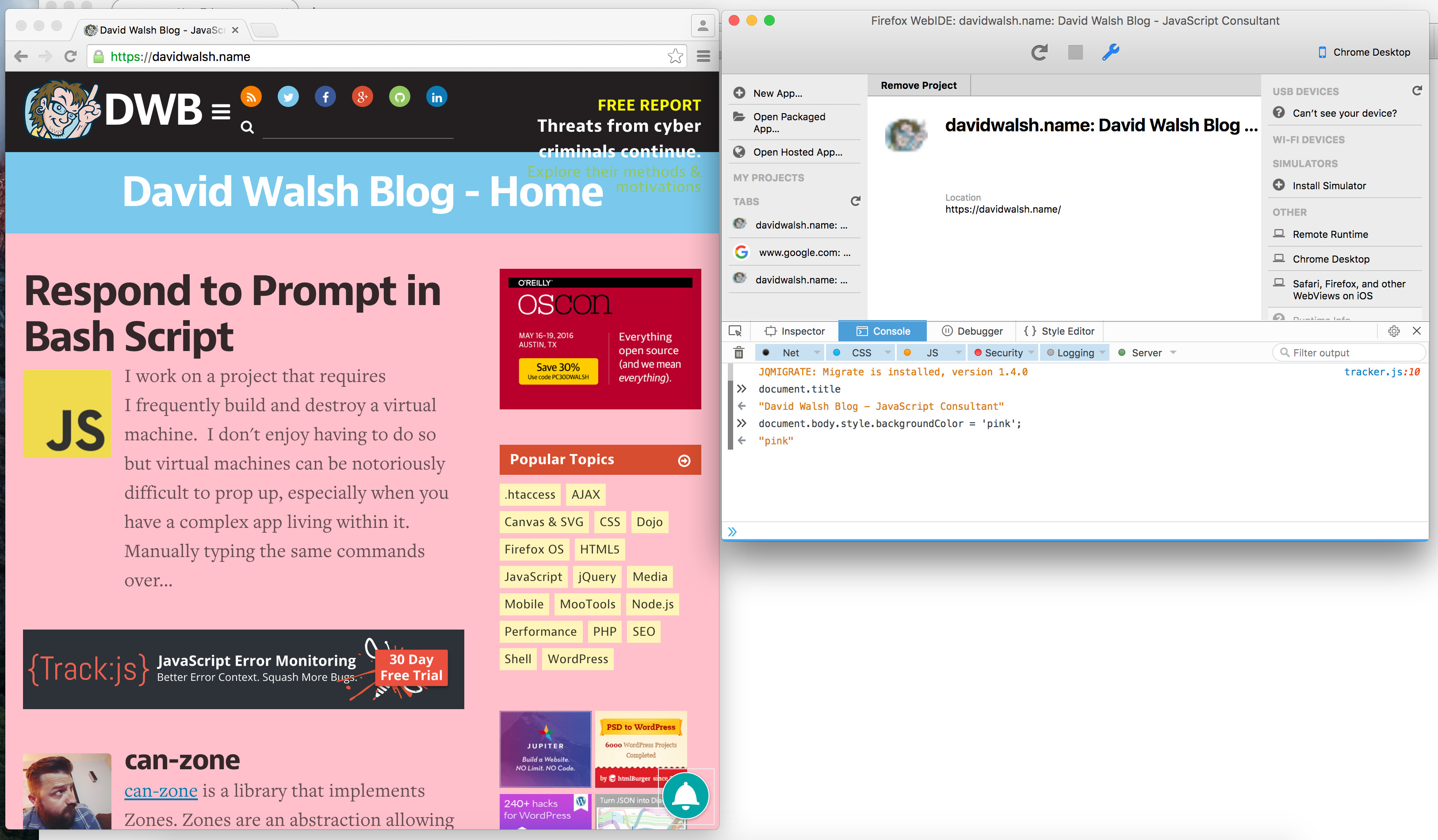
Use Mozilla Firefox DevTools in Chrome davidwalsh.name/firefox-devtoo… pic.twitter.com/PqQhWEJ6Hq
@sarah_edo said...
I wrote up a comparison of animation technologies on @Real_CSS_Tricks for reference twitter.com/Real_CSS_Trick…
@brad_frost said...
This looks awesome: a style guide auditing tool that tells which styles from the style guide are being used: github.com/straker/css-st…
@sarah_edo said...
I have this silly little repo where I'm rewriting code in other lang/technology to vanilla JS and SVG for practice github.com/sdras/JS-stroll
@SaraSoueidan said...
I wish the browsers would implement all of jQuery by default. 😌 twitter.com/malyw/status/7…
@snookca said...
I find the approach of extending every property with Sass fascinating. blog.marvelapp.com/the-marvel-sty…
@igrigorik said...
a thorough overview and explanation of the evolution of GitHub's Content Security Policy: bit.ly/1TzC0Pt - great read.
@aerotwist said...
One to ponder: planningforaliens.com/blog/2016/04/1… How do we ensure the next gen of developers doesn't get crushed under the weight of tools & process?
@zeldman said...
How @Netflix experimented with images to make you binge watch more: fastcompany.com/3059450/netfli… by @lizsegran via @FastCompany
@HenrikJoreteg said...
This is amazing: twitter.com/shawndumas/sta…
@igrigorik said...
recording of our HTTP/2 AMA: bit.ly/1ZdKZXW - fun chat with @tkadlec, @SuzanneAldrich, and @tech1gree.. we covered a lot of ground!
@brucel said...
Tess Asplund, standing alone against a neo-nazi rally in Sweden. Wish I were as brave. theguardian.com/world/2016/may… pic.twitter.com/G8Dh53OuKf
@TrentWalton said...
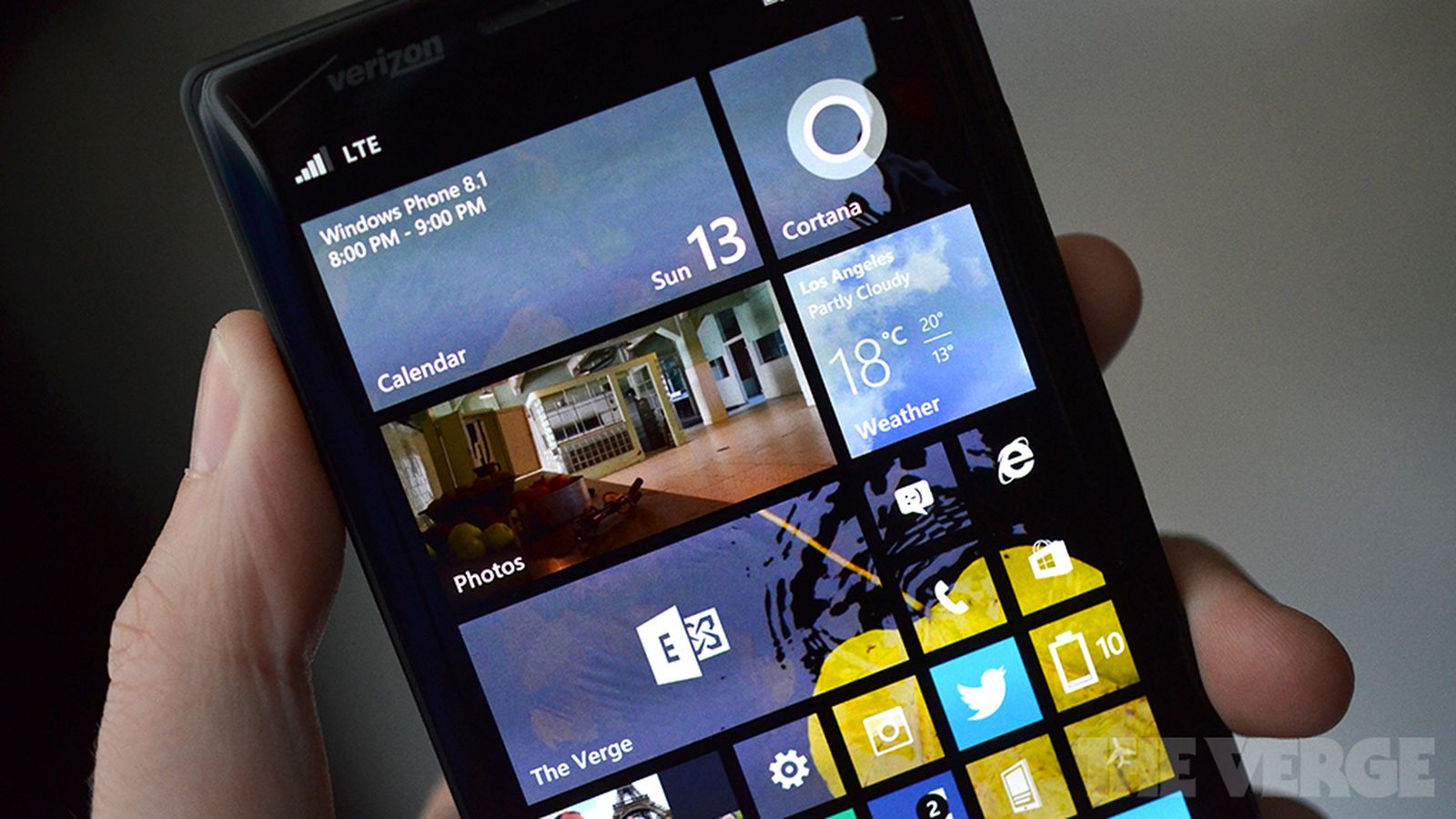
Wow—Microsoft’s hover gestures / pre-touch sensing: theverge.com/2016/5/5/11595… pic.twitter.com/zmQid8mL2Q
@brucel said...
Chrome extension architecture becoming a de-facto standard for extensions seems like a good thing for devs & users twitter.com/openwebdaily/s…
@igrigorik said...
PerfCascade: an SVG based HAR waterfall viewer @ bit.ly/1VX8oPm - nice! what's HAR good for? check out: bit.ly/1ThRRzz.
@snookca said...
As of Chrome 50, Geolocation APIs will require site to be HTTPS. developers.google.com/web/updates/20…
@davidwalshblog said...
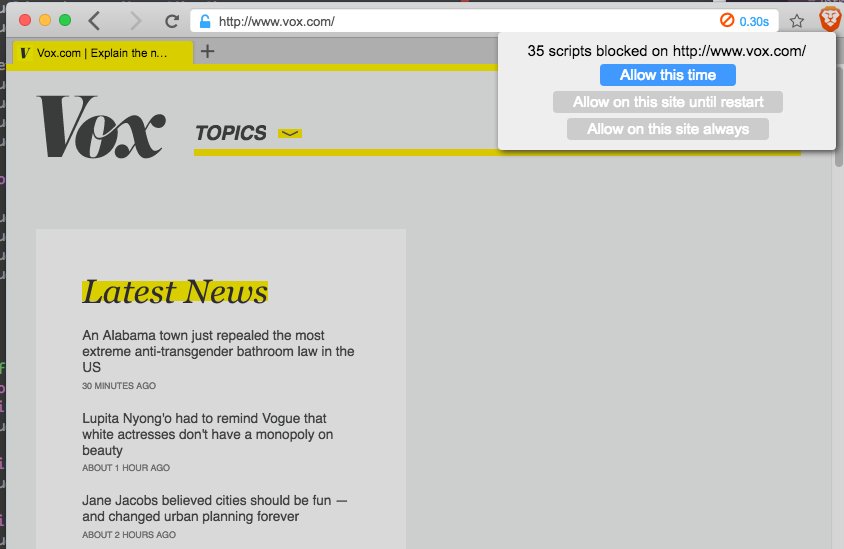
The creator of JavaScript, now creator of @brave, is implementing a NoScript mode. Does not compute. twitter.com/bcrypt/status/…
@zeldman said...
Apple Stole My Music. No, Seriously. | A saga of bad defaults and overstepped boundaries. blog.vellumatlanta.com/2016/05/04/app…
@SaraSoueidan said...
Styling text with #SVG Filters :: codeschool.com/blog/2016/04/2…
@brucel said...
EU Directive: all EU government websites must be accessible. euractiv.com/section/digita…
@sarah_edo said...
I use a lot of this very regularly- these are some useful JS tricks blog.jscrambler.com/12-extremely-u…
@slightlylate said...
"Chrome 51: Credential Management API and reducing the overhead of offscreen rendering" Intersection Observer!!! blog.chromium.org/2016/04/chrome…
@zeldman said...
Fight fire with fire, advises "lowly tech blogger" Dave Winer. Preparing for Donald ow.ly/4nilzX
@brucel said...
Diabetics using a DIY pancreas made w Raspberry Pi. Design & code open-source. medscape.com/viewarticle/86… (via @danbri) #WeAreNotWaiting
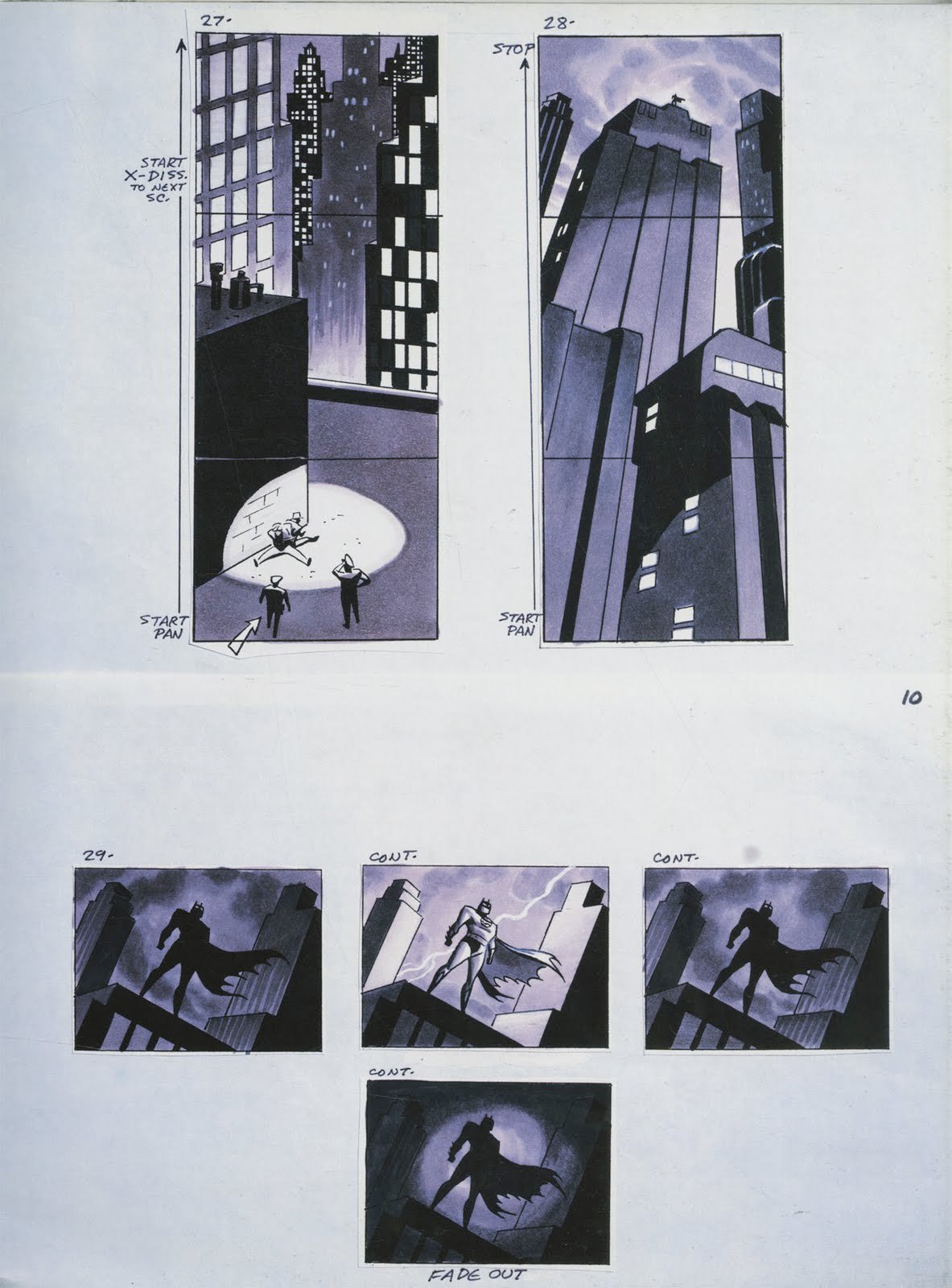
@rachelnabors said...
Storyboard sample from the opening of Batman: the Animated Series: buff.ly/1UqczSB pic.twitter.com/vKuZNsKdgs
@codepo8 said...
Someone got Windows 95 running on an Apple Watch theverge.com/circuitbreaker… via @verge
@RWD said...
The @Guggenheim’s responsive redesign is quite a stunner: guggenheim.org More info: guggenheim.org/blogs/checklis… (via @tealtan)
@usabilitycounts said...
Workshifting: Work From Home Fridays usabilitycounts.com/2012/06/01/wor…
@usabilitycounts said...
Six Things User Experience Designers Forget When They Criticize Websites usabilitycounts.com/2011/05/29/six…
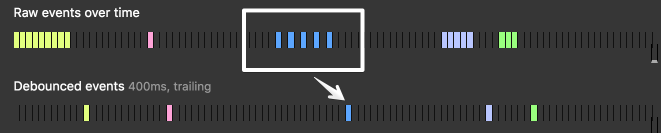
@rachelnabors said...
Great, interactive rundown comparing debouncing, throttling, and RAF: buff.ly/26J3fOw pic.twitter.com/CbCUamXFpz
@codepo8 said...
9 reasons hand-coding always beats site builders webdesignerdepot.com/2016/05/9-reas… - cute, except many of those are moot when you use libraries.
@snookca said...
Twitter is moving to Shadow DOM for embedded tweets. twittercommunity.com/t/upcoming-cha…
@lynnandtonic said...
why.az has an updated layout and some new facts. The illustrations have always been CSS, but now each one is a single div.
@codepo8 said...
Software Update Destroys $286 Million Japanese Satellite via @hackaday hackaday.com/2016/05/02/sof… - why I uninstalled Flash.
@codepo8 said...
Design critique day imgur.com/r/aww/cNDKE0m
@brucel said...
It’s time to take a stand on ad blockers opera.com/blogs/news/201… < why we've put native ad blockers in Opera Mini and Opera desktop