@mbostock said...
Hold on to your butts! The D3 4.0 development branch is now master. Stable release still 1-2 months away. github.com/d3/d3
@SaraSoueidan said...
On a less technical side: uiinteractions.com/page/2/ has a pretty nice collection of UI interactions for inspiration. ✨
@zeldman said...
Design at 1x—It’s a Fact: The tangible benefits of designing at 1x pixel density medium.com/shyp-design/de…
@mbostock said...
On touch-input devices, closest-target selection is vastly easier than strict hit testing. bl.ocks.org/mbostock/ad703…
@igrigorik said...
a comprehensive guide for CSS pseudo-{classes, elements}: bit.ly/1TDOOS4 - great writeup, lots of examples.
@tomdale said...
DrupalCon New Orleans 2016: Amazing User Experiences with Drupal and Ember by @eaf4 youtube.com/watch?v=O12qBp…
@mpjme said...
This is a great, super-short video by @stlin_tat on THE most common presentation mistake people do at my workplace: youtube.com/watch?v=M1h2uJ…
@codepo8 said...
How to Make Accessible Web Components — a Brief Guide sitepoint.com/accessible-web…
@codepo8 said...
All videos from yesterday's (!) #NodeConfLondon are here: youtube.com/channel/UCp2Ts… - those @nearForm people know their job.
@TrentWalton said...
“Our websites were […] ugly. Instead of worrying about window dressing, we focused on words, hierarchy & structure” justinjackson.ca/webmaster/
@Souders said...
Great article about @fastly's networking architecture & scaling: fastly.com/blog/building-…
@HenrikJoreteg said...
I love great project names! #respect twitter.com/selenalarson/s…
@codepo8 said...
Analyzing website performance with the Windows Performance Toolkit Read more at blogs.windows.com/msedgedev/2016…
@codepo8 said...
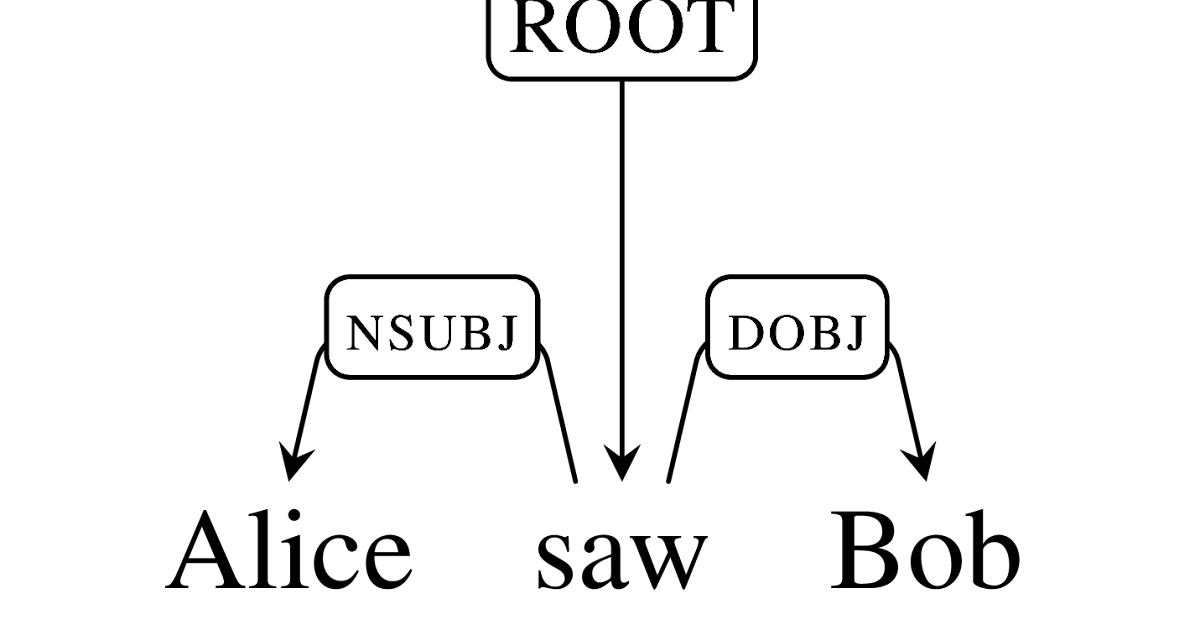
SyntaxNet - neural network framework for parsing natural language; Parsey McParseface, a trained English parser googleresearch.blogspot.com/2016/05/announ…
@usabilitycounts said...
xkcd: University Websites usabilitycounts.com/2012/04/19/xkc…
@codepo8 said...
Making ES6 happen with ChakraCore and Node - Christian Heilmann youtu.be/jHTSCXQ3-hU - holy crap all #nodeconflondon video are up already
@rachelandrew said...
buff.ly/1TREf0s Do your future self a favour and get involved in emerging web platform features. It's getting easier to do so!
@patrick_h_lauke said...
"Generative Art with Node.js and Canvas" mattdesl.svbtle.com/generative-art…