@brucel said...
"Ads take up just 9% of the space on a web page, but are accountable for 54% of the load time" uk.businessinsider.com/secret-media-r…
@brad_frost said...
Are You Afraid Of The Dark Patterns? theawl.com/2016/05/are-yo… Good roundup of dark patterns to avoid nytimes.com/2016/05/15/tec… #deathtobullshit
@jaffathecake said...
In general the Louise brain is fucking ignorant twitter.com/LouiseMensch/s…
@chriscoyier said...
tell me a story grandpa back in my day, you could just say “her” and it would turn into a whole hoopla. medium.com/@hoffm/why-her…
@slightlylate said...
If you're building things on the web, this is the place to find all the web talks from I/O; more coming soon!: youtube.com/user/ChromeDev…
@HenrikJoreteg said...
If you need to convince leadership at work to invest in mobile web and building PWAs and such, have them watch this: youtu.be/0SSI8liELJU
@brucel said...
Washington Post introduces new Progressive Web App washingtonpost.com/pr/wp/2016/05/… Hurray!

@SaraSoueidan said...
One of my favorite aspect of working with #SVG is seeing the optimization savings after using SVGO. > 80% is common. pic.twitter.com/MB7H9U87Ko
@mpjme said...
Good Monday morning! This week on Fun Fun Function: "Is Programming Art?" youtube.com/watch?v=MdlHgI… pic.twitter.com/2R1tlDUV9J
@brucel said...
Wordpress' core responsive images took page weight down from 1.1MB to 268KB for low-end devices, 100x smaller imgs mobiforge.com/research-analy…
@codepo8 said...
Google IO – A tale of two Googles christianheilmann.com/2016/05/23/goo… my _personal_ views on #io16 - TL;DR: Great info, crap crowd control, bad keynote
@brad_frost said...
This is the best web design tutorial I've ever seen: youtube.com/watch?v=qZNxuq…
@codepo8 said...
Six nifty ES6 tricks 2ality.com/2016/05/six-ni…
@davidwalshblog said...
The best demo you’ll see all night: codepen.io/yoksel/pen/Yww…
@tomdale said...
Was having a hard time putting my finger on what was so upsetting about Google I/O this year. I think this nails it. twitter.com/justinfagnani/…
@rachelandrew said...
A handy tutorial with loads of code examples on using object-fit and object-position buff.ly/1XovWfi #css
@codepo8 said...
High performance web user interfaces - Google I/O 2016 youtu.be/thNyy5eYfbc - excellent vanilla JS/CSS demos by @aerotwist, RAILing on.
@SaraSoueidan said...
Design for Time Well Spent timewellspent.io
@brucel said...
If you're of a certain age, and watched Rainbow as a kid, sing a cheerful song or do your best Zippy/ George voice twitter.com/SawbonesHex/st…
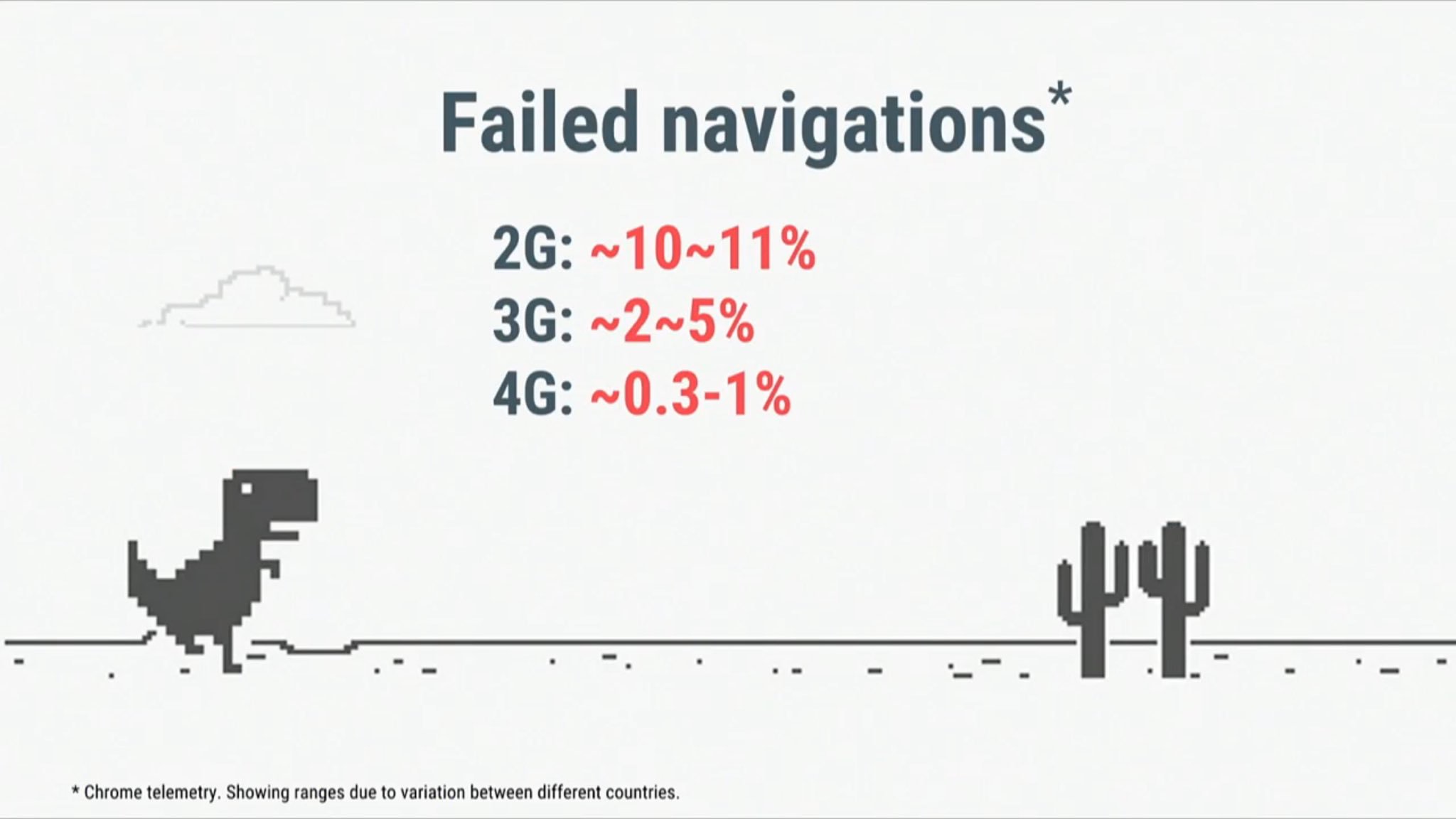
@igrigorik said...
Ever had your device "show signal" but fail to navigate? Yeah.. we all have, and it's more common than you think. twitter.com/dalmaer/status…
@brucel said...
"Uber can detect when a user’s smartphone is low on battery, and therefore willing to pay more to book a ride" telegraph.co.uk/business/2016/…