@igrigorik said...
educational under the hood look at PNG & JPEG algorithms and optimization best practices: bit.ly/1VxjjP2 - great talk by @duhroach!
@markdalgleish said...
"Webpack is, at its core, a pipeline that takes a JavaScript file as its input and outputs an entire application" gist.github.com/thomasboyt/8bd…
@brad_frost said...
A great look at some complex/rich responsive patterns by @smashingmag: smashingmagazine.com/2016/05/smart-…
@igrigorik said...
35K students and going strong! give it a try! or, for a quick text intro see: developers.google.com/web/fundamenta… twitter.com/_ericelliott/s…
@zeldman said...
✎ Has Design Become Too Hard? | Jeffrey @Zeldman in Communication Arts commarts.com/column/has-des…
@brad_frost said...
As always, Mary Meeker's Internet Trends report is chock full of amazing insights: kpcb.com/internet-trends
@SaraSoueidan said...
I want the same for all browsers please! 😇 twitter.com/gregwhitworth/…
@laurakalbag said...
Finally I can say what we’ve been working on for the last 8 months! It’s @betterbyindie better.fyi pic.twitter.com/LdqsrTALpp
@rob_dodson said...
New Polycast is here! More app-route goodness 🐝 twitter.com/ChromiumDev/st…
@zeldman said...
Amazing photojournalism piece. Life above 800 feet in a relentlessly rising NYC. nytimes.com/interactive/20… pic.twitter.com/JoVJGCDLrW
@rem said...
Oh my gosh, this is all kinds of awesome: madeon.fr/adventuremachi… (get your headphones!) /via @cwilso's IO talk.
@codepo8 said...
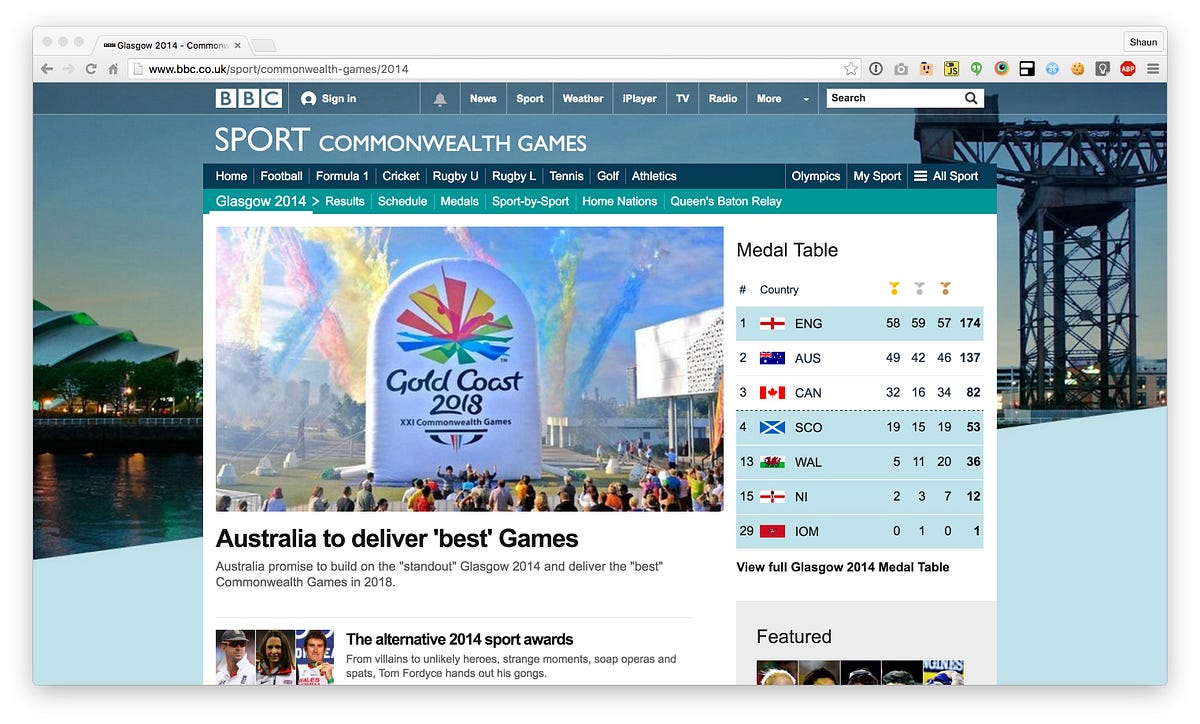
“CSS at BBC Sport (Part 1)” by @shaunbent medium.com/@shaunbent/css… - 9kb CSS file for the whole site.
@chriscoyier said...
Ever thought about hosting a @CodePen meetup? Here’s a page that explains how it goes down: codepen.io/meetups/host Doooo it.
@codepo8 said...
First Person Tetris firstpersontetris.com
@snookca said...
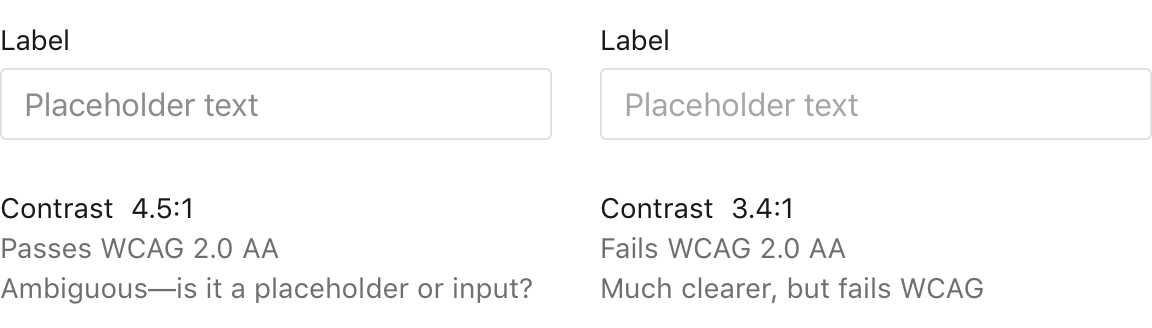
I like the nuanced look at contrast considerations. Everything's not black and white. medium.com/@ry5n/in-plain…
@cameronmoll said...
Hiring: The good people at @tagboard seek Director of Comms & Marketing. ajo.bz/j0/27390 pic.twitter.com/DCIcXjsG17
@codepo8 said...
"Progressive Web Apps isn't a spec… Definition of what a modern Web App should be." @Lady_Ada_King has good points ada.is/blog/2016/06/0…
@codrops said...
Freebie: Urban Gardening Icons (AI, PDF, SVG, PNG) | Codrops tympanus.net/codrops/2016/0… pic.twitter.com/111qBtW6BS
@jaffathecake said...
adactio.com/journal/10736 - @adactio on making better progressive web apps (clearing up some confusion from his previous post)
@laurakalbag said...
“startups have come up with the terrible idea that what women really want is to shove an Apple Watch up our vaginas” theguardian.com/technology/201…
@codepo8 said...
Google and Apple Maps comparison justinobeirne.com/essay/cartogra…
@heydonworks said...
The way I read this is that the best developers think like designers. twitter.com/vickyharp/stat…
@brucel said...
North Korea made a Facebook clone and it was immediately hacked mashable.com/2016/06/01/nor… (username & password: "admin", "password")
@usabilitycounts said...
Simplicity: Google, Apple, and Your Company usabilitycounts.com/2012/01/31/sim…