@sarah_edo said...
Thanks for coming, #smashingconf! Slides are up and available here: slides.com/sdrasner/smash…
@addyosmani said...
@addyosmani ^ Safari 10 supports inline, autoplaying video if the <video> has no audio track or audio is disabled: developer.apple.com/library/prerel…
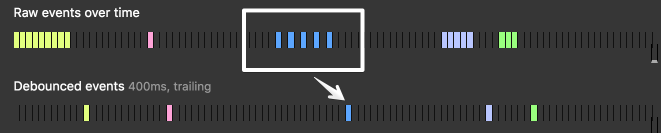
@igrigorik said...
nice hands-on explainer for "debounce" and "throttle", and when to use each one: bit.ly/28gklnK - p.s. also, see passive events!
@vlh said...
Ever wanted to do scroll-based animation and use CSS? This CSS-driven scroll animation library might be for you: css-tricks.com/aos-css-driven…
@brad_frost said...
I really enjoyed this detailed article on style guide-driven development by @adrifolio on @smashingmag: smashingmagazine.com/2016/06/design…
@jaffathecake said...
The W3 are deleting the contributor list from their fork of the HTML spec. Except their own names of course. github.com/w3c/html/pull/…
@addyosmani said...
@addyosmani Apple will aim to take their learnings from the Apple Pay API and use to improve the Payment Request API lists.w3.org/Archives/Publi…
@davidwalshblog said...
#JavaScript FileReader API davidwalsh.name/filereader
@SaraSoueidan said...
Snap.SVG Animator is an Animate CC plugin that allows u to design & export animated #SVG content leveraging @Snapsvg blog.cjgammon.com/snap-svg-anima…
@chriscoyier said...
I wrote this thing: 10 Cool Things You Can Do with CodePen and JavaScript sitepoint.com/cool-things-co…
@craftui said...
#smashingconf The inspiration for this tip came from a *brilliant* book by @Abby_the_IA abbytheia.com/makesense/ pic.twitter.com/rVIn5EPrx8
@jensimmons said...
Hot from #MozLondon, a Firefox Extension that let’s you see the grids you are coding with CSS Grid: github.com/mozilla/css-gr…
@RWD said...
Per twitter.com/thomasfuchs/st…, iOS 10 users “can now pinch-to-zoom even when a website sets user-scalable=no in the viewport” Marvelous news.
@RWD said...
DANG. The new responsive look for @googlefonts is lookin’ fancy*: fonts.google.com * technical term fyi
@zeldman said...
“How to say you’re sorry” by @jasonfried m.signalvnoise.com/how-to-say-you…
@codepo8 said...
Apple Pay JS developer.apple.com/reference/appl… - not related to w3.org/Payments/
@vlh said...
Get creative animating the SVG viewbox with this article from @sarah_edo: css-tricks.com/interactive-da… It's full of idea-inspiring examples!
@azumbrunnen_ said...
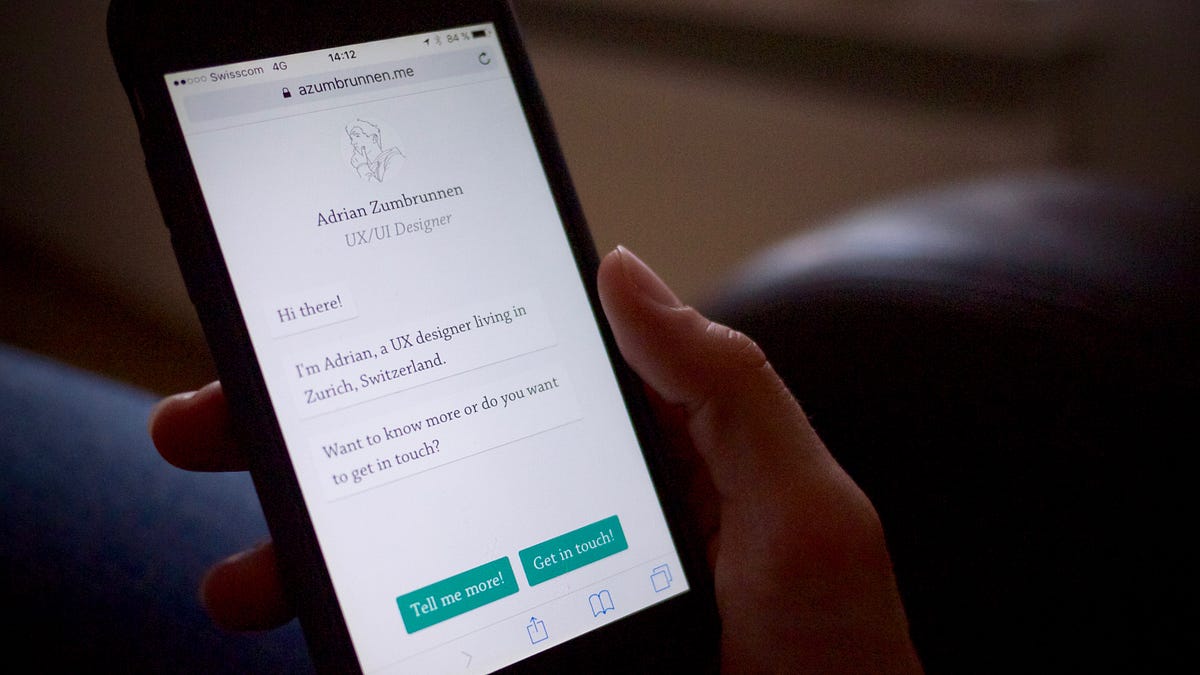
What can dating teach us about conversational interfaces? medium.com/@azumbrunnen/m… #ux #design
@brucel said...
Research with blind users on mobile devices - gov.uk accessibility.blog.gov.uk/2016/06/09/res…
@brucel said...
French text read by screenreader without correct language attribute, then with (Youtube, 7 secs) youtube.com/watch?v=ox5QVb… by @LeonieWatson
@brucel said...
Boris on why Turkey should be in EU. Almost as if he's a monstrous hypocrite who'll say anything to become PM. youtu.be/NLQ3Gbiopc4
@brucel said...
Serverless Data Sync in Web Apps with Bit Torrent paul.kinlan.me/serverless-syn… Cool article by @Paul_Kinlan
@AaronGustafson said...
If you’re blind & are interested in helping make assistive tech better, consider joining this study: haleymacleod.com/msrbvipstudy.h…